WordPressでお問い合わせフォームを設置するために、多くのサイトで使われている日本製のプラグイン「Contact Form 7」。
そして、お問い合わせフォームのスパム対策のために広く利用されているものが、Googleが開発したスパム対策ツール「reCAPTCHA」です。
Contact Form 7では、reCAPTCHA v3の導入が手軽にできるようになっているので、この記事でその設定方法をご紹介します。
reCAPTCHA v3の場合、チェックボックスの入力や画像選択などの操作は必要ないので、ユーザーフレンドリーなスパム対策が可能になります。
Contact Form 7でreCAPTCHAを設定する方法
Contact Form 7には、標準でreCAPTCHAと連携できるオプションが備わっています。

Contact Form 7とreCAPTCHAを連携するには、サイトキーとシークレットキーが必要となるので、まずはGoogle reCAPTCHAでサイト登録を行います。
Google reCAPTCHAでサイトを登録する
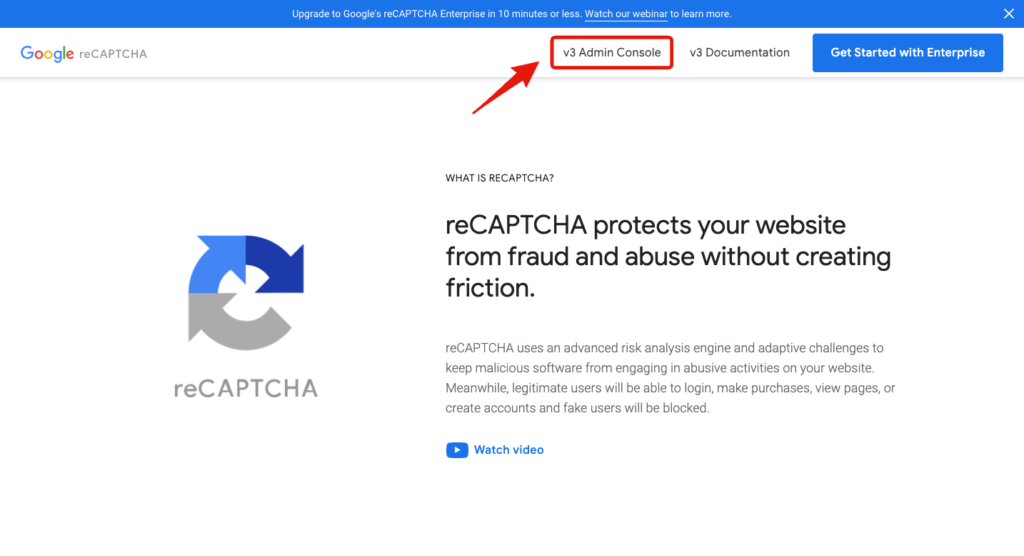
Google reCAPTCHAのトップページから「v3 Admin Console」をクリックします。

設定を進めるには、Googleアカウントでログインする必要があります。
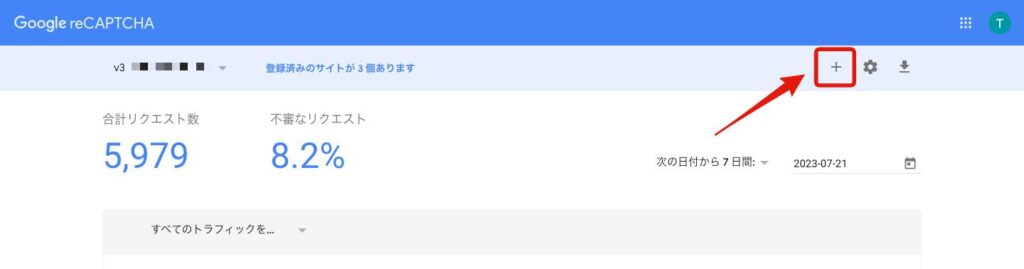
画面上部の「+」をクリックして、新しいサイトを登録します。

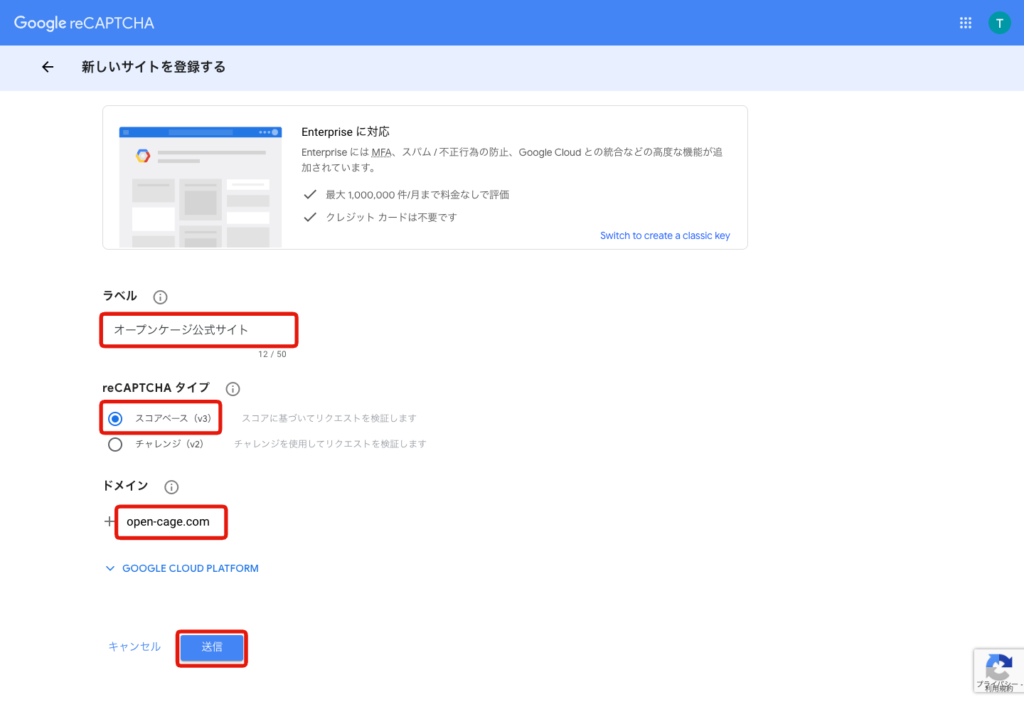
新しいサイトの登録画面で、ラベル、reCAPTCHA タイプ、ドメインを入力して、送信ボタンをクリックします。

- ラベルには任意の名称を入力します。
- reCAPTCHA タイプは「スコアベース(v3)」を選択します。
- ドメインには、reCAPTCHAを設定するサイトのドメインを入力します。
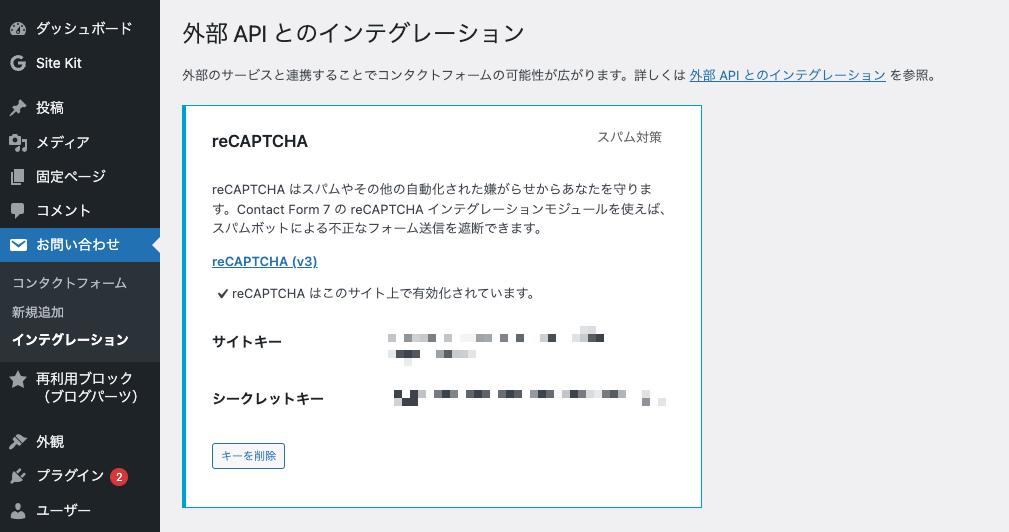
サイトにreCAPTCHA を追加するの画面に「サイトキー」と「シークレットキー」が表示されるので、これらをコピーしてContact Form 7のインテグレーションで使用します。

Contact Form 7でインテグレーションをセットアップする
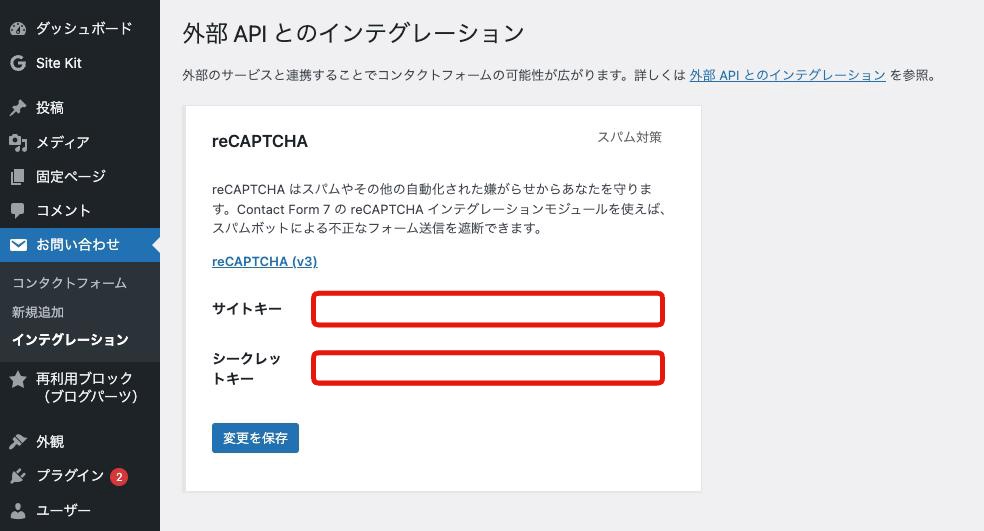
WordPress管理画面の【お問い合わせ > インテグレーション】を開いて「reCAPTCHA」の項目の「インテグレーションのセットアップ」をクリックします。
Google reCAPTCHAの登録画面でコピーした「サイトキー」と「シークレットキー」を入力欄に貼り付けて「変更を保存」して完了です。

サイトを開いて、画面右下にreCAPTCHAのバッジが表示されていることを確認しましょう。

reCAPTCHAバッジの表示について
reCAPTCHAバッジの表示位置を調整する
reCAPTCHAのバッジ(ロゴマーク)は画面右下に表示されますが、ページトップへ戻るボタンなどの要素と被る場合もあります。
※STORK19の場合、ページトップへ戻るボタンと大被りします…

このままでは不格好ですが、下記のようなCSS記述すれば、reCAPTCHAバッジの表示位置を調整することができます。(画面最下部から80pxの位置に表示する指定)
.grecaptcha-badge { bottom: 80px !important; }このように、reCAPTCHAのバッジをページトップへ戻るボタンよりも上に表示できます。

reCAPTCHAのバッジを非表示にしたい場合
reCAPTCHAのバッジを非表示にする方法も、Googleのガイドラインで示されています。
reCAPTCHAの検証プログラムはバックグラウンドで機能するため、バッジを非表示にしても問題はないようですが、利用規約として、下記のreCAPTCHAブランディングをページ内の何処かに表示しておく必要があります。
This site is protected by reCAPTCHA and the Google
<a href=”https://policies.google.com/privacy”>Privacy Policy</a> and
<a href=”https://policies.google.com/terms”>Terms of Service</a> apply.日本語で表記するのであれば、下記のようになります。
このサイトはreCAPTCHAによって保護されており、Googleの<a href=”https://policies.google.com/privacy”>プライバシーポリシー</a>と<a href=”https://policies.google.com/terms”>利用規約</a>が適用されます。例えばこのように、お問合せフォームの下などに表示しておきましょう。

そして、下記のCSSを記述すれば、reCAPTCHAのバッジが非表示になります。
.grecaptcha-badge { visibility: hidden; }まとめ
以上、Contact Form 7でreCAPTCHA v3を設定する方法のご紹介でした。
拡張プラグインをインストールする必要もなく、Contact Form 7の標準機能でreCAPTCHAを設定できるところが嬉しいですね。
OPENCAGEのお問い合わせページにもreCAPTCHA v3を利用していますが、非常に簡単に設定できるので、スパム対策としておすすめです。

























Googleが提供するスパム対策ツールで「reCAPTCHA v2」では、画像の選択や、チェックボックスへの入力などの操作をユーザーに行わせることで、スパムボットではないことを証明させます。
現在は「reCAPTCHA v3」が提供されており、ページ内でのユーザーの行動に基づいて、人間もしくはボットであるかの検証を行う仕組みになっています。