 テーマ機能・編集
テーマ機能・編集テーマ機能・編集
 テーマ機能・編集
テーマ機能・編集 テーマ機能・編集
テーマ機能・編集STORK19の記事一覧にコメント数を表示する方法
 テーマ機能・編集
テーマ機能・編集テーマカスタマイザーの使用方法を知ろう
 テーマ機能・編集
テーマ機能・編集STORK19をダークモードに対応させるCSS
 テーマ機能・編集
テーマ機能・編集head内にAdSenseの審査コードを挿入する方法
 テーマ機能・編集
テーマ機能・編集ブロックエディタを使ったランディングページの作り方
 テーマ機能・編集
テーマ機能・編集STORK19以外のテーマにもピックアップコンテンツを設置する方法
 テーマ機能・編集
テーマ機能・編集[ver.2] カエレバ・ヨメレバ・トマレバのシンプルなデザインのCSSサンプル
 テーマ機能・編集
テーマ機能・編集スワローテーマにてheaderをグラデーションにして雰囲気を変えるカスタマイズ
 テーマ機能・編集
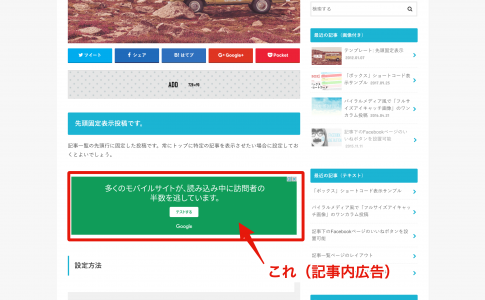
テーマ機能・編集AdSenseの「記事内広告」を設置する方法
 テーマ機能・編集
テーマ機能・編集AdSense-インフィード広告を記事一覧の間に表示する方法
 テーマ機能・編集
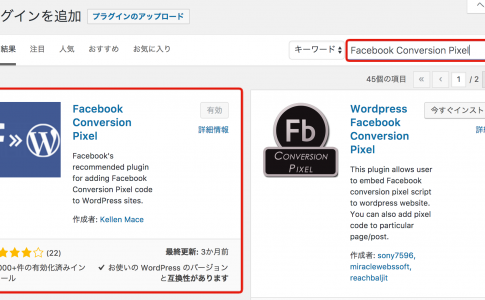
テーマ機能・編集ランディングページにFacebookピクセルの解析コードを追加する方法
 テーマ機能・編集
テーマ機能・編集【CSS】ストークでAmazon JSの丸いリストアイコンを非表示にする
 テーマ機能・編集
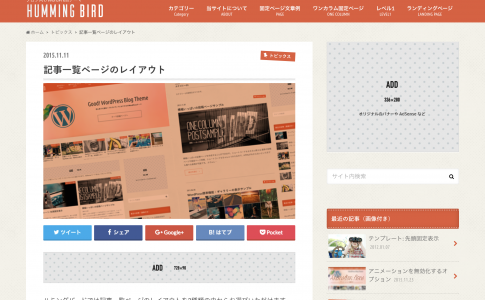
テーマ機能・編集ハミングバードでコンテンツ背景を白色に変更するCSSカスタマイズ
 テーマ機能・編集
テーマ機能・編集