WordPressをECサイト化する場合、WoocommerceやWelcartなどのプラグインを利用するケースが多いですが、これらのプラグインでは会員制度や受注管理などの高度な機能が利用できるため、それなりに実装ハードルが高くなります。
また、最も手軽に商品販売ができる手段としては、BASEなどのネットショップ作成サービスの商品リンクを埋め込む方法があります。
そのような場合、決済サービスとの連携がおすすめです。
そこで、この記事では決済プラットフォーム StripeをWordPressに組み込んで、有料コンテンツなどの商品販売機能を実装する方法をご紹介します。
StripeアカウントとWordPressプラグインを導入して実現する方法になります。
Stripe(ストライプ) は、オンライン決済を簡単に導入できる決済プラットフォームです。
ウェブサイトやアプリに決済機能を組み込むためのAPIやツールを提供しており、ECサイトやプラットフォームビジネスなどで広く利用されています。
なお、Stripeでは決済金額に応じた手数料が発生しますが、初期費用や月額費はかかりません。
Stripeアカウントの作成
クレジット決済を導入するにあたって、先ずはStripeでアカウントを作成します。

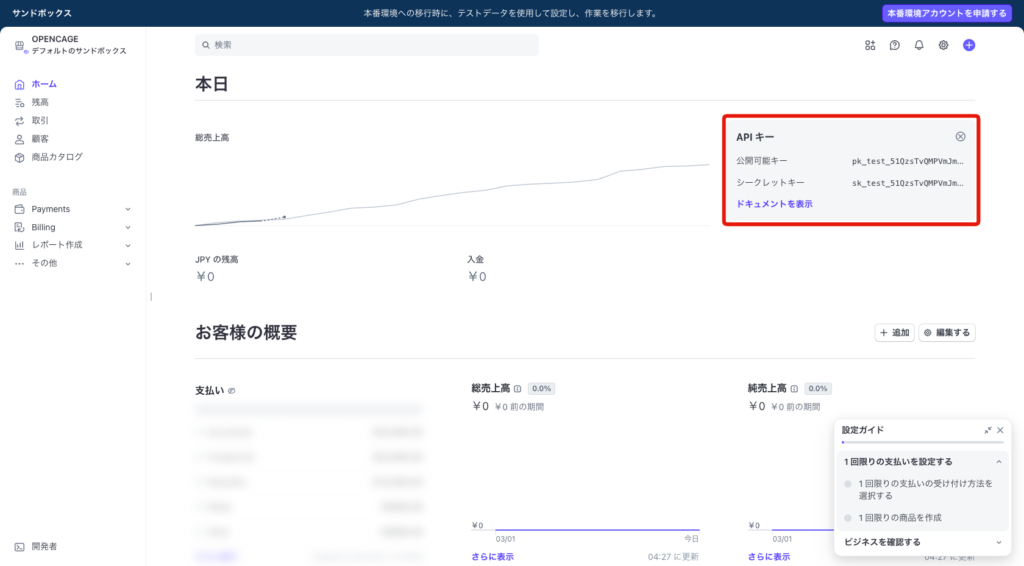
アカウントを作成するとダッシュボードが開くので、そこに表示されているAPIキー(公開可能キーとシークレットキー)を確認します。
アカウント作成直後はテスト環境用のAPIキーが表示されており、これらは後ほどWordPressのプラグイン設定で使用します。

新規アカウント作成直後はテスト環境用のAPIキーが表示されます。
アカウントのメールアドレス宛に届くメールアドレスの確認依頼も忘れずに確認しましょう。
プラグインのインストールと有効化
続いてWordPress側で「Accept Stripe Payments」というプラグインを導入して、Stripeとの連携に必要な設定を行います。
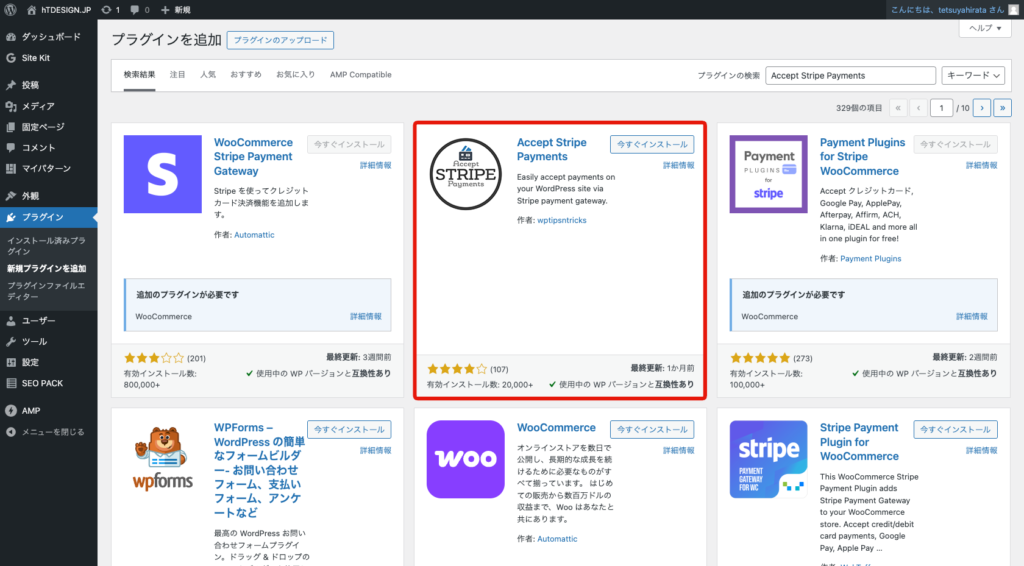
- 管理画面の【プラグイン > 新規追加】を開き「Accept Stripe Payments」を検索
- Accept Stripe Paymentsをインストール&有効化

Stripe Paymentsの設定
管理画面の【Stripe Payments > 設定】を開きます。
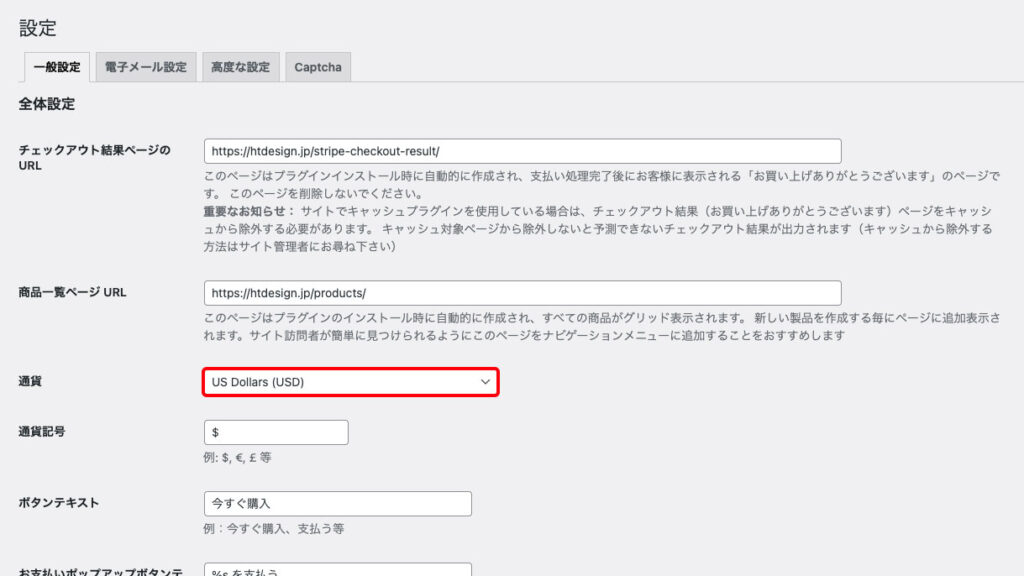
一般設定
日本国内向けの場合「通貨」は「日本円(JPY)」に変更しましょう。その他「ボタンテキスト」などの項目は適宜変更してください。

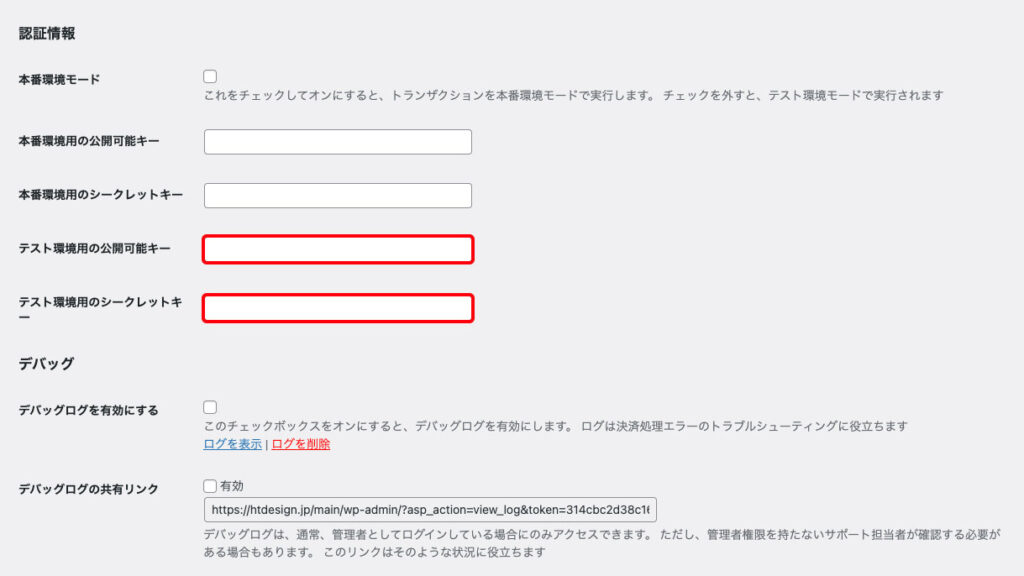
認証情報(テスト環境)
先ずはテスト環境での確認なので「テスト環境用の公開可能キー」と「テスト環境用のシークレットキー」を入力します。

Stripeダッシュボード(テスト環境アカウント)のAPIキーを入力します。
電子メール設定
購入者に領収書をメール送信する場合は「Stripe から領収書メール送信」にチェック、明細をメール送信する場合は「購入後にお客様へメール送信」にチェックを入れます。

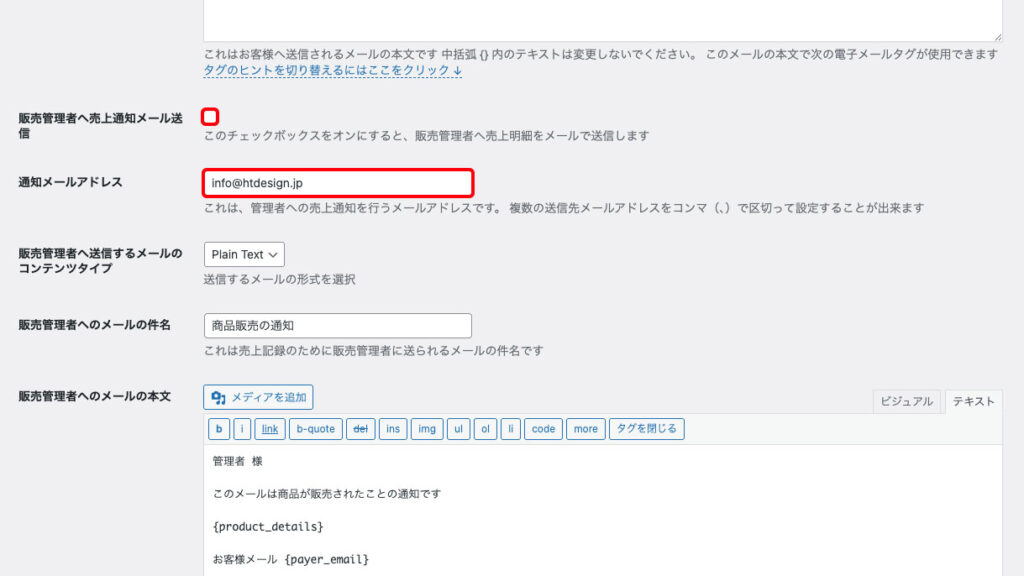
また、購入される度に売上通知を受け取る場合は「販売管理者へ売上通知メール送信」にチェックを入れて「通知メールアドレス」を入力します。

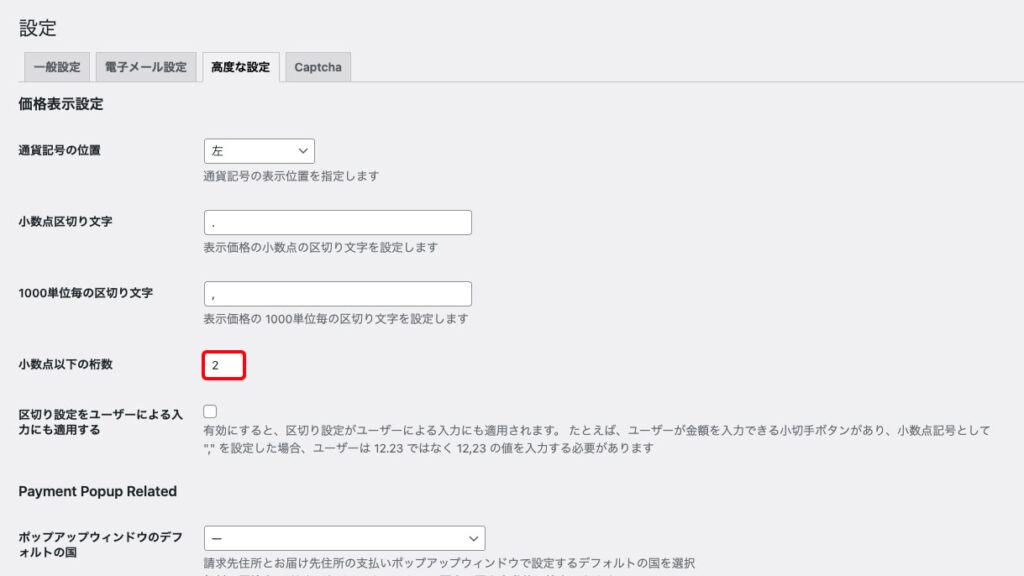
高度な設定
一般的に価格の小数点は必要ないので「小数点以下の桁数」は「0」に変更しましょう。

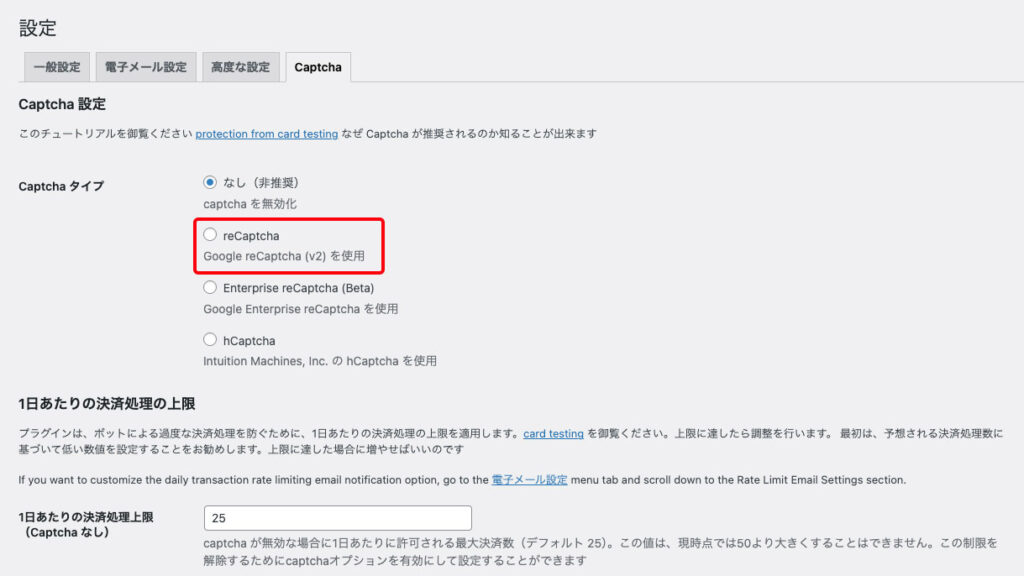
Captcha
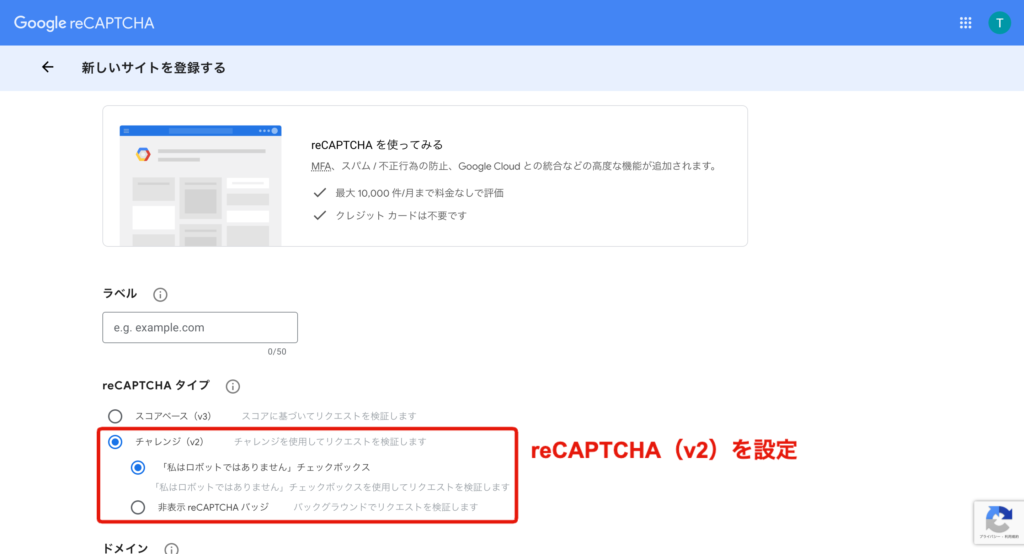
安全性を確保するために、Captcha(ユーザー認証)の導入が推奨されています。ここではGoogle reCAPTCHA(v2)を使用するものとします。

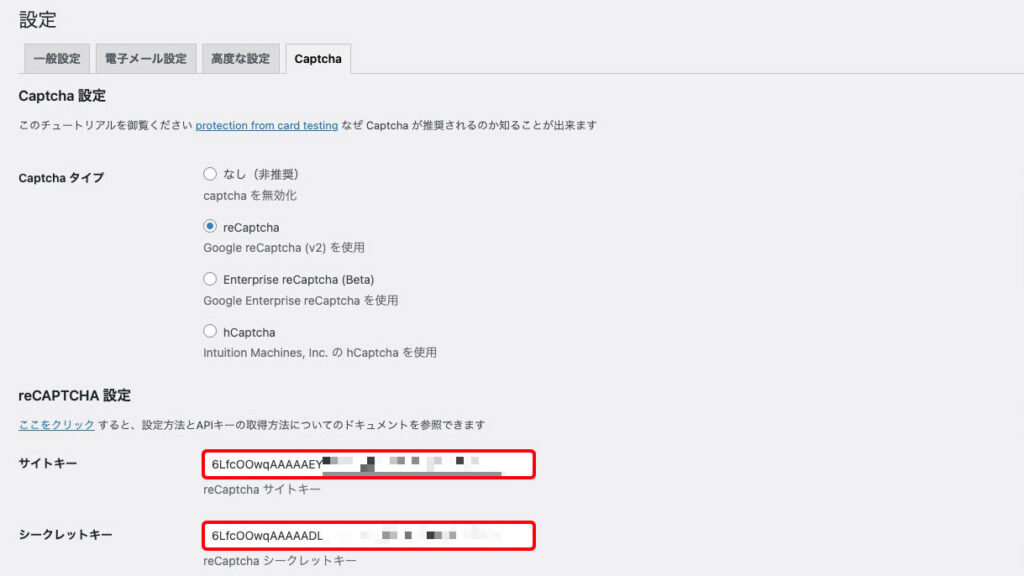
Captchaタイプで「Google reCaptcha (v2) を使用」を選択すると、reCAPTCHA設定に「サイトキー」と「シークレットキー」の入力欄が表示されます。

reCAPCHAを設定するためのサイトキーとシークレットキーは、Google reCAPTCHAでサイトを登録して取得してください。

商品の登録
基本的な設定ができたら、商品を登録してみましょう。今回は、ダウンロード販売用のデジタルデータ(コンテンツ)を商品例として作成してみます。
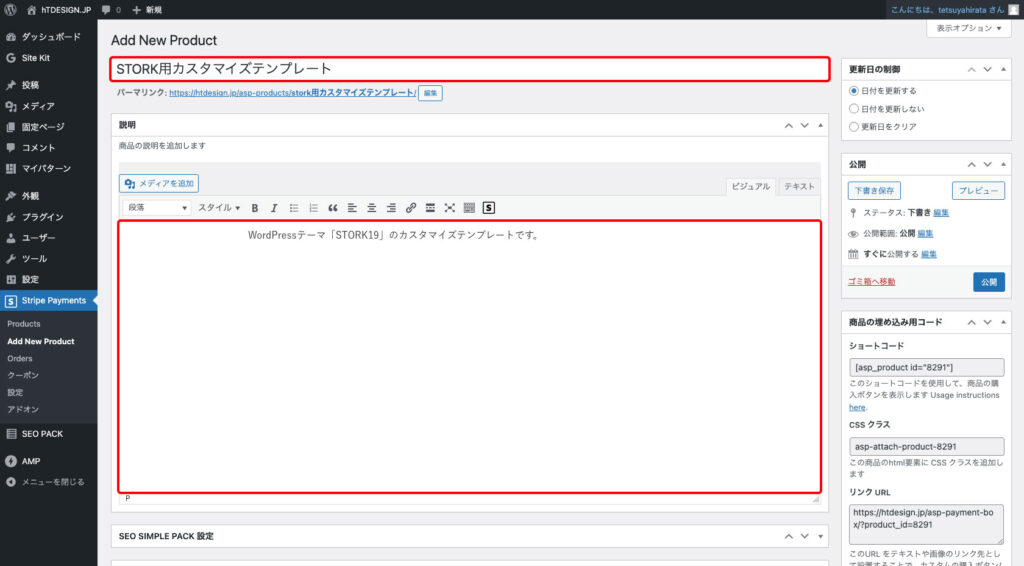
管理画面の【Stripe Payments > Add New Product】を開くとエディタが表示されるので、商品名と説明を入力しましょう。

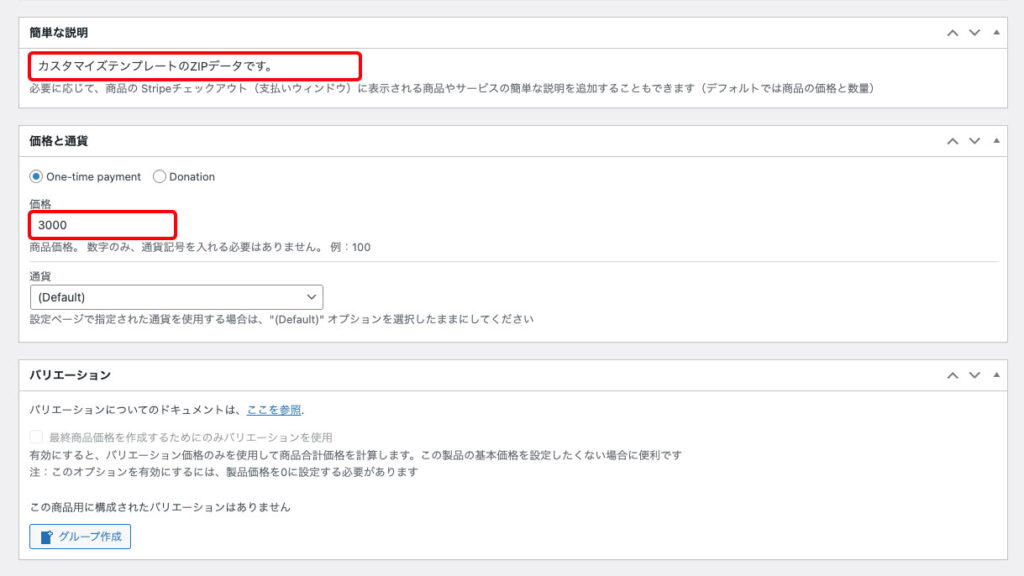
続いて商品の「簡単な説明」と「価格」を入力します。

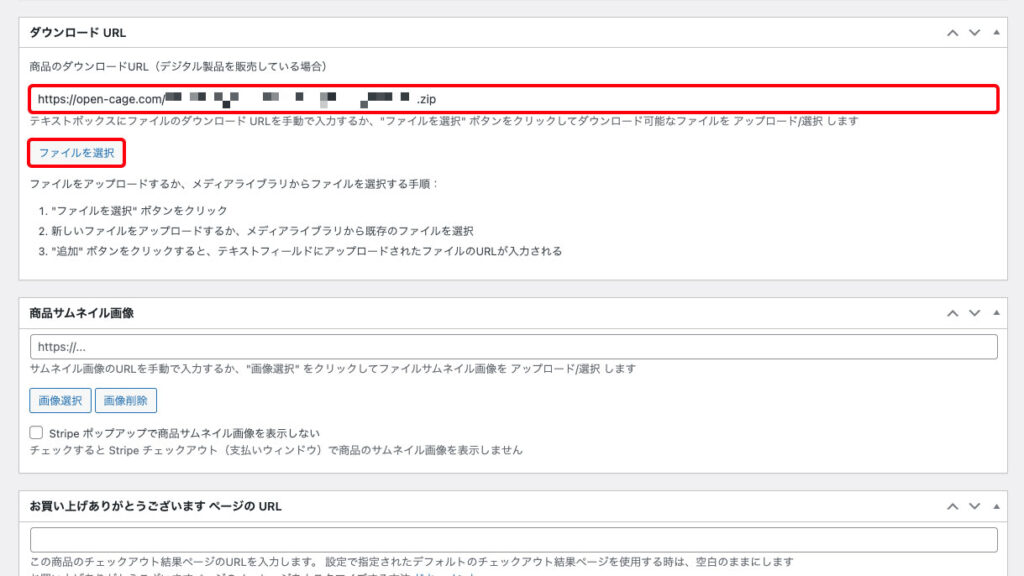
そして、ダウンロード販売する商品(コンテンツ)を指定します。
実際にデータが格納されている場所(URL)を入力するか、「ファイルを選択」ボタンからデータをアップロードします。

上記のように圧縮データ(ZIPファイル)のURLを商品データとして指定しました。ここで指定したデータを購入後にダウンロードできるようになります。
物品販売の場合は「送料」や「チェックアウト時に住所を収集する」などの項目についても設定しておきましょう。
その他項目も必要に応じて設定できたら「公開」して、商品ページを確認してみましょう。

素っ気なく見えますが、デザインは好みでCSSなどで調整するものとしましょう。
商品名や説明、価格表記は省いてボタンのみを表示することもできます。
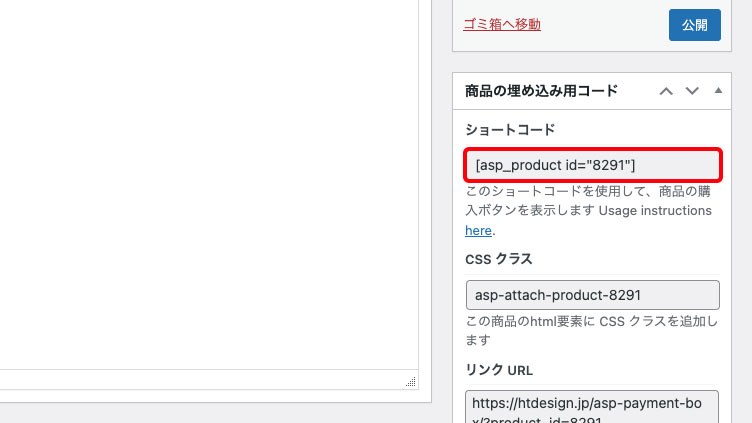
公開した商品はショーコードで埋め込むこともできるので、通常の投稿や固定ページにも商品購入ボタンを表示できます。

テスト環境で購入してみる
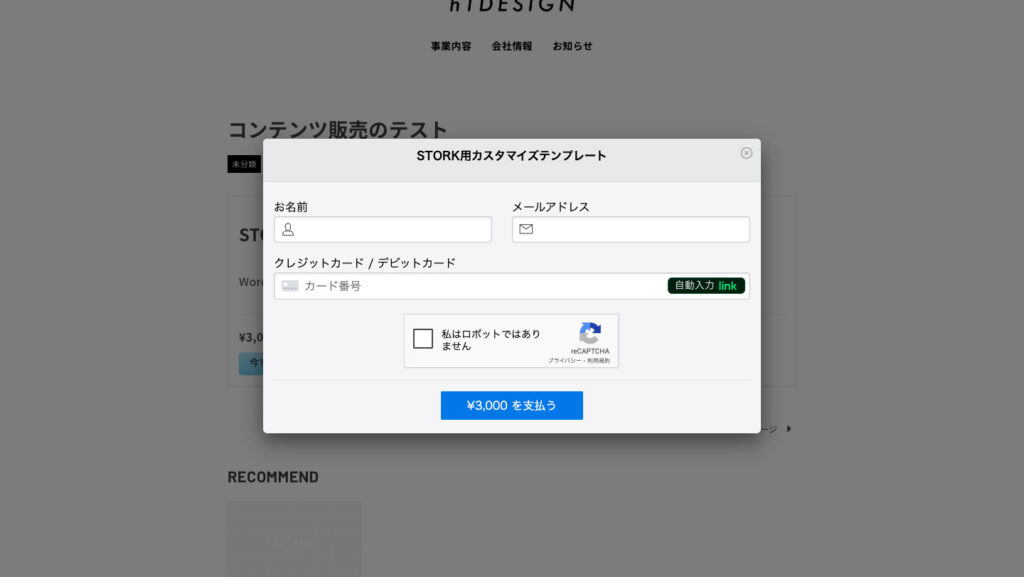
購入ボタンでクレジット決済の動作を確認してみましょう。

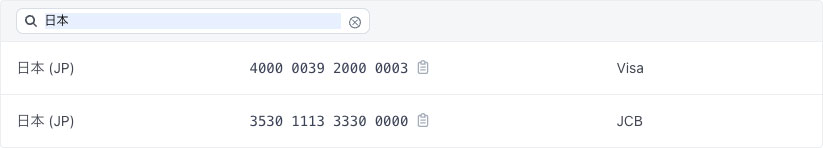
なお、開発者向けのドキュメントで支払いシミュレーション用のカード番号を確認できます。
日本国内のクレジットカードをテストする場合は、下記の番号を利用できます。

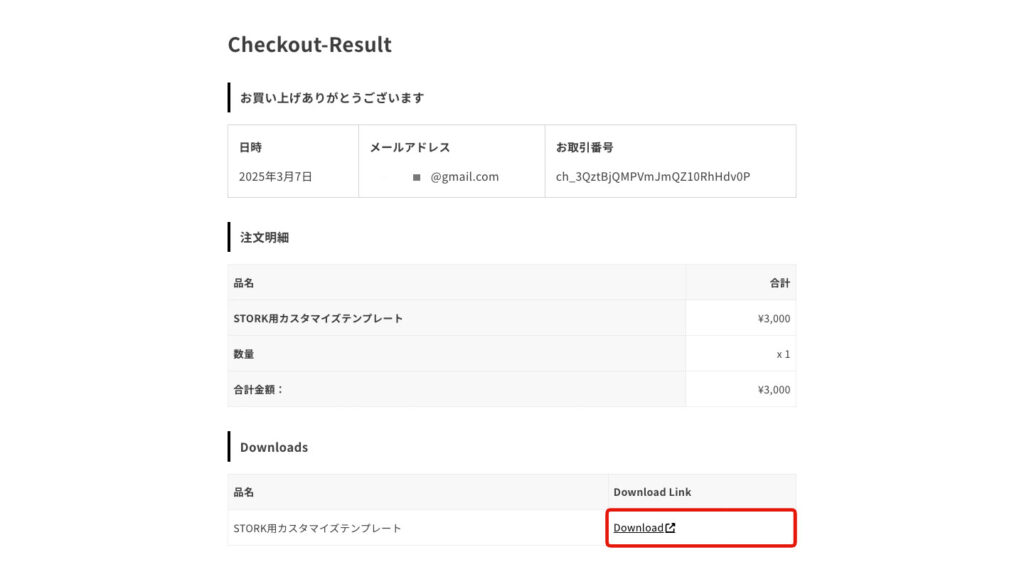
決済が成功すれば、決済結果(Checkout-Result)が表示されます。「Download Link」から、実際の商品データがダウンロードできるか確認しましょう。

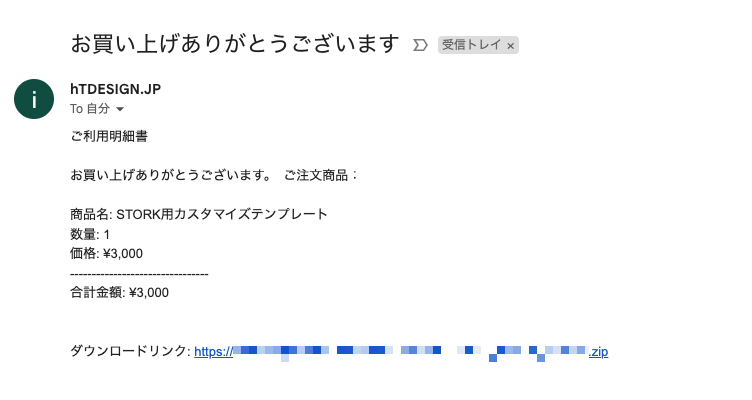
また、注文確認メールおよび受注メールが届いているかも確認しておきましょう。

このダウンロードリンクも正しいか確認しておきましょう。
本番環境で使用する
テスト環境で問題なく決済できることを確認できたら、本番環境に移行しましょう。
Stripeで本番環境アカウントを申請する
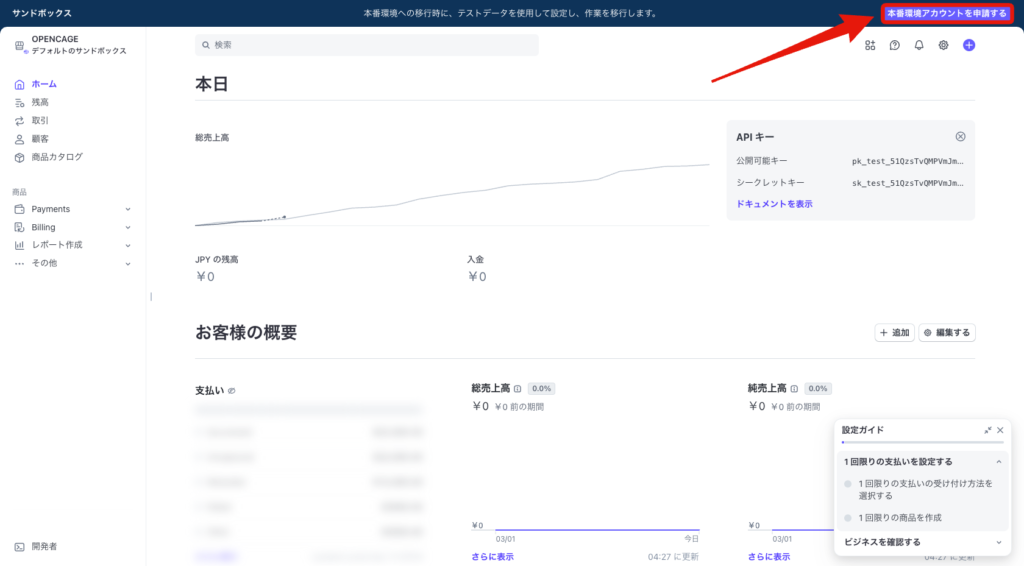
Stripeのダッシュボードを開いて「本番環境アカウントを申請する」をクリックします。

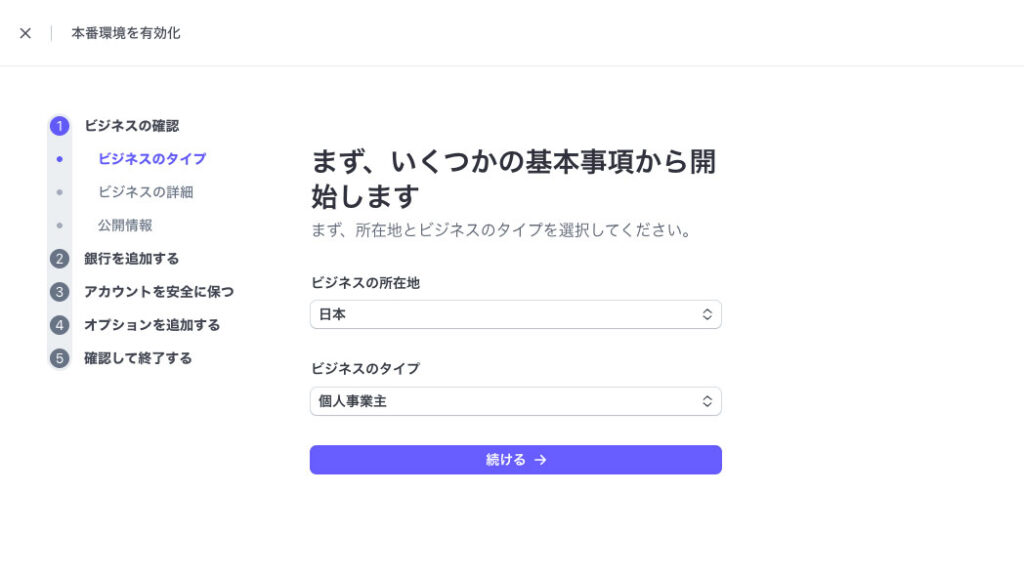
サイトにクレジット決済を導入するために必要な申請情報を埋めていきます。

一通り申請が完了したら、本番環境用のAPIキーを取得できます。

本番環境アカウントの申請後は本番環境用のAPIキーが表示されます。
プラグインで本番環境に切り替える
再び、管理画面の【Stripe Payments > 設定】の一般設定タブを開きます。
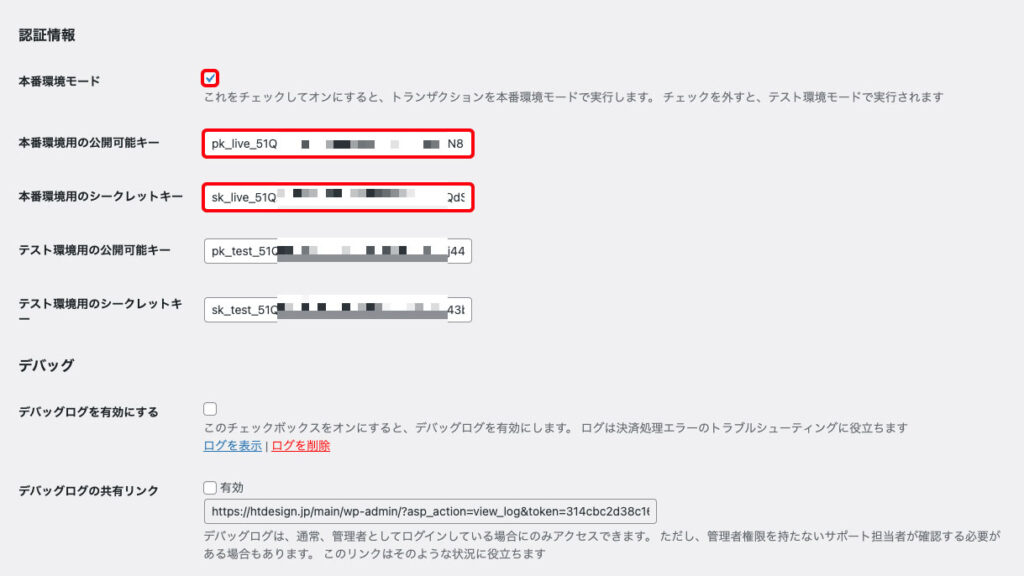
「認証情報」の「本番環境モード」にチェックを入れて「本番環境用の公開可能キー」と「本番環境用のシークレットキー」を入力します。

Stripeダッシュボード(本番環境アカウント)のAPIキーを入力します。
以上で本番環境への移行が完了して、実際にサイトでの商品販売を開始できます。
まとめ
この記事で紹介したStripeに限らず、各種決済サービスには連携用のAPIやアプリが用意されているものがあり、比較的簡単にサイトへ組み込むことができるようになっています。
決済システムの導入にあたっては、審査や本人確認なども必要になりますが、基本的にはシステム上でのやり取りであるため、実装までの手間も抑えられます。
専門知識やノウハウ、作品など、有益なコンテンツとして販売することで、ブログやサイトの収益化の一つとして確立できるかも知れません。

アイデアを持っているなら、まずは気軽に始めてみてはいかがでしょうか!


























ただ、商品登録や決済までの一連をWordPressの中に組み込みたいのだけれども、もっと手軽に実装する方法はないものか…