サイトの表示速度改善のひとつの手段として、Autoptimizeというプラグインを利用する方法があります。
今回はその導入方法をご紹介します。
Autoptimizeのインストール
まずはAutoptimizeをインストールしましょう。
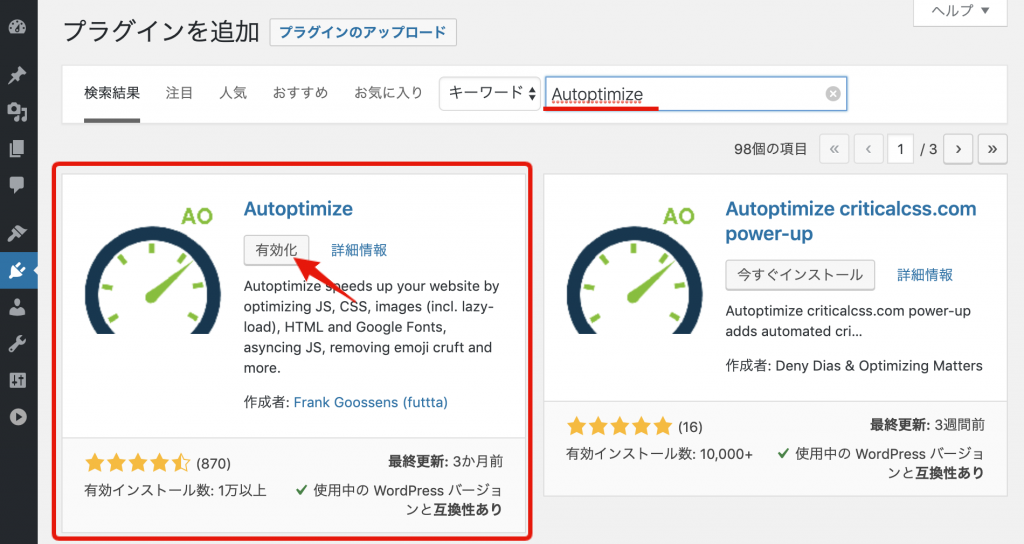
- 管理画面の【プラグイン > 新規追加】を開き、「Autoptimize」と検索。
- 検索で出てきたAutoptimizeをインストール&有効化

Autoptimizeの設定
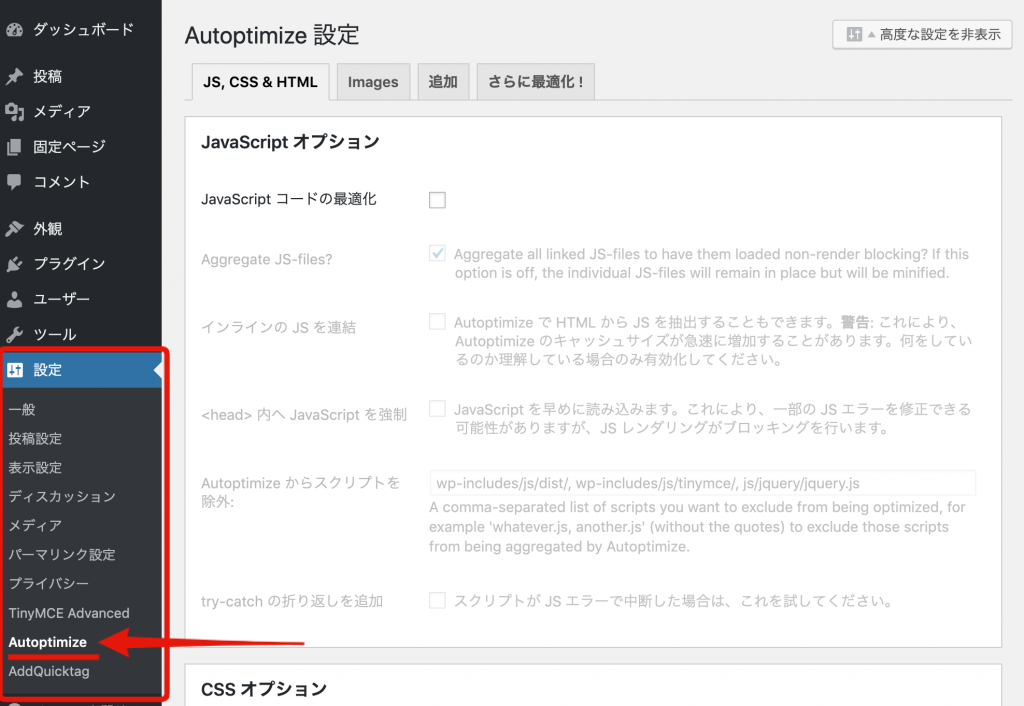
Autoptimizeの設定をするため、ダッシュボードの【設定 > Autoptimize】を開きます。

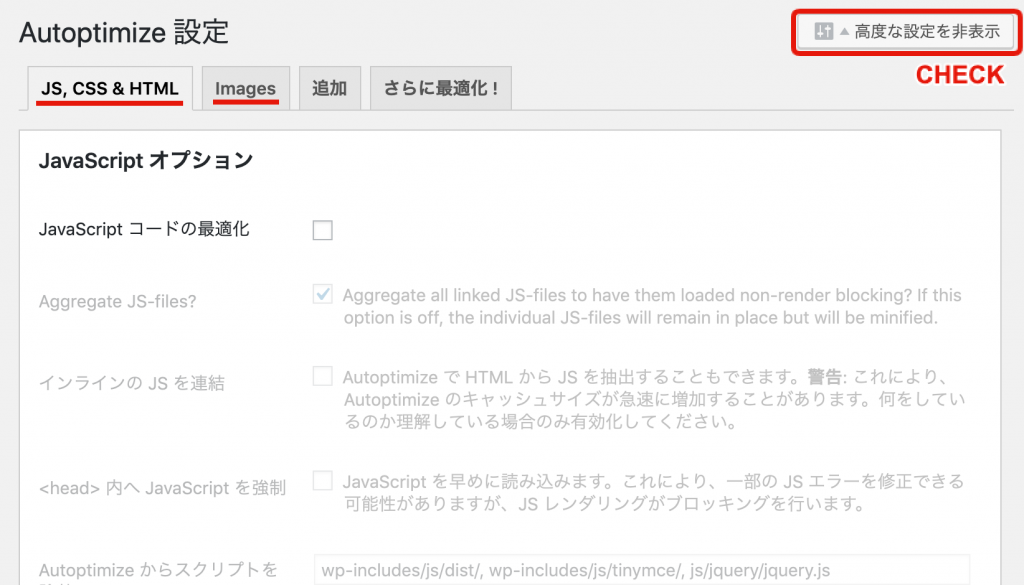
設定画面には、いくつかの設定用のタブが用意されていますが、基本的には設定するのは2つ。
- JS, CSS & HTML
- Images
上記2つのタブの設定を行ないます。

名前のとおり、①はJavaScript、CSS、HTMLの圧縮設定。②は画像の読み込みに関する設定となります。
まずは「JS, CSS & HTML」タブの設定から行っていきましょう。
JS, CSS & HTMLタブの設定
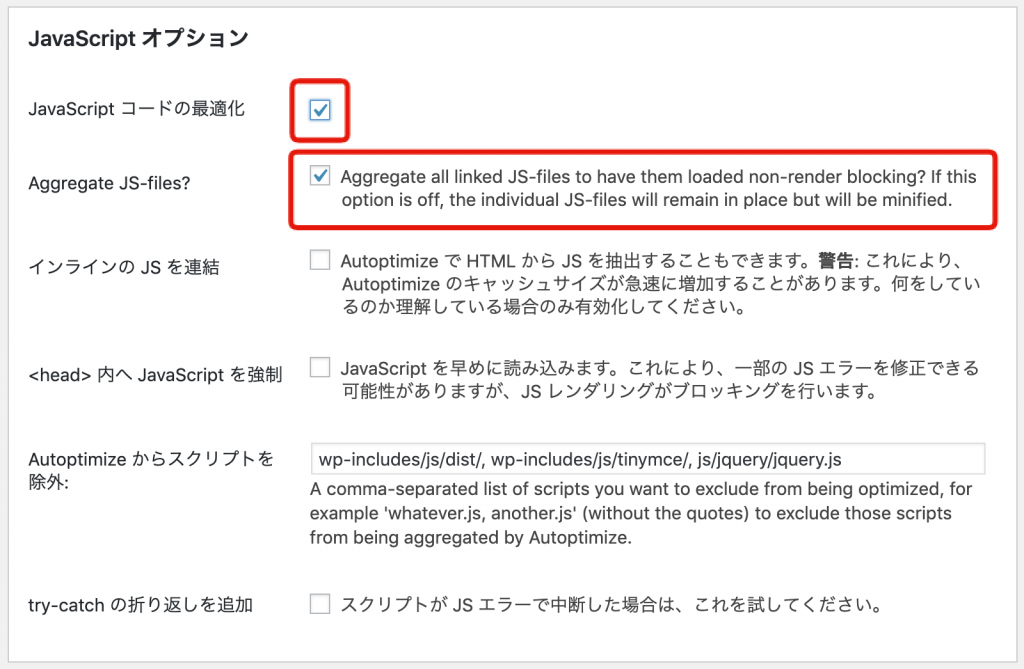
「JavaScript オプション」の設定

「JavaScript コードの最適化」と、「Aggregate JS-files?」の2つにチェックをいれます。
JavaScript コードの最適化
「JavaScript コードの最適化」にチェックをいれると、ファイル内の改行などを取り除いてJavaScriptファイルを圧縮してくれます。
Aggregate JS-files?
リンクされているJavaScriptファイルをブロッキングしないよう非レンダリングとしてロードするように集約するかどうかの設定となります。
※その他の設定は必要に応じて検討してみてください。
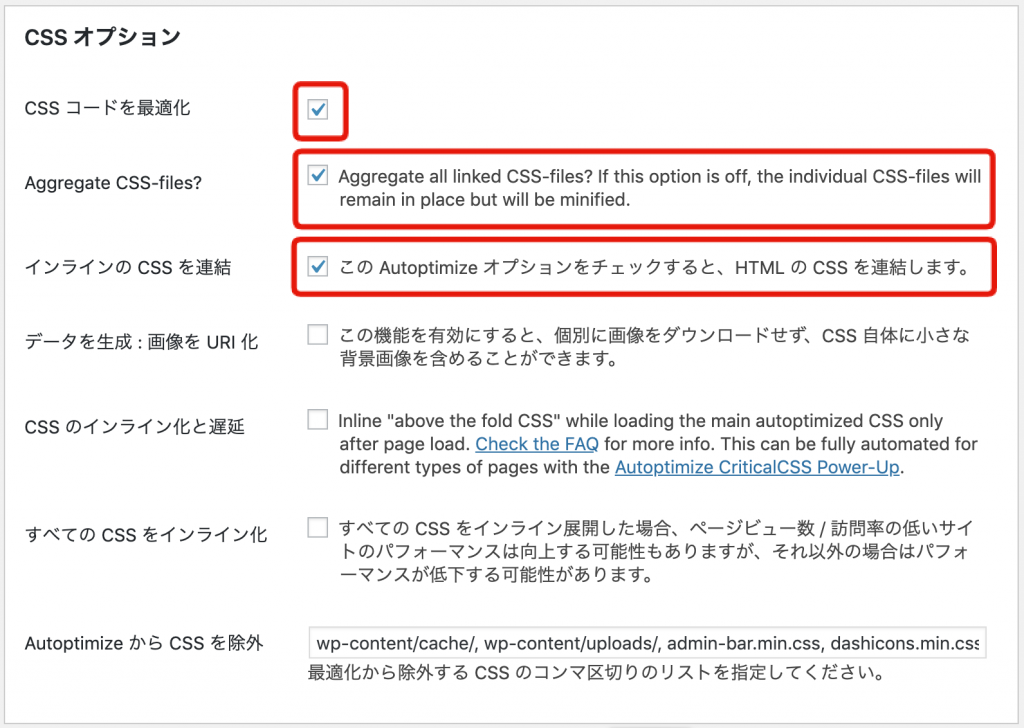
「CSSオプション」の設定

ここでは、「CSS コードを最適化」「Aggregate CSS-files?」「インラインの CSS を連結」の3つにチェックをいれます。
CSS コードを最適化
CSSファイル内のコードを圧縮するかどうかのオプションとなります。
通常、圧縮したいのでチェックをいれましょう。
Aggregate CSS-files?
リンクされているCSSファイルをひとつに圧縮するかどうかのオプションです。
読み込むファイル数を減らすことができるようになるので、ここではチェックをいれます。
インラインの CSS を連結
この Autoptimize オプションをチェックすると、HTML の CSS を連結します。
※その他の設定は必要に応じて検討してみてください。
「HTML オプション」の設定
HTML コードを最適化
HTMLコードを最適化するかどうかの設定です。HTMLが圧縮されます。
表示速度にはそこまで関係ないのと、改行などがなくなることにより一部デザイン崩れの可能性もあるため今回はチェックをいれません。
HTMLコメントを残す
HTMLのコメントを残すかどうかの設定です。
CDN オプション

CDNオプションはデフォルトのまま何も変更しません。
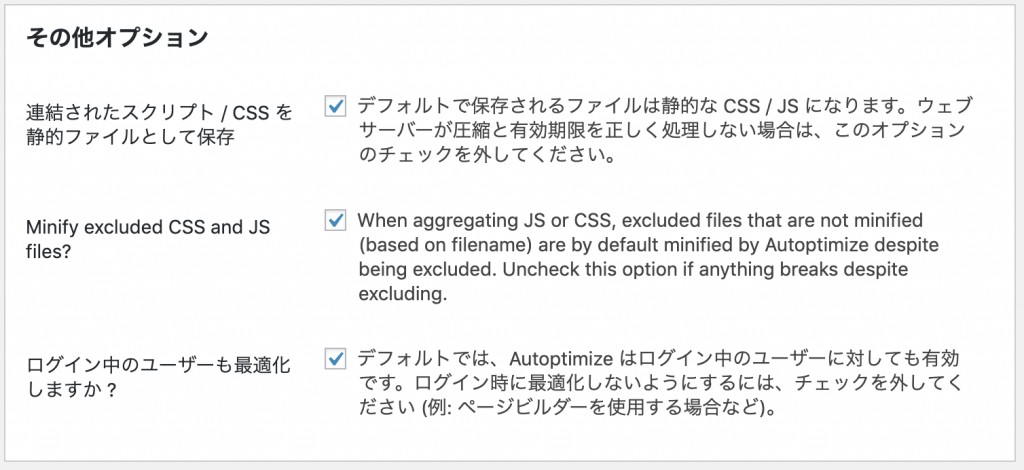
その他オプション

「その他オプション」はデフォルトのまま変更しません。
連結されたスクリプト / CSS を静的ファイルとして保存
デフォルトで保存されるファイルは静的な CSS / JS になります。ウェブサーバーが圧縮と有効期限を正しく処理しない場合は、このオプションのチェックを外してください。
とありますがチェックをいれたままにします。
ただし、他に入れているプラグインやサイトの状況によって変わります。
まずは、チェックをいれて運用してみて何らかの問題が発生した場合はチェックを外してみてください。
Minify excluded CSS and JS files?
ログイン中のユーザーも最適化しますか ?
ダッシュボードにログインしているユーザー(管理者)も、今回設定したとおりファイル圧縮した状態で表示するかどうかのオプションです。
読者と同じ表示環境にしたほうが、表示不具合などを発見しやすいと思いますので、チェックをいれておきます。
ログインしている場合は最適化しなくて良いということであればチェックを外してください。
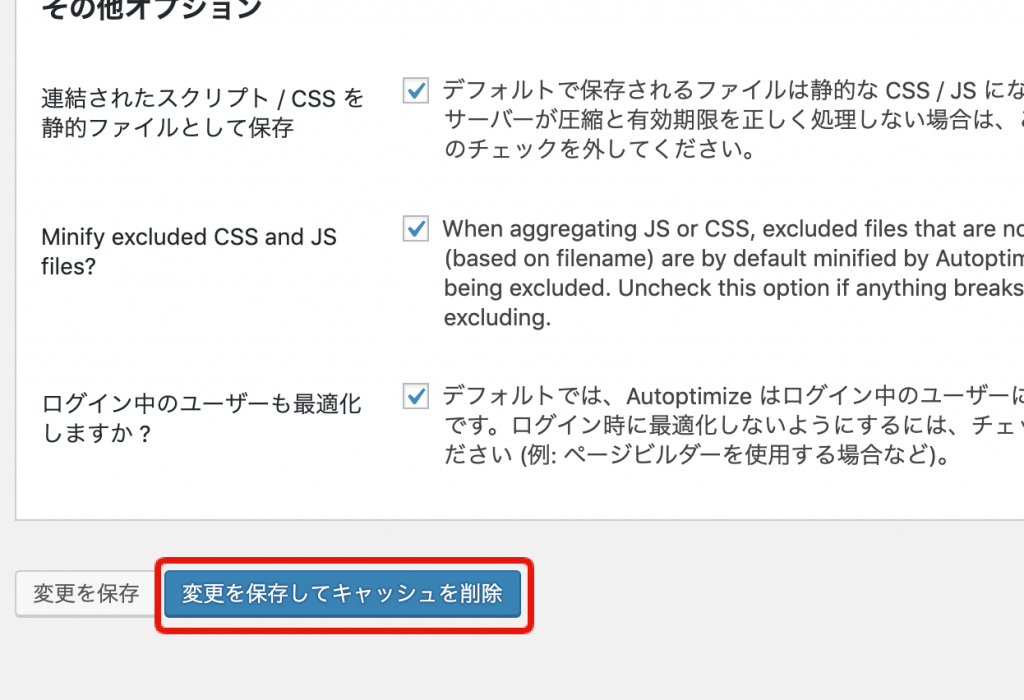
最後に設定を保存

画面下の、「変更を保存してキャッシュを削除」を押して今回の設定を保存します。
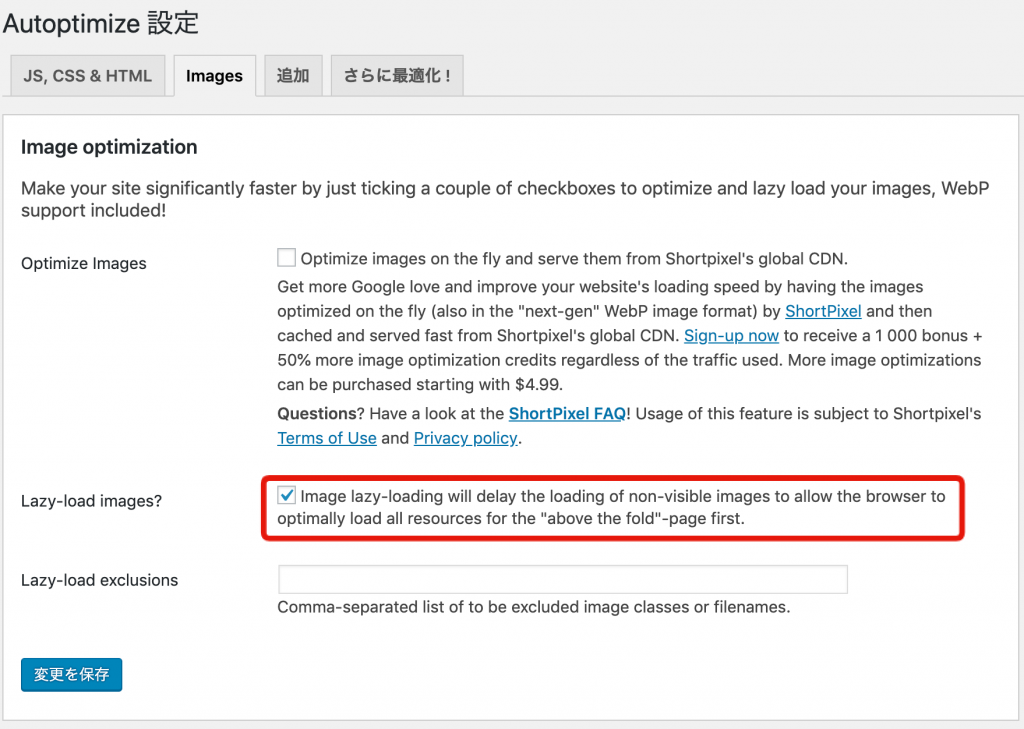
Images タブの設定
続いてImagesタブの設定を行ないます。
ここでは画像の遅延ロードの設定を行ないます。といっても、設定は一箇所にチェックをいれるだけ。

Lazy-load exclusions
Lazy-load exclusionsにチェックをいれます。
これにより画面外で、まだ見えていない画像の読み込みを遅らせパフォーマンスを改善する効果があります。
遅延ロード系のプラグインを使っている場合は、こちらにはチェックを入れないでください。
機能の重複により、逆にパフォーマンスが悪くなる可能性があります。
ここまでで大まかな設定は完了です。
【最後に】設定後は必ずチェックをしましょう
設定後は必ず実際のサイトにてチェックを行ってください。
サーバー環境や、利用しているプラグインとの関係により、今回紹介したのと同じ設定だとしても、思わぬ問題が発生する可能性があります。
必ず最終確認をしてくださいね。