ストークの親テーマをアップデートいたしました。
アップデート内容
- ウィジェットをPHP7に対応 ※PHP5.3以下では動きません。サーバーのコントロールパネルにてPHPのバージョンアップが必要となります。(library/widget.php)
- CSS, JavaScriptの読み込みを get_theme_file_uri() に変更(functions.php)
- noimage画像の読み込みを get_theme_file_uri() に変更(single.php, singleparts_full.php, parts_homeheader.php, parts_singlefoot.php, related-entries.php, yarpp-template-relative.php, parts_archive_card.php, parts_archive_simple.php, library/widget.php)
- パンくずナビをカスタム投稿タイプに対応(BETA)(functions.php)
- パンくずナビの表示オプションで、表示場所を「ページ下部」に表示するオプションを追加(header.php, footer.php, functions.php)
- esc_urlによるエスケープ処理を追加(functions.php, header.php, footer.php, parts_singlefoot.php)
- 各種スタイルシートのコメントやインデントの調整(style.css, library/css/lp.css, library/css/shortcode.css)
- header.phpに読み込まれていた一部classをbodyに付与するように変更(library/admin.php, header.php)
- サイドバーウィジェット(PC:メインサイドバー、PC:スクロール領域)を設定しなかった場合に、アーカイブページがワンカラムに(library/admin.php, style.css)
- その他軽微な修正(parts_sns.php, parts_sns_short.php, parts_homeheader.php)
- CSSの軽度な修正(style.css)
以下にて、Version1.1.9のアップデートの内容について一部解説します。
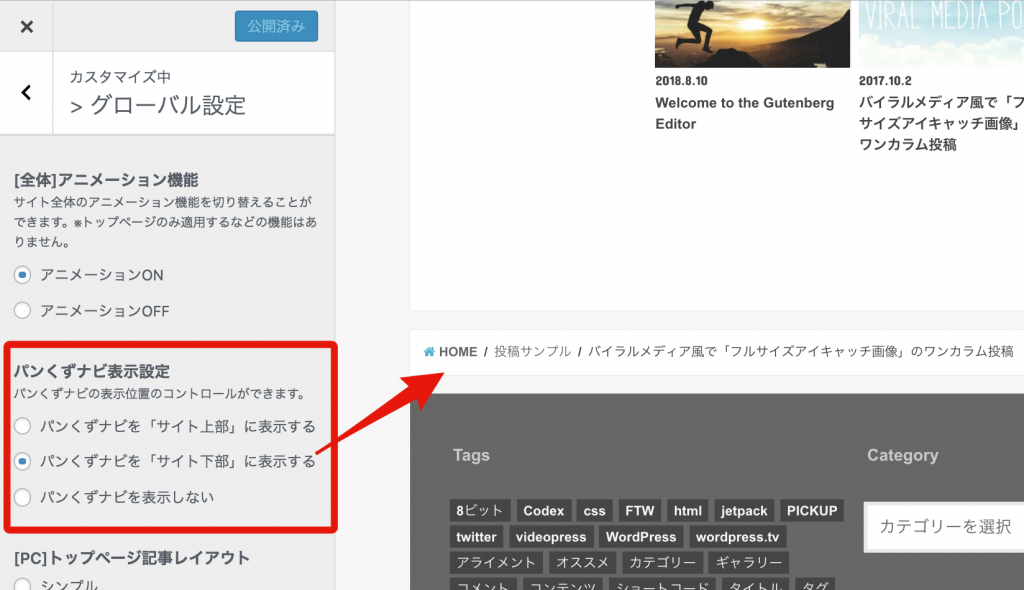
パンくずナビの表示オプションで、表示場所を「ページ下部」に表示するオプションを追加(header.php, footer.php, functions.php)
パンくずナビはこれまで「表示 or 非表示」のみの選択でしたが、ページ下部に表示することが可能となりました。
【外観 > カスタマイズ > グローバル設定】の「パンくずナビ表示設定」より設定可能です。

このオプションの変更によってheader.php、footer.php内のコードが変更となっております。
子テーマでheader.phpかfooter.phpを編集されている場合は、うまく設定が適用されない場合がございますので、以下コードが変更となっている点をご注意ください。
header.php
▼以前のコード
<?php breadcrumb(); ?>
▼変更後のコード
<?php
if(get_option('side_options_pannavi', 'pannavi_on') == 'pannavi_on' || !get_option('side_options_pannavi')){
breadcrumb();
}
?>
footer.php
▼追加されたコード
<?php
if(get_option('side_options_pannavi', 'pannavi_on') == 'pannavi_on_bottom'){
breadcrumb();
}
?>
header.phpに読み込まれていた一部classをbodyに付与するように変更(library/admin.php, header.php)
これまでheader.php内にある#containerの箇所にstyle調整用のclassを出力しておりましたが、bodyタグ内に出力するように仕様変更しました。
子テーマでheader.phpを編集されている場合は下記部分が変更となっておりますのでご注意ください。
▼以前のコード
<div id="container" class="<?php echo esc_html(get_option('post_options_ttl'));?> <?php echo esc_html(get_option('side_options_sidebarlayout'));?> <?php echo esc_html(get_option('post_options_date'));?>">
▼変更後のコード
<div id="container">
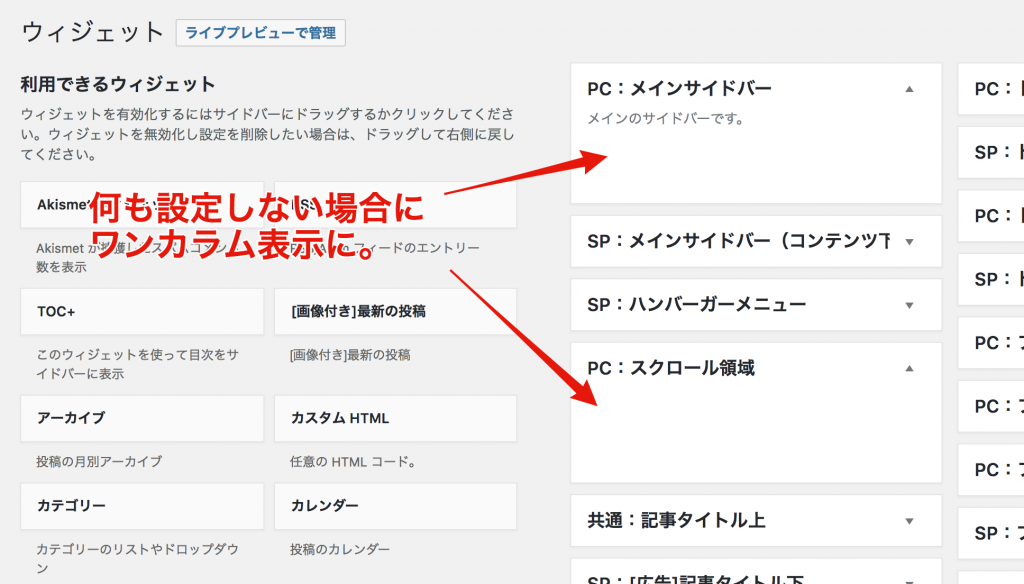
サイドバーウィジェットを設定しなかった場合に、アーカイブページがワンカラムに(library/admin.php, style.css)
サイドバーウィジェットを設定しなかった場合に、記事一覧ページにてワンカラムとなるように変更しました。

ウィジェット設定にて、

- PC:メインサイドバー
- PC:スクロール領域
の両方を設定しなかった場合にワンカラム表示となります。
テーマのアップデート方法
- 管理画面 > ダッシュボード > 更新
- 管理画面 > 外観 > テーマ
上記の①or②のどちらかで確認可能です。通知が来ていないという場合はページを再度更新してみて下さい。
また①の【ダッシュボード > 更新】では、通知がないか手動で確認することができます。ご確認下さいませ。

※ご注意:子テーマを使わずに、テーマをカスタマイズしている場合
子テーマを使わずに、親テーマを直接カスタマイズしている場合は、アップデートでカスタマイズ内容が初期化されてしまいます。バックアップをとっておくか、子テーマに移行して下さい。
≫子テーマについて ≪