スワローの親テーマをアップデートいたしました。
アップデート内容
- パンくずナビをフッター側に設置するオプションを追加(header.php, footer.php, functions.php, library/admin.php)
- パンくずナビをカスタム投稿タイプに対応(BETA)(functions.php)
- GoogleAnalysisタグを analytics.js から gtag.js に変更しました(functions.php)
- IE11での表示崩れに対する対応(style.css)
- esc_urlによるエスケープ処理を追加(functions.php, header.php, footer.php)
- header.phpに読み込まれていた一部classをbodyに付与するように変更(library/admin.php, header.php)
- Gutenberg利用時のeditorスタイルの調整(library/css/editor-style.css)
- カスタマイザー周りのコードの整備(library/customizer.php)
- CTAウィジェットのデザインの調整(style.css)
- ウィジェットのCSSの調整(style.css)
- カテゴリーラベルの関数化(functions.php, single.php, parts_archive_big.php, parts_archive_card.php, parts_archive_simple.php, parts_slider.php)
- SNSボタン周りの軽微な修正(parts_sns.php)
- 関連記事テンプレートの軽微な修正(related-entries.php)
- CSSの軽度な修正(style.css)
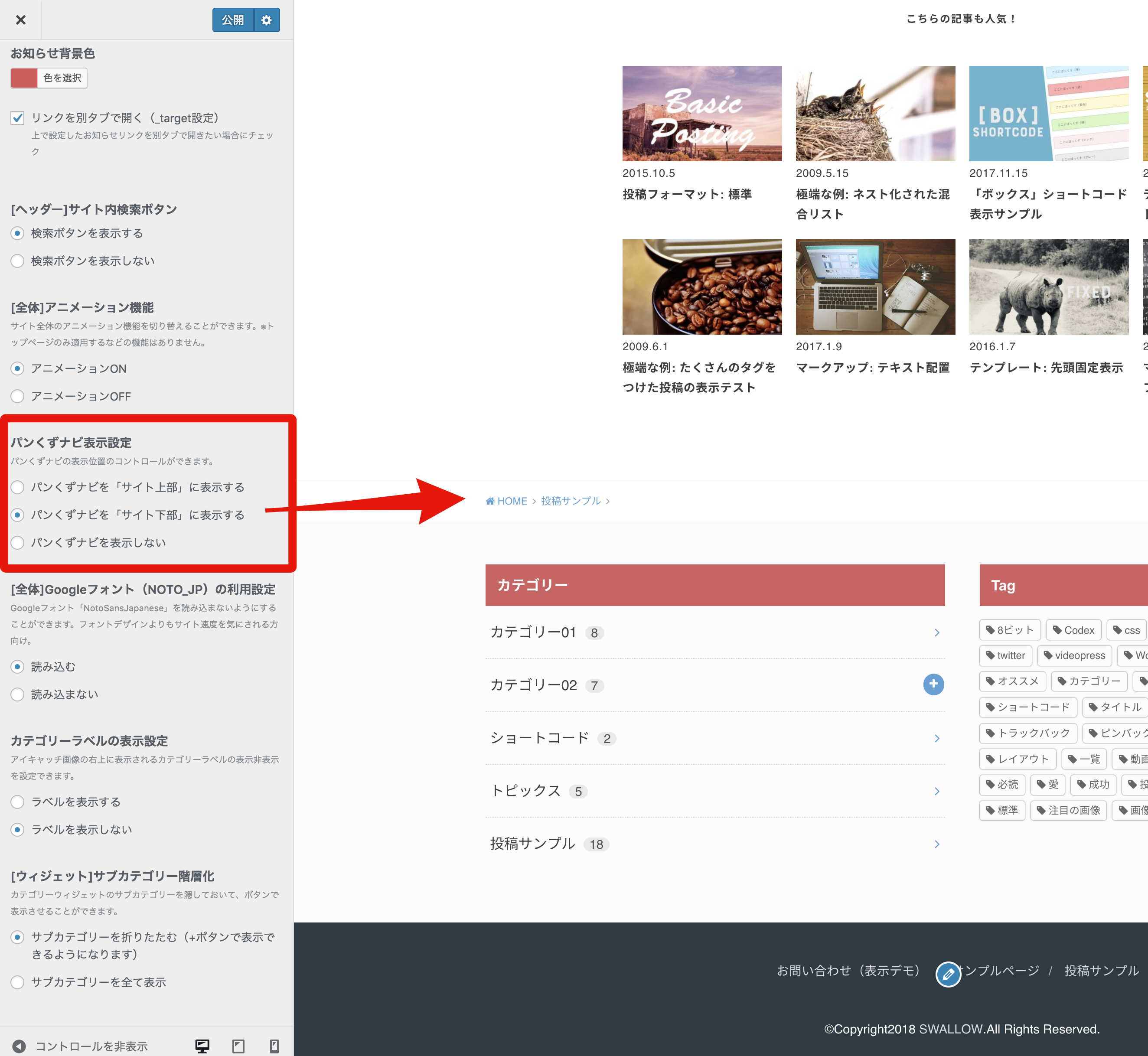
パンくずナビをフッター側に設置するオプションを追加
パンくずナビをヘッダー下だけではなく、記事下に表示するオプションを追加しました。
【外観 > カスタマイズ > 全ページ共通設定】の「パンくずナビ表示設定」より設定していただけます。

記事タイトル付近にパンくずが表示されなくなることにより、スッキリとした印象のデザインにすることができます。
また、記事ページのレイアウトでバイラル風レイアウトを選んでいる場合にもパンくずナビの表示がなくなり、デザイン的にきれいに収まります。

お好みで表示の設定をしてみてください。
GoogleAnalysisタグを analytics.js から gtag.js に変更しました
テーマ機能のGoogleAnalysisのアクセス解析タグをanalytics.js から gtag.js に変更しました。
header.phpに読み込まれていた一部classをbodyに付与するように変更
header.phpの中の<div id="container"~~>に含まれていたclass名の読み込み場所をbodyタグに変更しました。
※子テーマでheader.phpを編集されている場合は、カスタマイズ内容を見直しが必要になる場合がございます。
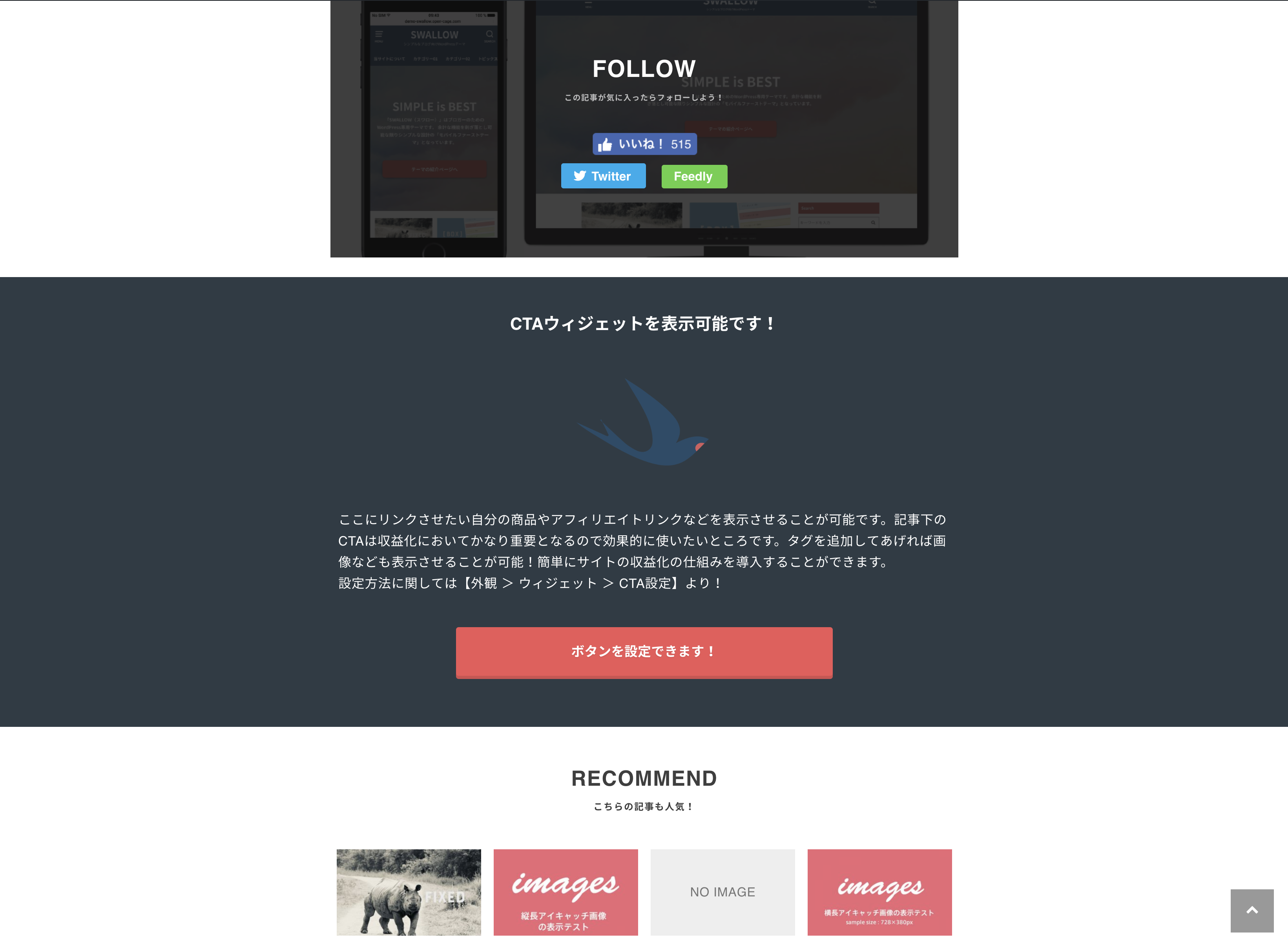
CTAウィジェットのデザインの調整

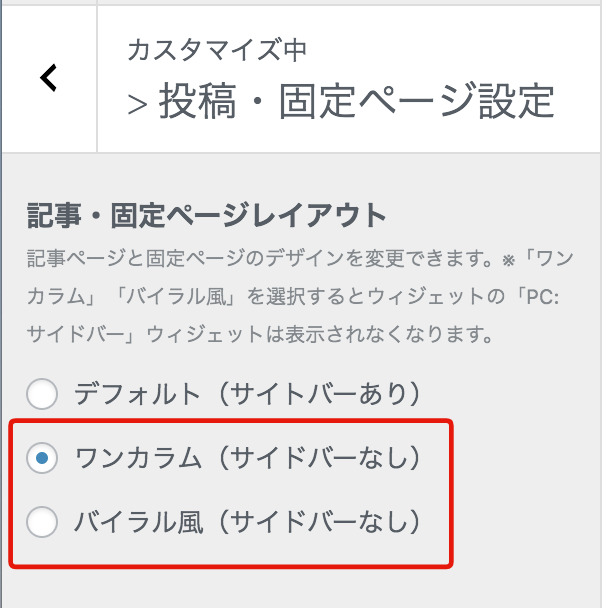
CTAウィジェットを設置していて、「記事・固定ページレイアウト」を
- ワンカラム(サイドバーなし)
- バイラル風(サイドバーなし)

のどちらかを選んでいる状態の場合、画面幅いっぱいに背景が表示されるようになります。
記事がワンカラム表示で、大きな画面サイズのデバイスの場合に、より目立つようになります。
テーマのアップデート方法
- 管理画面 > ダッシュボード > 更新
- 管理画面 > 外観 > テーマ
上記の①or②のどちらかで確認可能です。通知が来ていないという場合はページを再度更新してみて下さい。
また①の【ダッシュボード > 更新】では、通知がないか手動で確認することができます。ご確認下さいませ。

※ご注意:子テーマを使わずに、テーマをカスタマイズしている場合
子テーマを使わずに、親テーマを直接カスタマイズしている場合は、アップデートでカスタマイズ内容が初期化されてしまいます。バックアップをとっておくか、子テーマに移行して下さい。
≫子テーマについて ≪