アルバトロスやハミングバードテーマでアイキャッチ画像では通常キャプションは表示されない仕様となっておりますが、著作権表示が義務付けられている写真をアイキャッチとして利用したい場合、「簡単にキャプションで表示させたい」というご要望をいただきましたので、カスタマイズ方法をご紹介したいと思います。
01. 子テーマを利用する
テンプレートをカスタマイズすることになるので、なるべく子テーマを利用した方がいいです。
なので、子テーマをまだ使っていない場合はまず子テーマをインストールして適用しておきます。
02. 子テーマにsingle.phpをコピー
子テーマ内に、今回のカスタマイズ対象のテンプレートファイル「single.php」をコピーします。
この作業は管理画面から行うことができないので、FTPソフトやレンタルサーバーのFTPツールサービスを利用して複製してください。
03. single.phpの該当箇所をカスタマイズ
修正前(元々のコード)
<?php the_post_thumbnail('single-thum'); ?>
single.phpの中から上記箇所を探します。上記箇所はアイキャッチを出力するためのコードです。(ちなみにアルバトロス、ハミングバードともに同じコードです。)
上記部分を探して、下で紹介する変更後のコードに変更します。
変更後(アイキャッチ下にキャプションを表示)
<?php
if(has_post_thumbnail()){
echo '<div class="eyecatch-caption">';
the_post_thumbnail('single-thum');
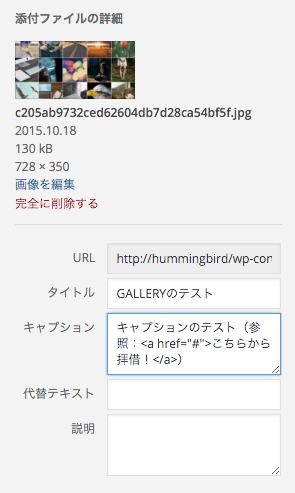
if($pt_caption = get_post(get_post_thumbnail_id())->post_excerpt) { //キャプションがあれば出力
echo '<div class="eyecatch-caption-text" style="font-size:.8em; padding:.2em;">'.$pt_caption.'</div>';
}
echo '</div>';
}
?>
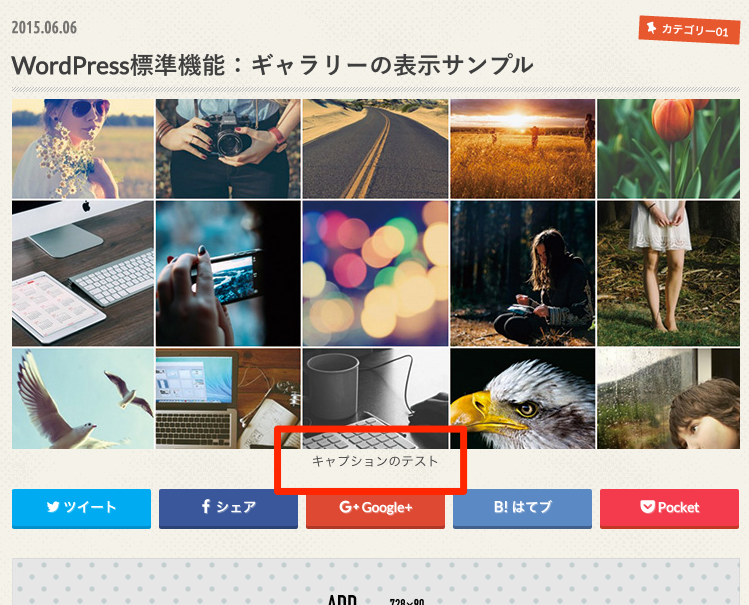
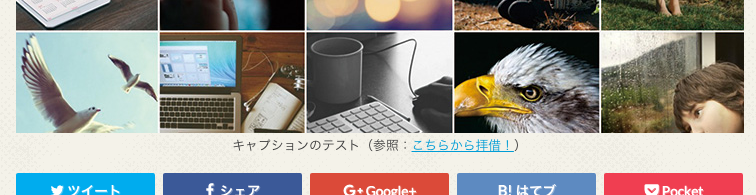
上記の記述箇所に問題がなければ下記の画像のようにキャプションが表示されるようになります。
※2016/07/16追記 ストークテーマの場合
ストークテーマの場合は少しコードが違うので下記のように変更してください。
修正箇所
<?php the_post_thumbnail(); ?>
上のコードを下記のように変更
<?php
if(has_post_thumbnail()){
echo '<div class="eyecatch-caption">';
the_post_thumbnail();
if($pt_caption = get_post(get_post_thumbnail_id())->post_excerpt) { //キャプションがあれば出力
echo '<div class="eyecatch-caption-text" style="font-size:.8em; padding:.2em;">'.$pt_caption.'</div>';
}
echo '</div>';
}
?>

ちなみにリンクを設置したい場合は、aタグでリンクを書いてあげると、そのままリンクが表示されますので、こちらも著作権表示の条件として、「ページへのリンク」が必須となっている場合に便利です。


補足
また、今回はCSSの記述についてを簡略化するために、インラインスタイルで直接フォントサイズなどを変更しています。
echo '<div class="eyecatch-caption-text" style="font-size:.8em; padding:.2em;">'.$pt_caption.'</div>';
この部分は下記に変更して
echo '<div class="eyecatch-caption-text">'.$pt_caption.'</div>';
それで、子テーマのstyle.css何に下記のように追記しても同じように表現可能です。
.eyecatch-caption-text{
font-size:.8em;
padding:.2em;
}
デザインの部分はお好みでカスタマイズしてください。
まとめ
今回はアイキャッチ画像にキャプションを表示する方法をご紹介しました。
キャプションを使って著作権表示やリンクを設置したい場合に便利になりますので、そういった画像をよく使うという場合はこのカスタマイズをお試しください。