STORK19では、トップページにヘッダーアイキャッチを表示できますが、これを「もっと自由にレイアウトできないか?」というご質問を受けることがあります。
固定フロントページであれば、カバーブロックなどを設置してメインビジュアルを自由に作成できますが、最新の投稿を表示するブログ型のトップページでも実現できないものか。
そんなときに、活用できるのが再利用ブロック(ブログパーツ)になります。
ブログパーツとして作成したカバーブロックをヘッダー下に表示すれば、ヘッダーアイキャッチに代わるメインビジュアルとして使用することができます。

この記事では、ブログ型のトップページにメインビジュアルとしてブログパーツを表示する方法を解説しますので、テーマカスタマイズの参考にしていただければと思います。
この記事で解説している方法は、STORK19テーマでのみ有効なものとなります。
手順1:再利用ブロック(ブログパーツ)を作成する
管理画面の【再利用ブロック(ブログパーツ) > 新規追加】から作成します。

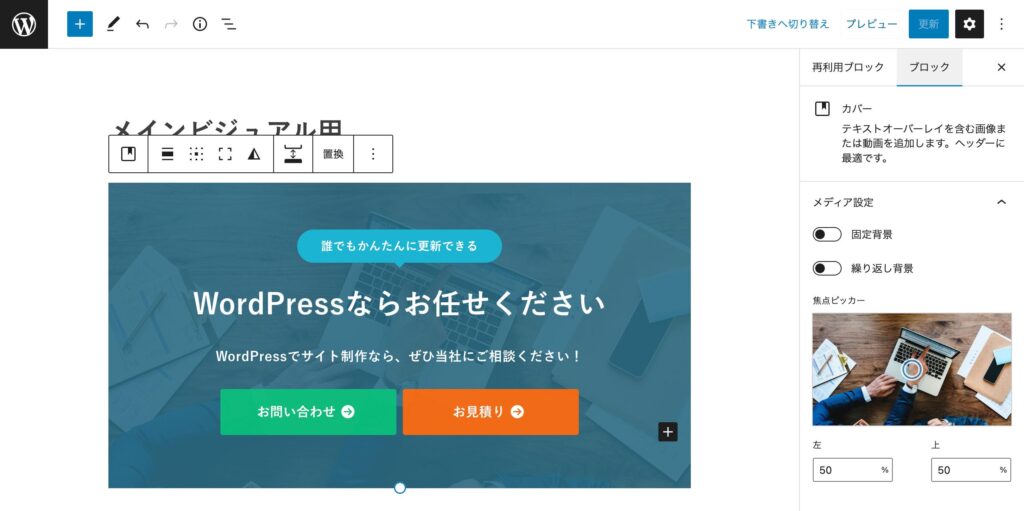
再利用ブロックの編集画面でメインビジュアルのコンテンツを作っていきます。ここでは、メインビジュアルとしてカバーブロックを使用します。

カバーブロック内のコンテンツは自由に編集でき、見出しや段落だけではなく、他のブロックを追加することもできます。

一通り完成したら、保存(公開)します。
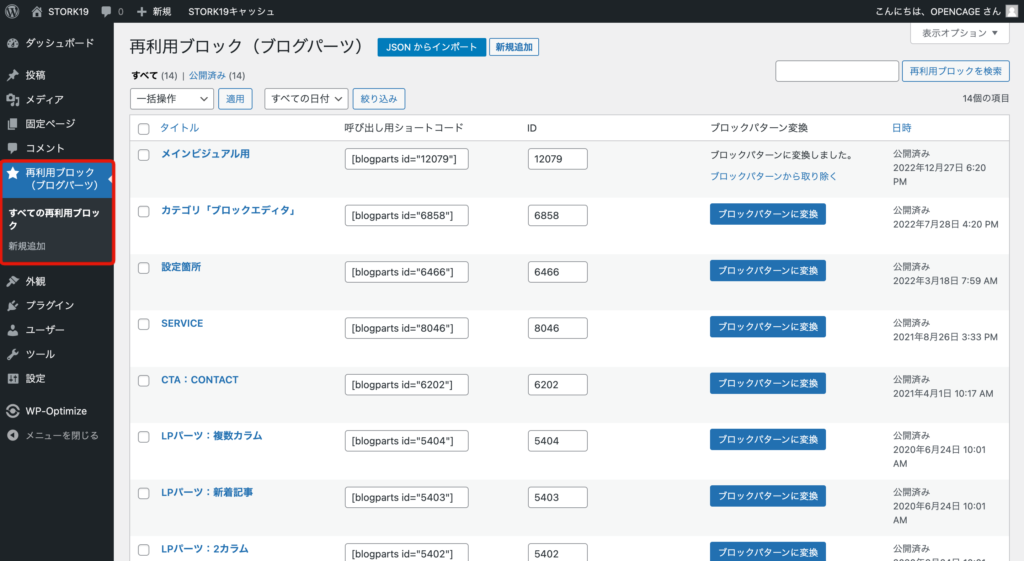
保存したものが再利用ブロック(ブログパーツ)一覧に表示され、これらは投稿や固定ページで再利用ブロック、またはブロックパターンとして追加することができます。

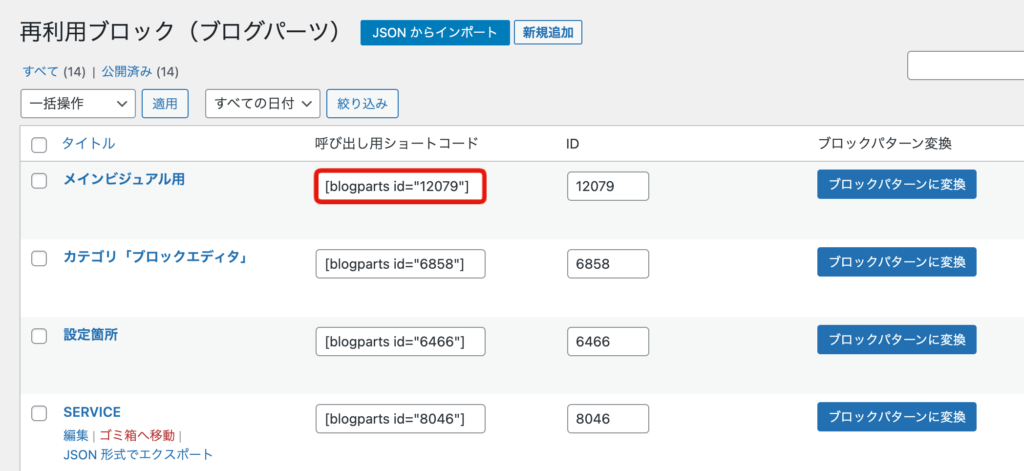
ただ、ブログ型のトップページでは、再利用ブロックやブロックパターンを直接追加できないので「呼び出し用ショートコード」を使用します。(詳しくは手順2で)
参考までに、フルサイト編集ができるブロックテーマであれば、トップページに再利用ブロックやブロックパターンを追加できます。
手順2:ブログパーツをヘッダー下に挿入する
ここからは、トップページ(ヘッダー下)にブログパーツを挿入する方法を解説します。
テーマ専用のアクションフックを利用する
STORK19では、開発者向けの機能としてテーマ専用のアクションフックを用意しており、これを利用することで、ヘッダー下に独自のコンテンツを追加することができます。
// ヘッダーアイキャッチの下になにか割り込ませる場合の例
add_action( 'stk_hook_header_after', 'my_custom_stk_hook_header_after', 6 );
function my_custom_stk_hook_header_after()
{
// ~~~
}
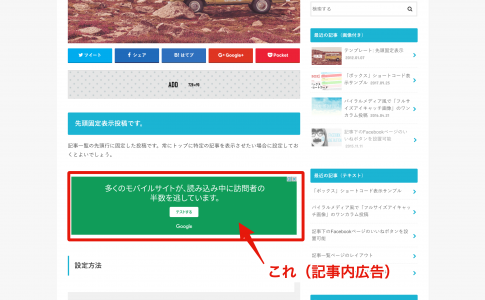
このアクションフックについては、以前の記事でトップページに画像スライドショーを表示する方法の解説でも紹介しています。
子テーマのfunctions.phpにコードを記述する
今回、トップページ(ヘッダー下)にはブログパーツを挿入したいので、そのためのコードを記述します。
前述で、ブログパーツの呼び出し用ショートコードを使用すると説明しましたが、これをアクションフックで実行させるというものになります。
子テーマのfunctions.phpには以下のように記述します。
function my_main_visual(){
if( is_front_page() && !is_paged() ) {
echo do_shortcode('[blogparts id="12079"]');
}
}
add_action( 'stk_hook_header_after', 'my_main_visual');echo do_shortcodeには、ブログパーツの呼び出し用ショートコード[blogparts id="xxxx"]を入力します。
また、トップページのみに表示するので、条件分岐としてis_front_page() && !is_paged()も記述しています。
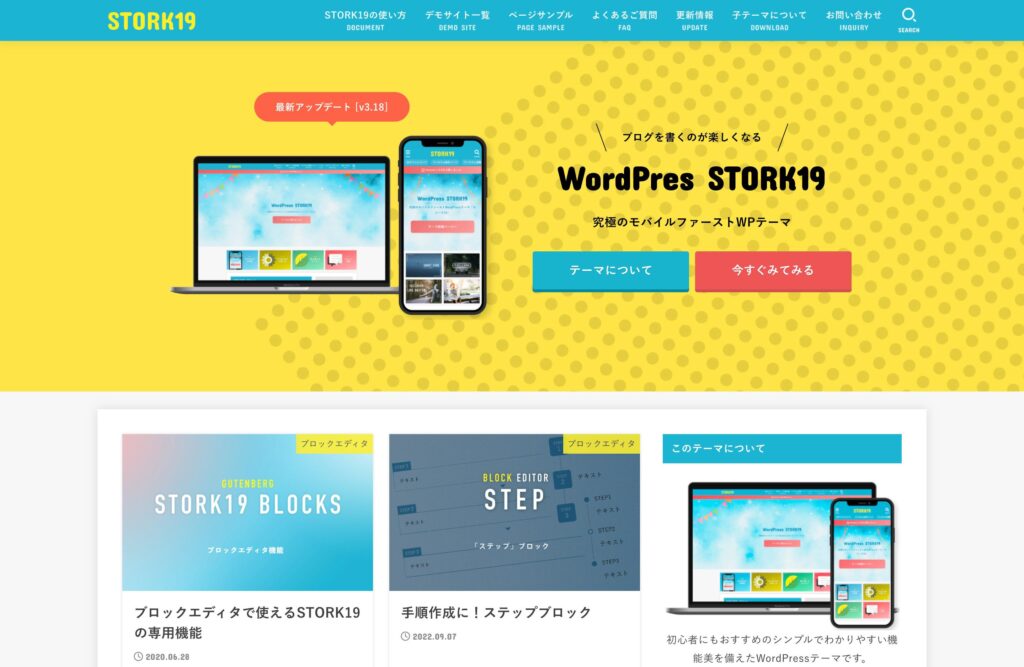
子テーマのfunctions.phpを更新後、トップページを開いてヘッダーの下にブログパーツが表示されていれば成功です!

まとめ
以上のように、ブログ型のトップページにブログパーツを挿入することで、ヘッダーアイキャッチとは違ったメインビジュアルを表示することが可能になります。
また、再利用ブロックはいくつも保存しておくことができるので、時期によってメインビジュアルを差し替える(呼び出し用ショートコードを変更するだけ)ことも容易にできます。
ブログ型のトップページで、メインビジュアルを凝ったものにしたい場合は、このような方法を試してみてはいかがでしょうか。