STORK19テーマをアップデートいたしました。
アップデート内容
v2.11.1
2021-12-22
- 関連記事ブロックのリンクボタンにテキストを追加
- blocks/css/block_style.css
- blocks/js/block_custom.js
- 見出し関連のCSSリファクタリング
- style.css
- グループブロックの余白をリファクタリング
- style.css
- scssをnested形式に変更
- css/slick.css
- その他軽微な修正
- parts/main-parts.php
- style.css
関連記事ブロックのリンクボタンにテキストを追加
関連記事ブロックのリンクボタンにテキストを追加しました。

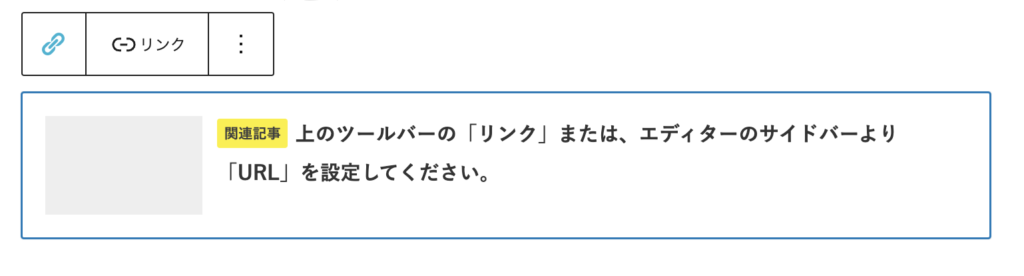
ツールバーのボタンがアイコンのみでリンクを設定できることが分かりづらかったので、テキストを追加しました。
また、初期値のテキストにも、上のツールバーから設定できることがわかるように修正しました。
その他の変更
主にCSSのリファクタリングを中心に改善しています。
- 見出し関連のCSSリファクタリング
- style.css
- グループブロックの余白をリファクタリング
- style.css
- scssの出力をnested形式に変更
- css/slick.css
- その他軽微な修正
- parts/main-parts.php
- style.css
更新内容は以上です。
アップデート内容が反映されない場合
テーマをアップデートしたにも関わらず、内容が反映されない場合は、ブラウザキャッシュが影響している場合がほとんどです。
その場合、ブラウザキャッシュをクリアして再度ご確認ください。
ブラウザキャッシュは、以下の方法で対応可能です。
方法1 実際の不具合の起こっている画面を開いて画面を強制リロードする
- Windowsの場合: ctrl + Shift +r
- Macの場合: ⌘ + Shift + r(Safariブラウザでは⌘ + option + r)
または、GoogleChromeであれば、ブラウザの更新ボタンをShiftを押しながらクリックすることでも、リロードが可能です。

方法2 ブラウザの「設定」からブラウザキャッシュのクリアを行う
ブラウザのキャッシュクリアの方法はブラウザによって様々です。以下のような参考記事にてご確認ください。「ブラウザ名 キャッシュクリア」などで検索しても良いかと思います。
テーマのアップデート方法
- 管理画面 > ダッシュボード > 更新
- 管理画面 > 外観 > テーマ
上記の①or②のどちらかで確認可能です。通知が来ていないという場合はページを再度更新してみて下さい。
また①の【ダッシュボード > 更新】では、通知がないか手動で確認することができます。ご確認下さいませ。






















