STORK19テーマをアップデートいたしました。
キャッチコピー付きのボタンブロックなど、ブロック周りの追加・変更を行いました。
もくじ
アップデート内容
v2.11.0
2021-12-20
- キャッチコピー付きボタンをグループブロックのブロックVariationで追加
- blocks/js/block_custom.js
- ボタンブロックをデフォルトでfillスタイルになるように変更
- blocks/js/block_custom.js
- グループブロックの背景ありなしでスタイルが崩れるバグを修正
- blocks/js/block_custom.js
- ブロックエディタのスタイルを軽微な調整
- blocks/css/block_style.css
- header周りのアイコンと検索ボタンアイコンをSVG化
- parts/header_parts.php
- parts/main-parts.php
- style.css
- 検索フォームのアイコンをSVG化
- parts/main-parts.php
- input周りのCSSをリファクタリング
- style.css
- アイコンフォント用のファイル・ディレクトリを削除
- webfonts/skticon/~
- functions/include_css_js.php
- その他の軽微な修正
- style.css
キャッチコピー付きボタンをグループブロックのブロックバリエーションで追加
キャッチコピー付きのボタンブロックを追加しました。
グループブロック内に、中央寄せの段落ブロックと、ボタンブロックが入っている状態を初期値としてブロックを呼び出すことができるので、最初からコピーを追加したいという場合にとても便利に利用できます。
また、既存のブロックを使って(組み合わせて)表現しているので、サイトの読み込み速度にも影響がありません。
ボタンブロックをデフォルトでfillスタイルになるように変更
ボタンブロックを新規追加した場合に、テーマカラーが適用されるように仕様変更しました。
これまではボタンブロックを呼び出した場合は、スタイルが適用されていない(黒いボタン)でしたが、2.11.0以降はテーマカラー(カスタマイザーで設定した色が反映されます。)
サイトのカラーを無意識に統一することができるので、デザインの整ったサイト設計になります。
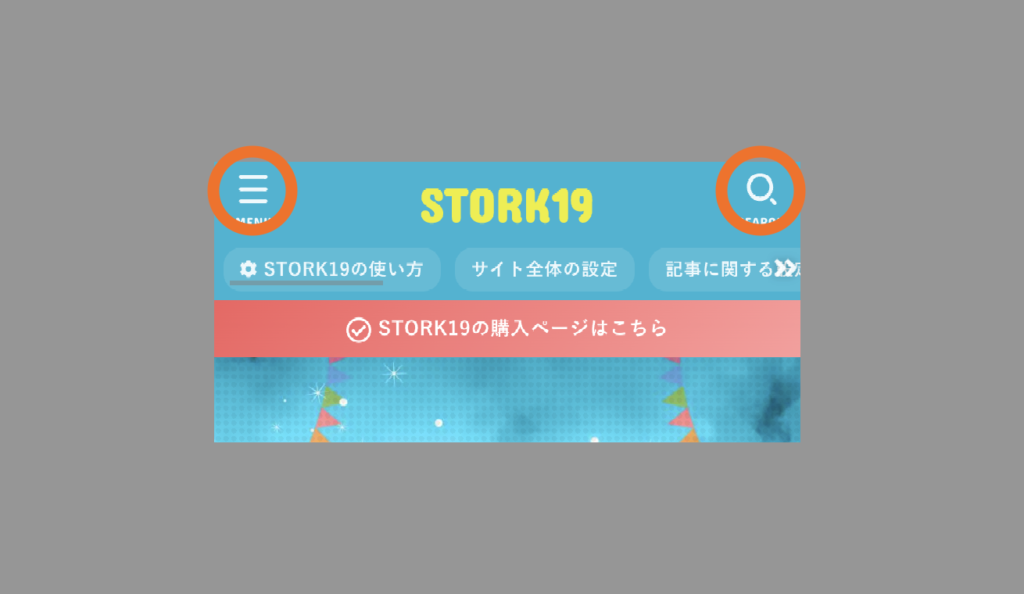
header周りのアイコンと検索ボタンアイコンをSVG化
header周りのハンバーガーボタンと検索ボタンのアイコンを、アイコンフォントからSVGアイコンに変更しました。

見た目に大きな違いはありません。
ただ、header周りのボタンをfunctions.phpなどでカスタマイズしている場合は(子テーマなどで)styleが崩れる可能性がありますので変更ファイルをご確認ください。
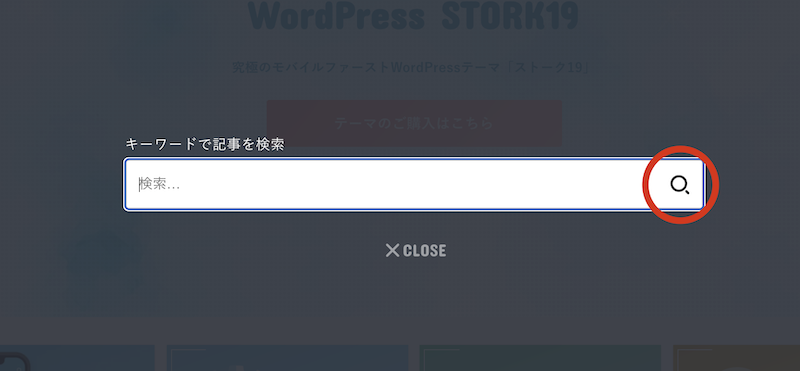
検索フォームのアイコンをSVG化

上で紹介したheader周りのアイコンをSVGに変更したことに関連して、サーチフォームウィジェットの検索ボタン内のアイコンをSVG化しました。
input周りのCSSをリファクタリング
input周りのCSSをリファクタリングしました。
style.cssを軽量化しています。
その他の修正
- ブロックエディタのスタイルを軽微な調整
- blocks/css/block_style.css
- input周りのCSSをリファクタリング
- アイコンフォント用のファイル・ディレクトリを削除
- webfonts/skticon/~
- functions/include_css_js.php
- その他の軽微な修正
- style.css
更新内容は以上です。
アップデート内容が反映されない場合
テーマをアップデートしたにも関わらず、内容が反映されない場合は、ブラウザキャッシュが影響している場合がほとんどです。
その場合、ブラウザキャッシュをクリアして再度ご確認ください。
ブラウザキャッシュは、以下の方法で対応可能です。
方法1 実際の不具合の起こっている画面を開いて画面を強制リロードする
- Windowsの場合: ctrl + Shift +r
- Macの場合: ⌘ + Shift + r(Safariブラウザでは⌘ + option + r)
または、GoogleChromeであれば、ブラウザの更新ボタンをShiftを押しながらクリックすることでも、リロードが可能です。

方法2 ブラウザの「設定」からブラウザキャッシュのクリアを行う
ブラウザのキャッシュクリアの方法はブラウザによって様々です。以下のような参考記事にてご確認ください。「ブラウザ名 キャッシュクリア」などで検索しても良いかと思います。
テーマのアップデート方法
- 管理画面 > ダッシュボード > 更新
- 管理画面 > 外観 > テーマ
上記の① or ②のどちらかで確認可能です。通知が来ていないという場合はページを再度更新してみて下さい。
また①の【ダッシュボード > 更新】では、通知がないか手動で確認することができます。


















