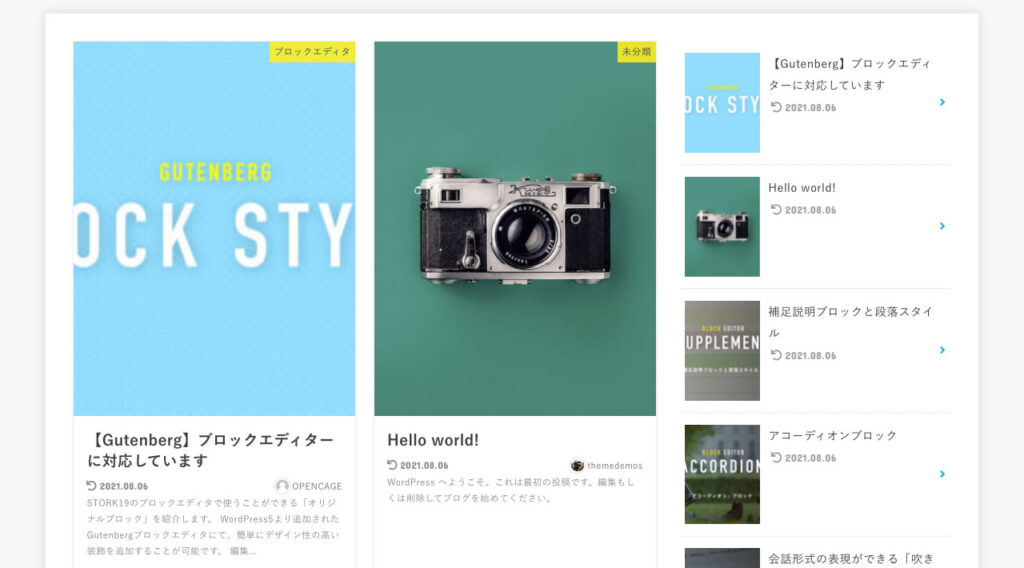
ストーク19の記事一覧で表示するアイキャッチ画像(サムネイル)は、デフォルトは横長(横1.6 : 縦1の比率)で表示するように設定しています。

ただ、ユーザーによってアイキャッチ画像のサイズ(縦横比)は様々で、例えば正方形を基本に作成している場合もあるかと思います。
このようなとき、記事一覧に表示するサムネイルもアイキャッチ画像の比率に合わせておきたいところなので、ここではその方法をご紹介します。
この記事で紹介するのは、ストーク19(v2.3.0以降)の使用を前提としたものとなります。
ストーク19以外のテーマでは、仕様が違うため同様の変更はできませんので予めご了承ください。
サムネイルの表示比率をカスタマイズ
デフォルトの仕様について
まずはデフォルトの仕様についての説明となりますが、記事一覧のサムネイル部分は下記のようなコードで出力されており、eyecatchとof-coverのclass名が付与されています。
<figure class="eyecatch of-cover">
<img ~~略~~>
</figure>本来、自動生成されるサムネイル画像は元画像の比率を保ち出力されていますが、デフォルトではeyecatchとof-coverに対してスタイルを指定することで、横1.6 : 縦1の比率で表示されるように設定しています。
具体的には、下記のようにpadding-topの数値(%)を指定して、サムネイルの縦サイズの割合を決定しています。
.eyecatch.of-cover::before {
content: "";
display: block;
padding-top: 62.5%;
}このCSSを利用して、サムネイルの表示比率を変更できます。

CSSでのカスタマイズ方法
子テーマのstyle.cssなどに、下記のようなCSSを記述して調整します。
表示比率を横4:縦3に変更する場合
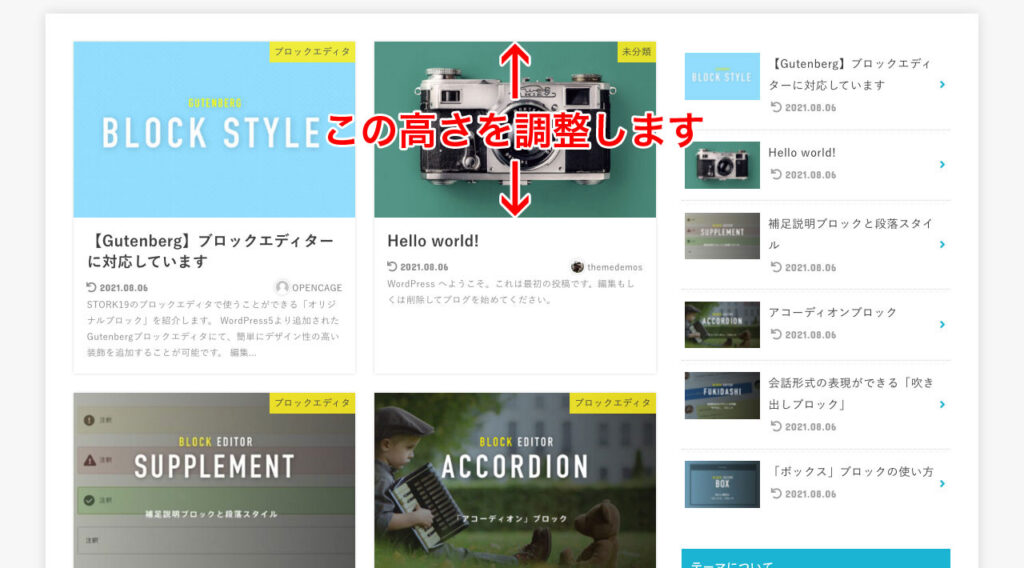
やや正方形に近い表示比率(横4:縦3)に変更してみましょう。
下記のようにpadding-topで数値(%)を指定して調整できます。
.eyecatch.of-cover::before {
padding-top: 74.7%;
}
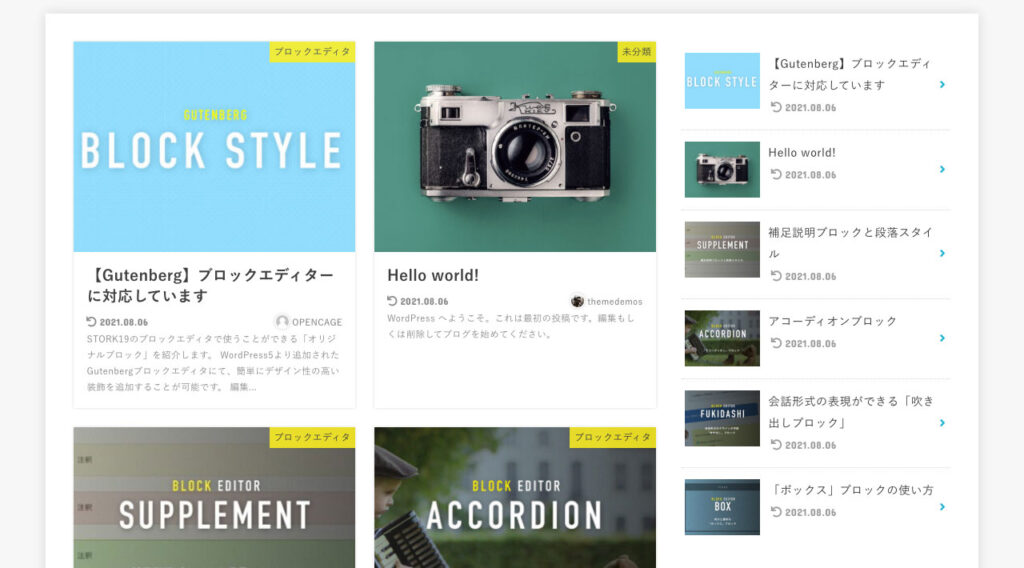
表示比率を横1:縦1(正方形)に変更する場合
正方形のアイキャッチ画像に合わせて、サムネイルも正方形で表示する場合は、padding-top: 100%;を指定します。
.eyecatch.of-cover::before {
padding-top: 100%;
}
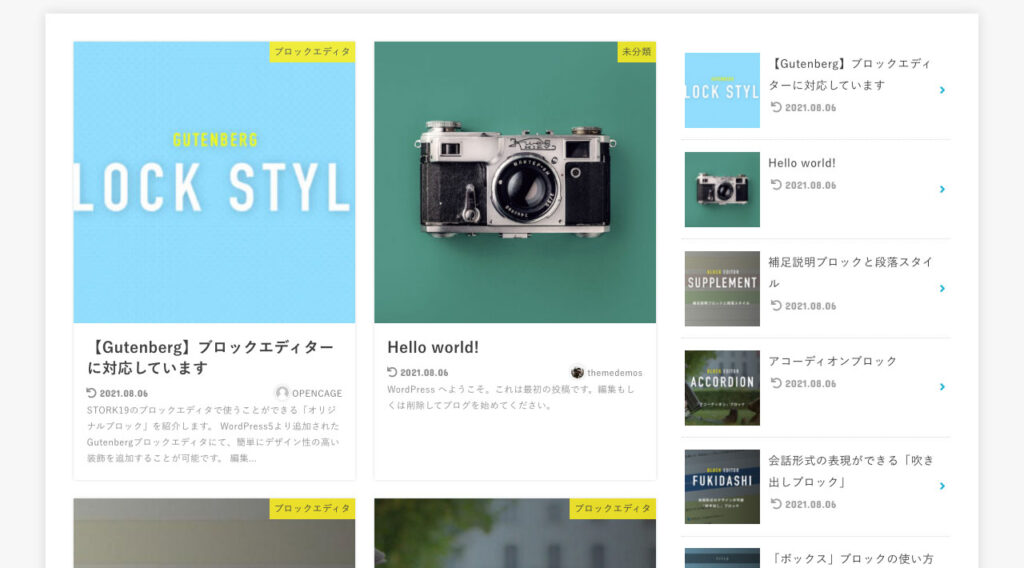
表示比率を横3:縦4(縦長)に変更する場合
縦長のアイキャッチ画像への対応も可能です。
サムネイルの表示比率を縦長にする場合は、padding-topで100%以上を指定します。
.eyecatch.of-cover::before {
padding-top: 133%;
}
以上のように、padding-topの数値(%)を変更して、表示比率を自由に調整できます。
ただし、使用しているアイキャッチ画像が変更後の表示比率よりも横長の場合、上記のように拡張されて両サイドが見切れるようになります。
ちなみに、上記サンプルのカメラのものは、あらかじめ横3:縦4(1200×1600px)の縦長サイズの画像を設定しています。
自身のサイトで使用しているアイキャッチ画像が、記事一覧のサムネイルに上手く収まらないという場合は、この方法を試してみてください。
以上、ストーク19でアイキャッチ画像の比率を変更する方法のご紹介でした。

























STORK19 ver.3.24より、サムネイル画像の比率を変更できるオプションを追加していますので、本記事に掲載しているカスタマイズは必要ありません。