アルバトロスの親テーマをアップデートいたしました。
アップデート内容
- ロゴを中央配置できるオプションを追加(header.php, style.css)
- YouTubeの埋め込み動画の比率をレスポンシブ対応(style.css)
- 固定ページ下にもCTAウィジェットを表示するかどうか選択できるオプションを追加 【外観 > カスタマイズ > その他設定 > 固定ページにもCTAウィジェットを表示する より設定可能】(customizer.php, page.php, page-full.php)
- 構造化データに関する修正(single.php, single-post_lp.php, page.php, page-catlist.php, page-full.php, archives.php, index.php, 404.php, header.php, footer.php)
- デフォルトのfavicon画像を表示しないように変更
- 固定ページで発生していたNoticeエラーの修正(sidebar.php)
- CSSの簡単な修正(style.css)
今回のアップデートではメインファイルを修正している箇所があります。
子テーマで上記カッコ内のファイル(header.phpなど)をカスタマイズしている場合は子テーマ内の該当ファイルを親テーマの最新ファイルと置き換えていただく必要がございます。
アップデート内容紹介
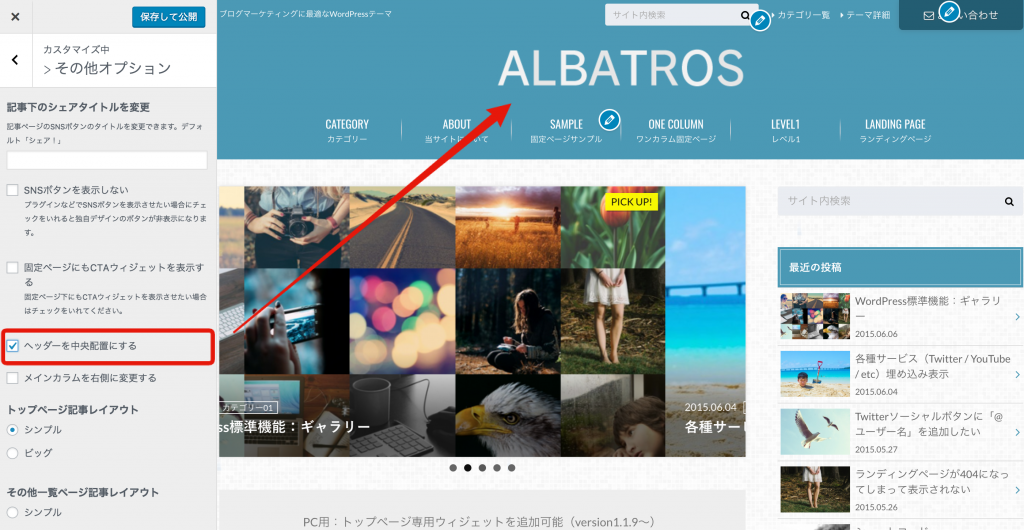
ロゴを中央配置できるオプションを追加
以前からご要望をいただいておりましたロゴを中央配置することができるオプションを追加いたしました。
【外観 > カスタマイズ > その他オプション】より「ヘッダーを中央配置にする」にチェックをいれることでロゴを中央に配置することができるようになります。
カスタマイザー保存後、実際のページを表示させてみて、Ctrl+Shift+rを押してページをリロードするのと、キャッシュ系プラグインをご利用の場合はキャッシュの削除をしてご確認くださいませ。
また、親テーマのheader.phpにコードを追加しておりますので、子テーマでheader.phpをカスタマイズしている場合は、子テーマのheader.phpを削除する必要がございます。

アップデートファイル
- customizer.php
- header.php
- style.css
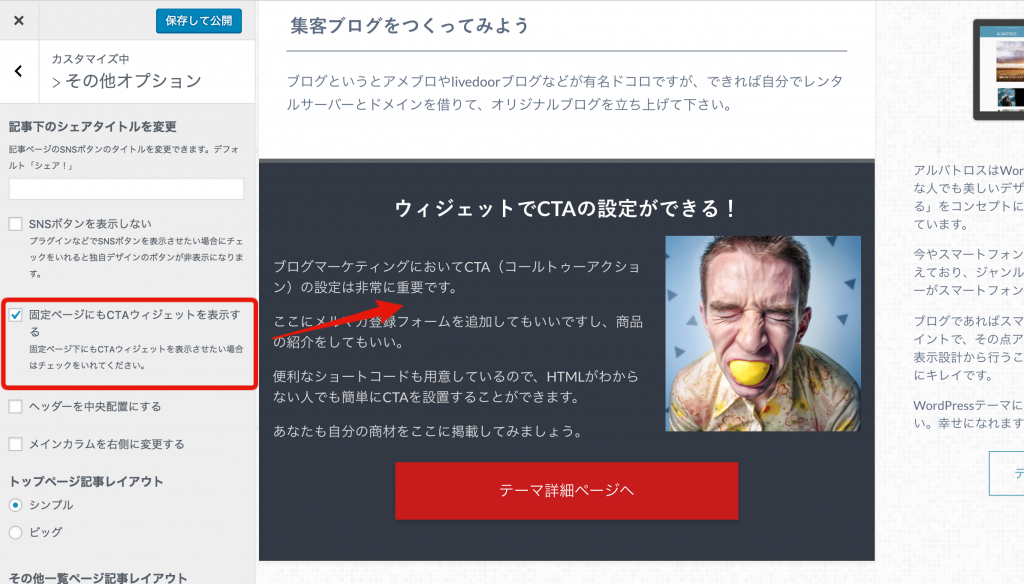
固定ページ下にもCTAウィジェットを表示するかどうか選択できるオプションを追加
固定ページにも投稿ページと同様のCTAウィジェットを表示することができるオプションを追加しました。

【外観 > カスタマイズ > その他オプション】の「固定ページにもCTAウィジェットを表示する」より設定可能です。
アップデートファイル
- customizer.php
- page.php
- page-full.php
その他アップデート
上記の他にも細かな修正などを行っております。
- YouTubeの埋め込み動画の比率をレスポンシブ対応(style.css)
- 構造化データに関する修正(single.php, single-post_lp.php, page.php, page-catlist.php, page-full.php, archives.php, index.php, 404.php, header.php, footer.php)
- デフォルトのfavicon画像を表示しないように変更
- 固定ページで発生していたNoticeエラーの修正(sidebar.php)
- CSSの簡単な修正(style.css)
※ご確認ください
バージョン1.2.3のアップデート通知が来ない場合
albatros1.1.5以降テーマアップデートが利用できなくなるバグが発生しております。ご迷惑をお掛けしてしまい申し訳ございません。下記に修正方法を記載いたしますのでご確認くださいませ。
【01】 該当ファイルを開く
- functions.php(テーマのための関数)
上記ファイルを編集します。
「テーマのための関数(functions.php)」をクリックして開き編集
【02】 下記該当箇所を探し、修正後のコードに変更
下記の記述を探し、「変更後」のコードに修正します。
【修正前】
'//open-cage.com/theme-update/albatros/update-info.json'
↓ ↓ ↓
【修正後】
'http://open-cage.com/theme-update/albatros/update-info.json'
【03】 ファイルを更新
修正後「ファイルを更新」というボタンを押すことで修正完了となります。
- 修正の際は万が一に備えファイルのバックアップをお取りください。
テーマのアップデート方法
- 管理画面 > ダッシュボード > 更新
- 管理画面 > 外観 > テーマ
上記の①or②のどちらかで確認可能です。通知が来ていないという場合はページを再度更新してみて下さい。
また①の【ダッシュボード > 更新】では、通知がないか手動で確認することができます。ご確認下さいませ。

※ご注意:子テーマを使わずに、テーマをカスタマイズしている場合
子テーマを使わずに、親テーマを直接カスタマイズしている場合は、アップデートでカスタマイズ内容が初期化されてしまいます。バックアップをとっておくか、子テーマに移行して下さい。
≫ 子テーマについて ≪