WordPressのトップページでは、下記の2種類の見せ方ができるようになっています。
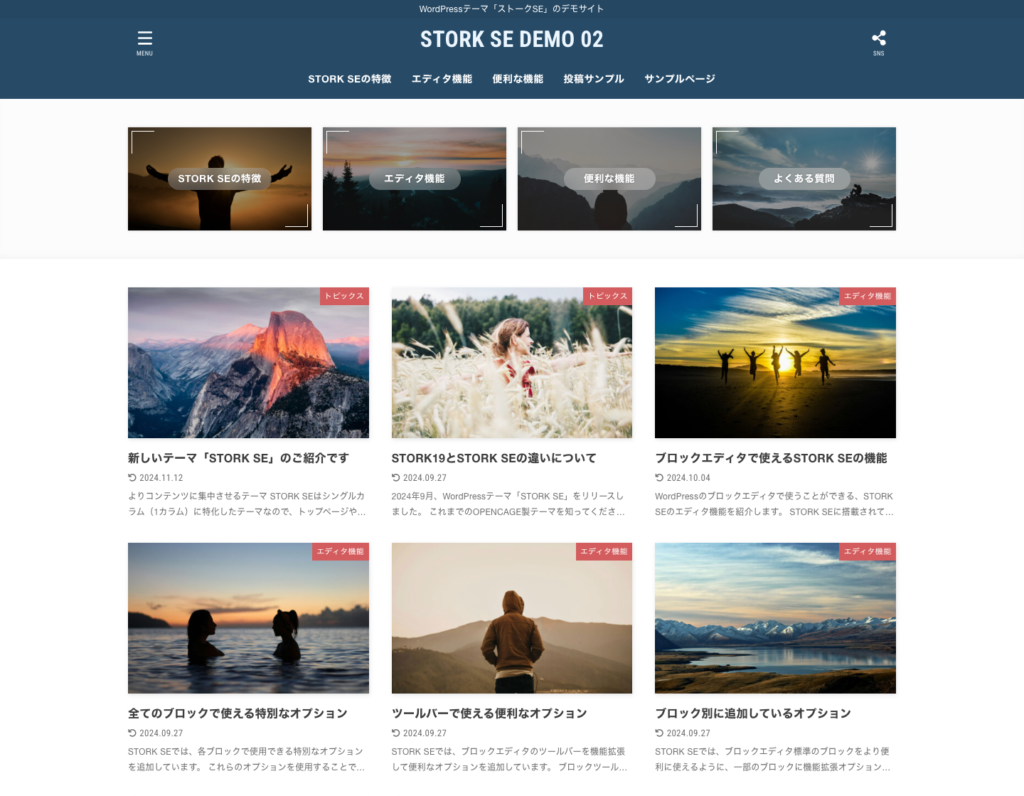
- 最新の投稿(投稿一覧を表示)
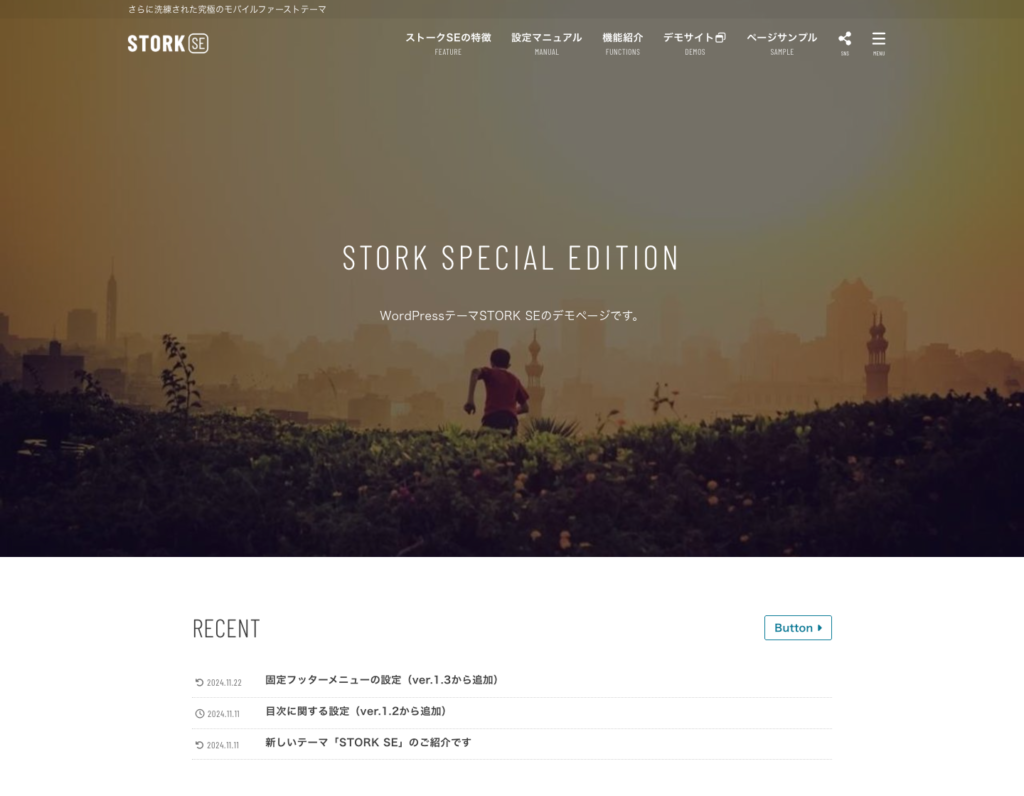
- 固定ページ(特定の固定ページを表示)
▼最新の投稿を表示したトップページ

▼固定ページを表示したトップページ

WordPressの初期状態では、(1)のようなブログ型のトップページが表示されますが、この記事では、(2)のようなサイト型のトップページ(フロントページ)を設定する方法を紹介します。
固定フロントページの設定
以下にて、固定フロントページ(トップページを固定ページで表示する)の設定方法を解説します。なお、工程の順番に決まりはありません。
1.フロントページを作成
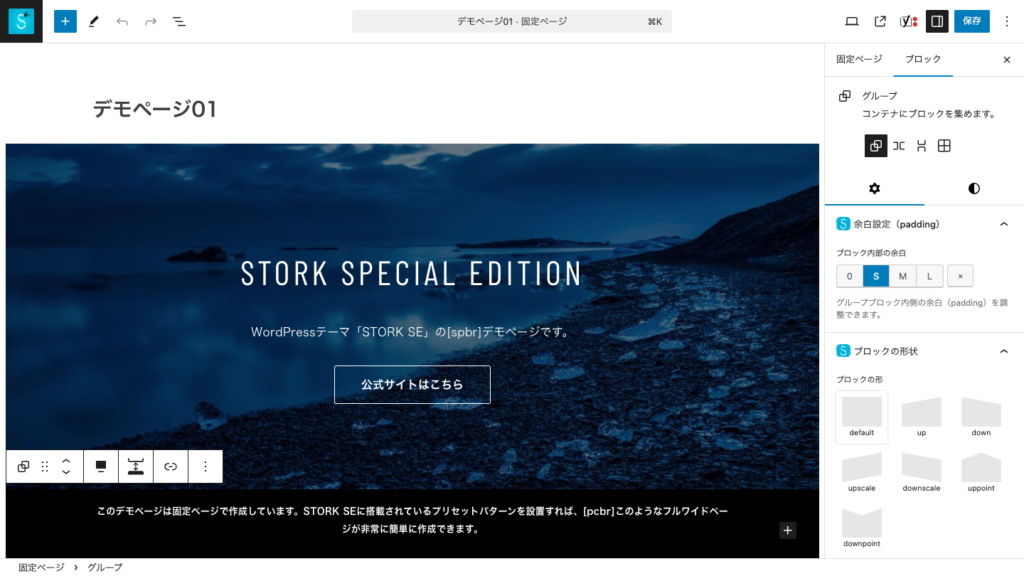
まずは、管理画面の【固定ページ > 新規追加】から、トップページとして表示する固定ページ(フロントページ)を作成します。ブロックエディタでコンテンツを作成していきます。

ストーク19やストークSEであれば、ページ作成に便利なプリセットパターンを利用できます。
完成したら「公開」状態にしておきましょう。
2.投稿ページを作成
WordPressの初期状態ではトップページに最新の投稿(投稿一覧)が表示されますが、トップページを固定ページに変更した場合、投稿一覧が表示される場所が無くなってしまいます。
そのため、フロントページとは別に投稿一覧を表示するためのページも必要になります。
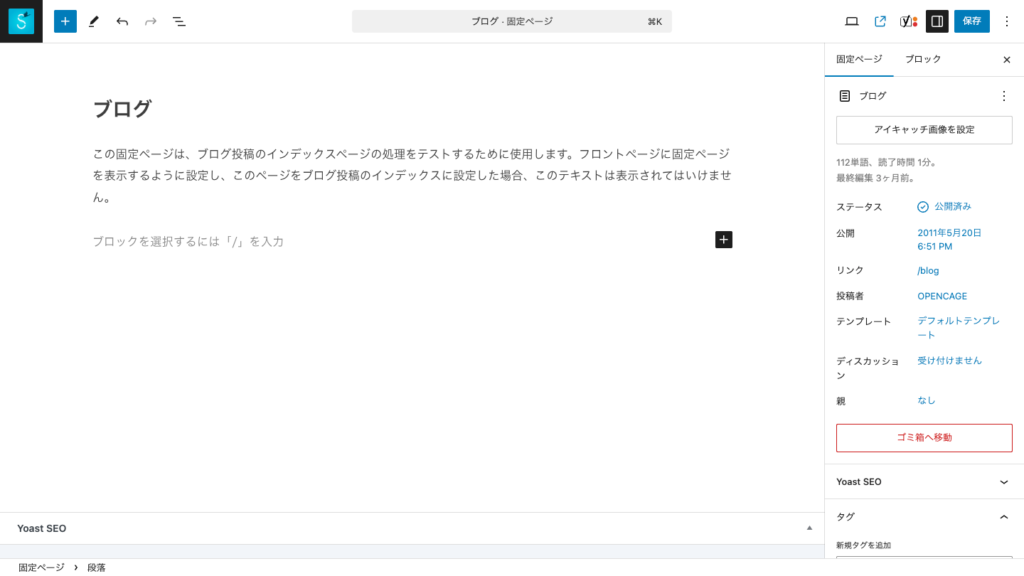
管理画面の【固定ページ > 新規追加】から、投稿一覧を表示するための固定ページ(投稿ページ)も作成しておきましょう。
投稿ページは投稿一覧を表示するためのページを意味しており、単一の投稿記事ではありません。

次の工程で「フロントページ」と「投稿ページ」の設定方法を解説します。
2.フロントページと投稿ページの設定
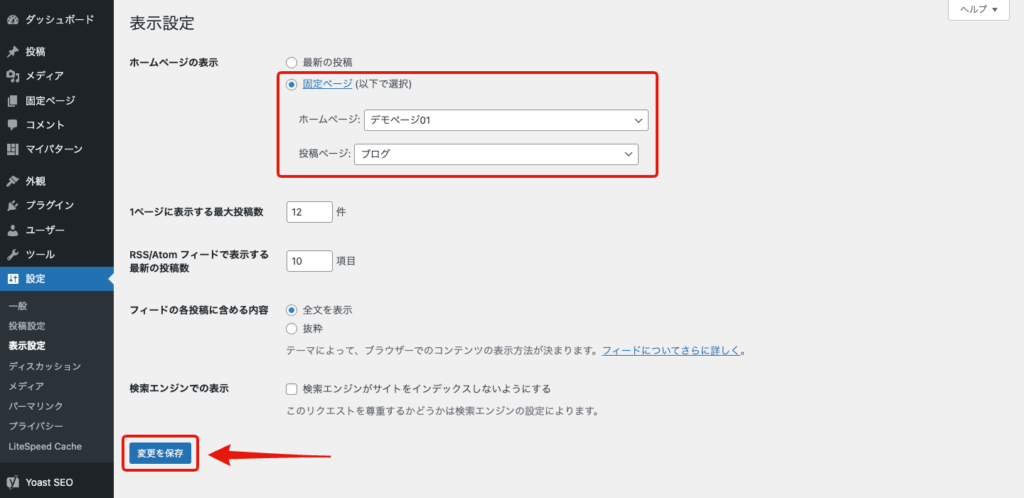
管理画面の【設定 > 表示設定】を開きます。「ホームページの表示」のオプションで「固定ページ」を選択します。

「ホームページ」には、工程1で作成した固定ページ(フロントページ)を選択します。
そして「投稿ページ」には、工程2で作成した固定ページ(投稿ページ)を選択します。
| ホームページ | 選択した固定ページがトップページになります。 |
| 投稿ページ | 選択した固定ページに投稿一覧が表示されます。 |
投稿ページには投稿一覧のみ表示されるため、固定ページ内のコンテンツは差し替わります。
以上のように設定することで、フロントページと投稿ページがサイトに反映されます。実際にブラウザで見え方を確認してみましょう。
なお、投稿ページはグローバルナビなどにリンクを設置して、閲覧者がアクセスできるようにしておきましょう。
以上、フロントページを設定してサイト型に変更する方法の紹介でした。