ブログ記事で簡易的な動画を見せて説明したい場合に、下記のようなアニメーションGIFを使用することもあるかと思います。

ただ、アニメーションGIFは適切に処理すればデータも軽くて済むのですが、意外とファイルサイズが大きくなりがちで、多用するとページの表示時間にも大きく影響を与えてしまいます。
そのため、重いアニメーションGIFよりもMP4などの動画で表示する方が効果的な場合もあるので、ここではブロックエディタで動画を設定する方法について紹介していきます。
ここで解説する内容は、WordPressバージョン5.7.2時点での情報を基にしております。
ブロックエディタから動画を埋め込む方法
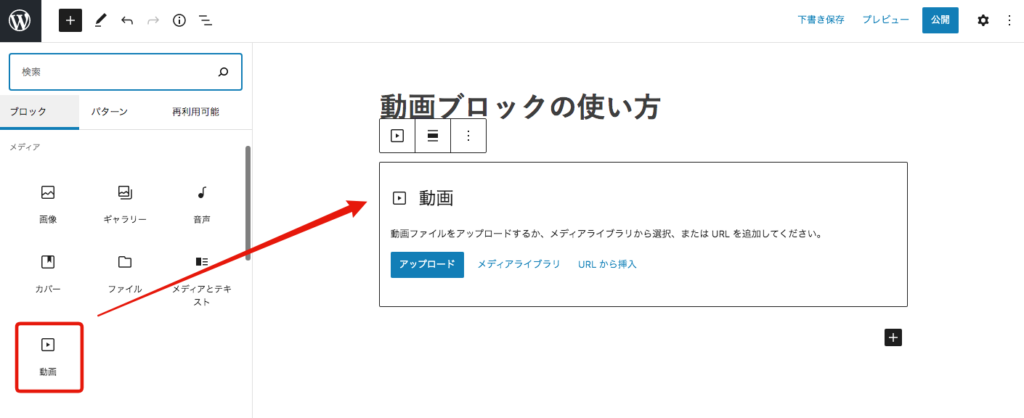
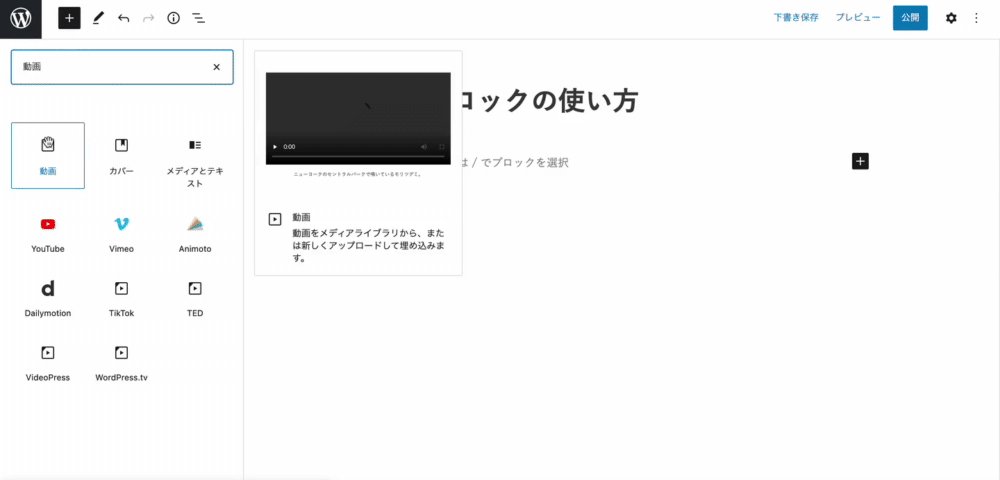
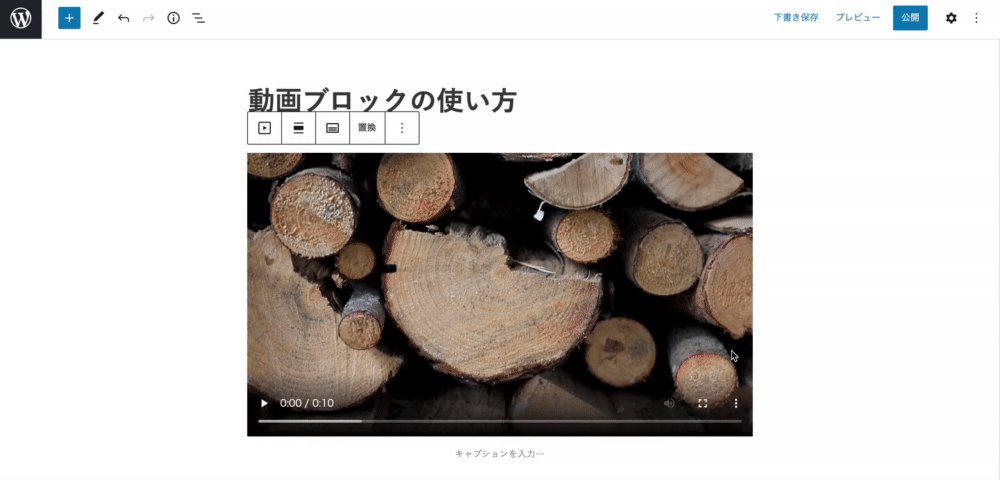
ブロックエディタ内で動画を挿入したい場所で「動画」を追加します。

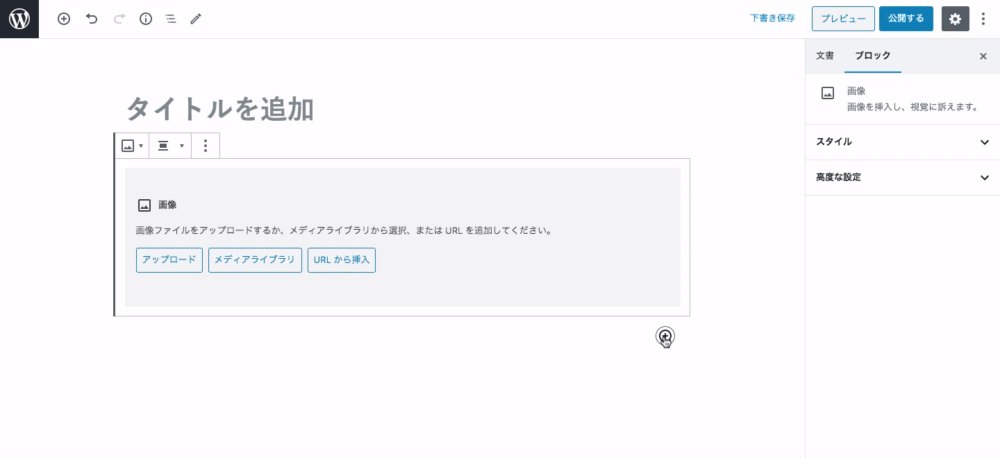
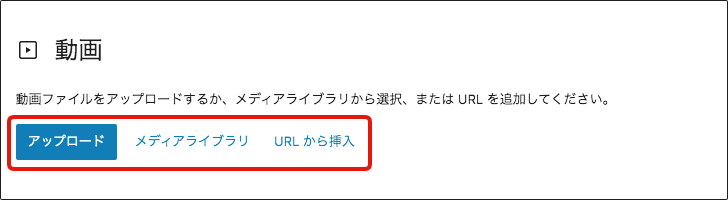
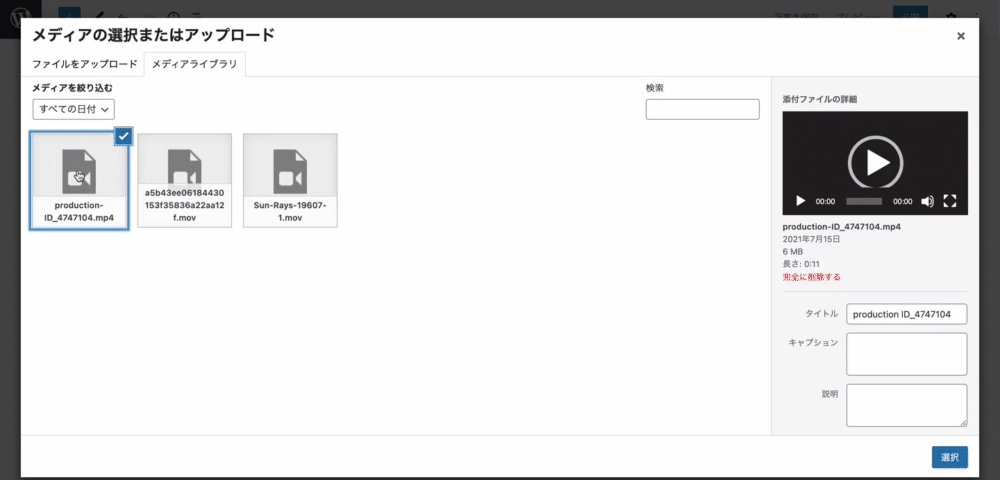
「データをアップロードする」「メディアライブラリから選択する」「動画のURLを指定する」いずれかの方法で動画を追加します。

現在のところ、*.ogm, *.wmv, *.mpg, *.webm, *.ogv, *.mov, *.asx, *.mpeg, *.mp4, *.m4v, *.avi の拡張子を持ったファイルであればアップロード可能です。
ひとまずはこれだけで動画を埋め込むことができます。
動画の設定オプション
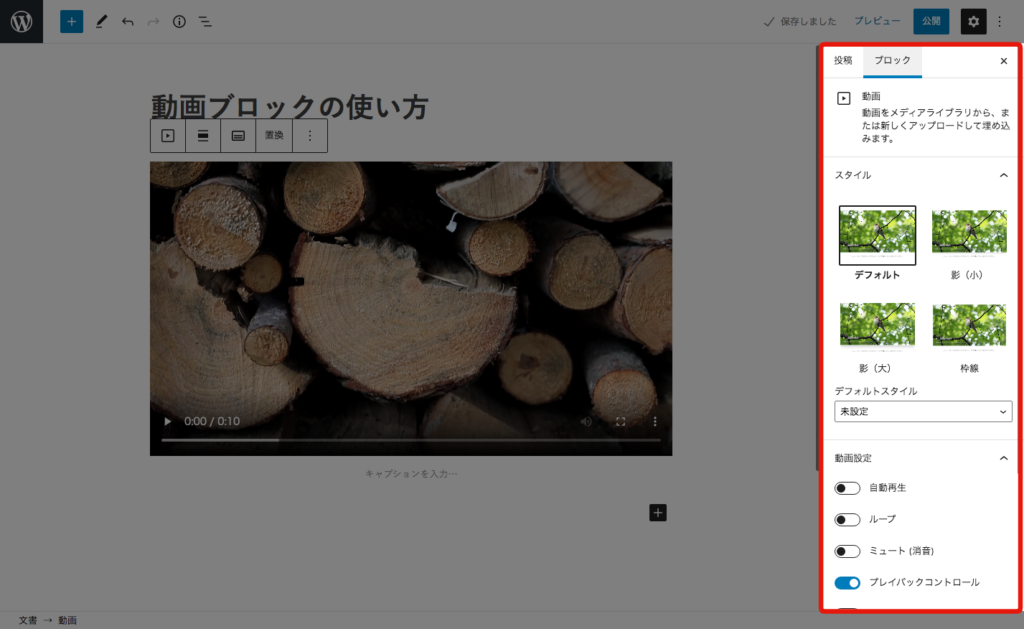
ここからは、動画ブロック(設定パネル)のオプションについて解説していきます。

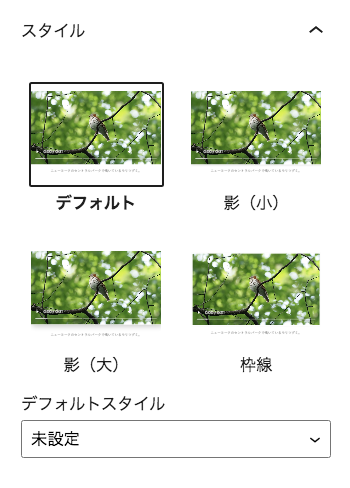
スタイル
使用テーマによっては、動画周囲に枠や影などの装飾スタイルを設定できる場合があります。
ストーク19(テーマバージョン2.3.6時点)では「デフォルト」「影(小)」「影(大)」「枠線」の中から選択できます。

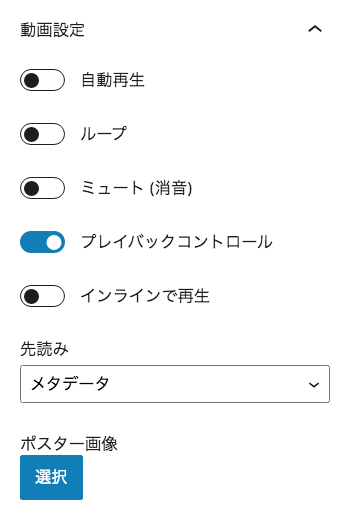
動画設定
動画に関する様々なオプションを設定できます。それぞれの機能について説明していきます。

自動再生
オンに設定するとページを表示すると動画が自動再生されます。
ブラウザの設定等にもよると思いますが、スマホブラウザでは無効の場合もあります。
ループ
オンに設定すると動画が繰り返し再生されます。
ミュート(消音)
オンに設定すると動画が消音モードになります。(音量ボタンで調整可能)
プレイバックコントロール
オンに設定すると動画の下部に各種コントロールツールが表示されます。
インラインで再生
オンに設定すると(スマホブラウザでも)動画が同じページ内で再生されます。
ブラウザの設定等にもよると思いますが、オフに設定している場合でも、ほとんどのPCブラウザではインラインで再生されます。
先読み
ページが表示されたときに動画に関する情報をどこまで読み込みかを設定できます。「自動」「メタデータ」「なし」の3つから選択できます。
| 自動 | ページが表示された時点で動画のデータが全て読み込まれます。 |
|---|---|
| メタデータ | ページが表示された時点では動画のメタデータ (再生時間などの情報)のみ読み込まれます。 |
| なし | ページが表示された時点では何も読み込まれません。 |
ポスター画像
動画を再生する前に表示しておく画像を設定できます。
デフォルトでは動画のキャプチャ画像が表示されますが、メディアライブラリで選択した画像を表示できます。
GIFアニメではなく動画で表現する方が良い例
下記は同じ内容をアニメーションGIFと動画(MP4)の両方で表示した例ですが、このように再生時間が長いものは動画で表示する方が効果的と言えます。
アニメーションGIFの場合

動画(MP4)の場合
動画の方が画質が綺麗に見える上、ファイルサイズは(処理方法によって異なるものの)アニメーションGIFが1.3MBあるのに対して、動画(MP4)は241KBに抑えられています。
また、動画ブロックで「先読み」を「メタデータ」に設定しておけば、(再生しない限り)動画データ全てを読み込まずに済みます。
ただし、動画ファイルのサイズが重過ぎると、読み込み時間がかかり、データ通信量も大きくなるので、なるべくサイズを抑えるようにしましょう。(おおよそ5MBくらいまで)
まとめ
ブロックエディタでは簡単に動画を埋め込むことができるので、アニメーションGIFを多く使っているようであれば、これからは動画に切り替えてみるのも良いかも知れません。
逆にアニメーションGIFは、数秒だけのループアニメなど単純な動きを表現するのに向いているので、状況に応じて使い分けるのが良いかと思います。