トップページデザインを3種類からお選びいただけます。
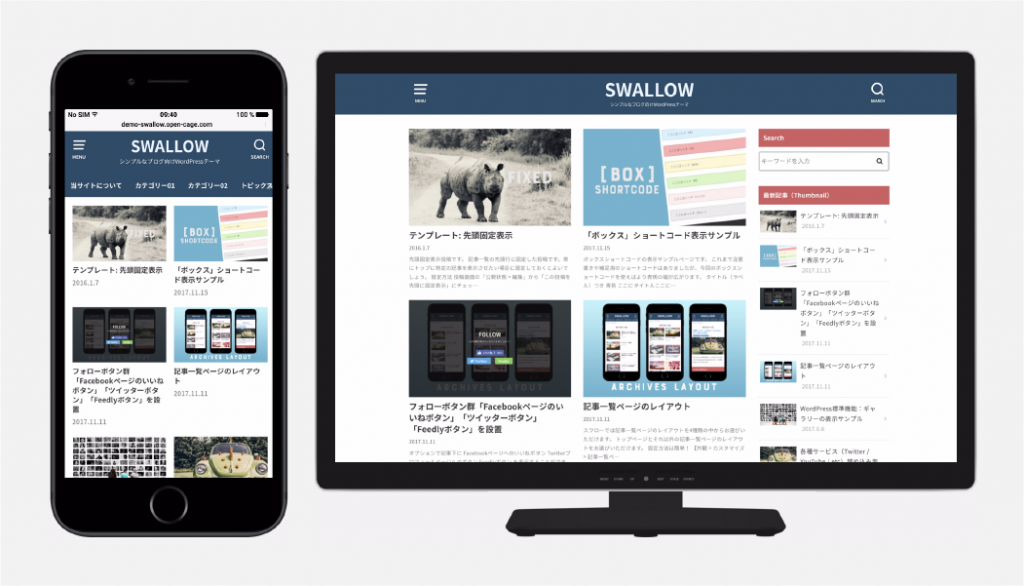
ベーシック

記事一覧が並ぶベーシックなデザインのトップページテンプレートです。このレイアウトは特に設定の必要はありません。
通常通り記事をアップしていけば新着順に記事が表示されるようになります。記事部分のレイアウト変更に関しては「記事一覧ページの編集方法」を参照してください。
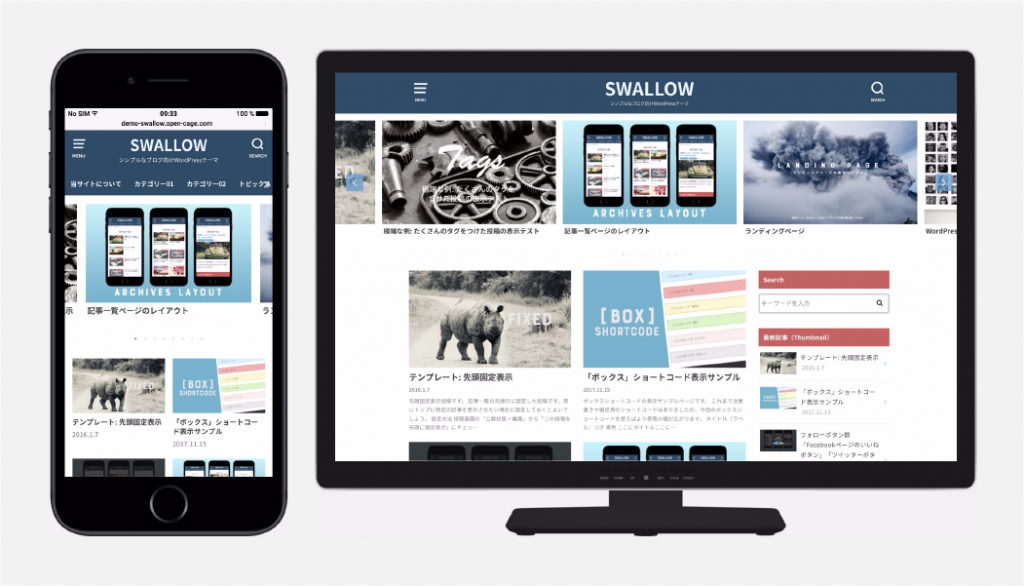
スライダー付き記事一覧

記事一覧の上にピックアップ記事のスライドショーを追加することが可能です。スライドショーに記事を入れる方法は、2ステップです。
スライダーの設定方法
【STEP 1】スライドショー用のタグを作成
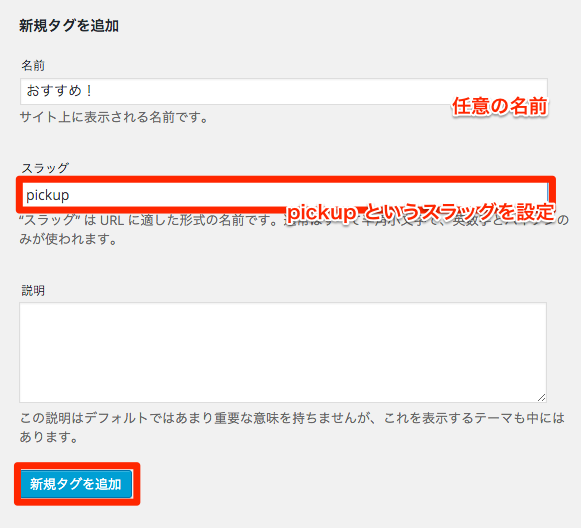
 【管理画面 > 投稿 > タグ】より「pickup」というスラッグの「タグ」を新規作成します。タグの設定ページに入ったら「新規タグを追加」より、タグを新規作成します。
【管理画面 > 投稿 > タグ】より「pickup」というスラッグの「タグ」を新規作成します。タグの設定ページに入ったら「新規タグを追加」より、タグを新規作成します。
- 名前:任意の名前をつけてください。(サイト上に表示されます)
- スラッグ:半角で「pickup」と入力してください。
- 説明:こちらは入力しなくても問題ありませんが、タグ一覧ページにて表示されるタグの説明です。
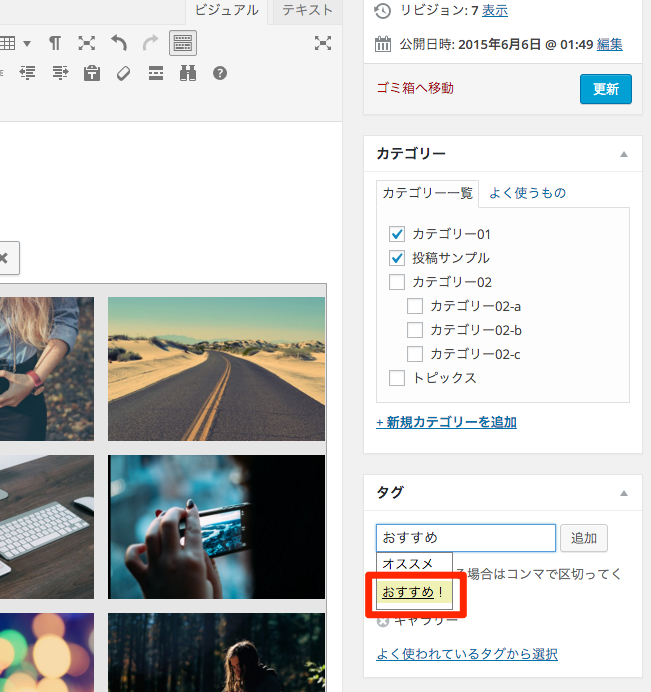
【STEP 2】スライドショーに含めたい記事に【1】で作成したタグをつける
【1】で作成したタグをスライドにいれたい記事に設定します。

これだけで、タグをつけた記事が新着順にスライドショー内に取り込まれ、オススメ記事をアピールすることが出来るようになります。
- 「pickup」というのはタグのスラッグ(URL)です。(タグの表示名は任意のもので大丈夫です。例:タグ表示名:ピックアップ スラッグ:pickup)
- こちらの機能は投稿ページ・固定ページでしかお使いいただけません。
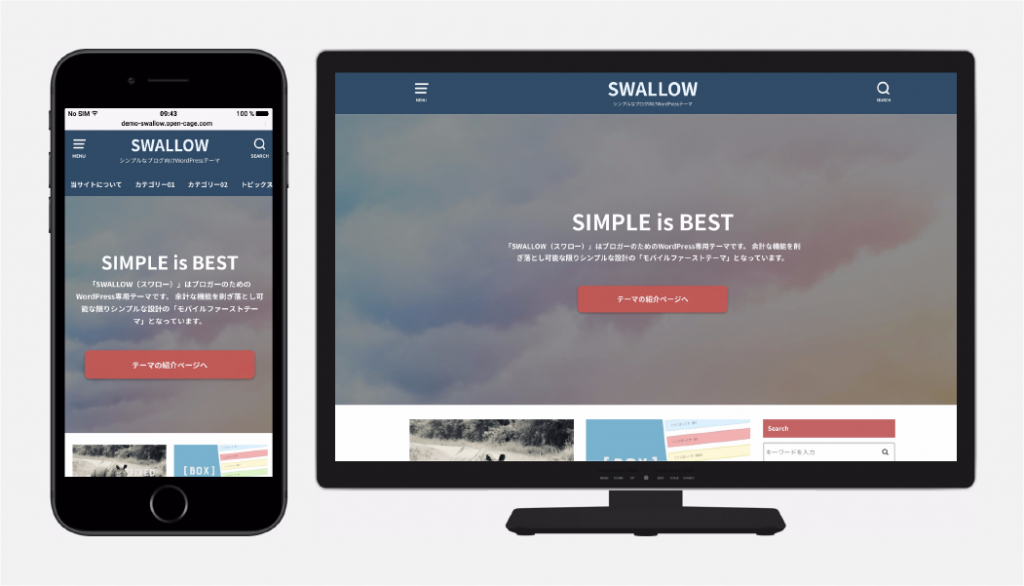
ヘッダー付きのリッチなトップページ

アニメーションつきのさりげなくインパクトのあるヘッダーイメージを設定可能です。(アニメーションはInternet Explorerや古いブラウザでは動作しない場合があります。)
【外観 > カスタマイズ > トップページ設定】の各項目を設定することでリッチなトップページヘッダーを設定可能です。
サイトのブランディングはもちろん、アフィリエイトリンクの設置にもおすすめの設定です。
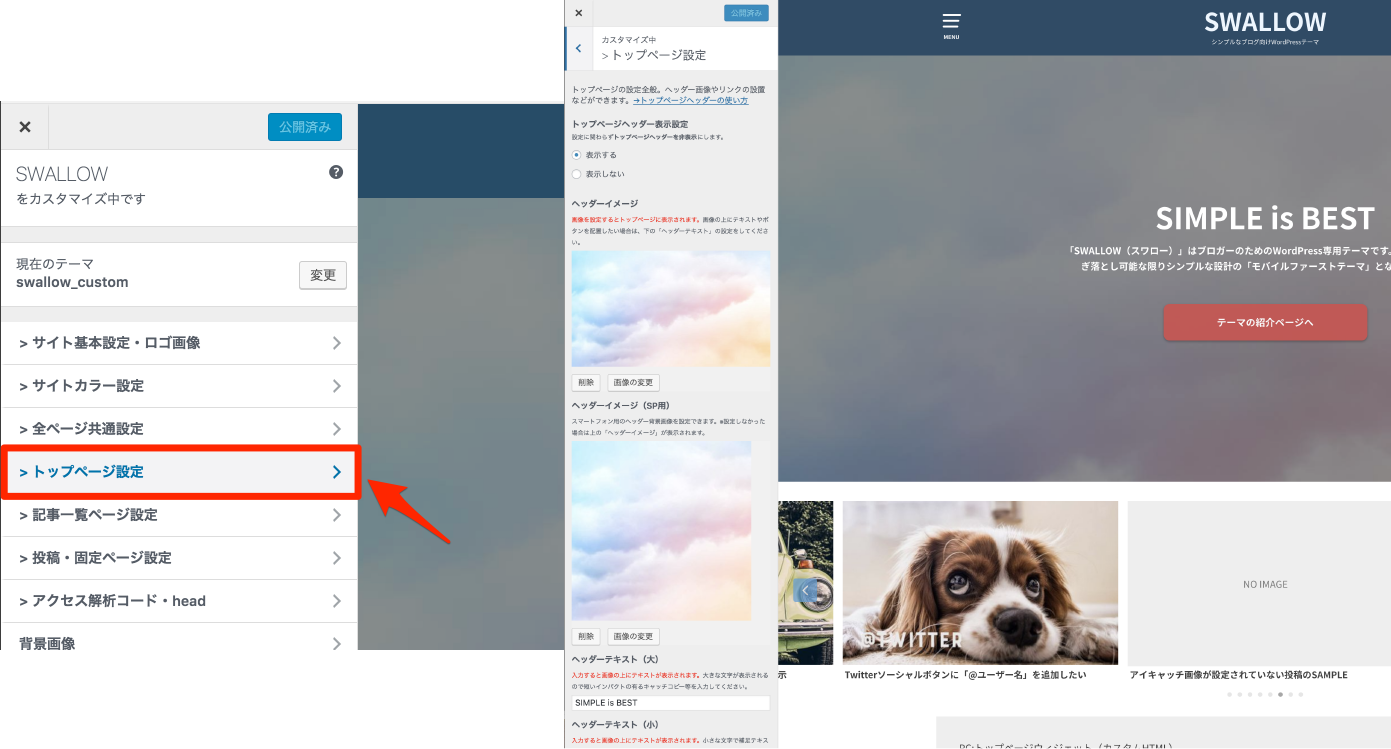
ヘッダーイメージの設定方法
ヘッダーイメージを変更する方法です。

- 管理画面の「外観 > カスタマイズ」よりカスタマイザーのページを開く
- 【トップページ設定】の項目から画像やテキスト、リンク先を設定
- オプションでテキストやボタンの色を変更
使い方次第でデザインを容易に変更できたり、目立たせたいページのリンクをトップページに配置できるなど使い方次第でブランド力を高めることが可能です。
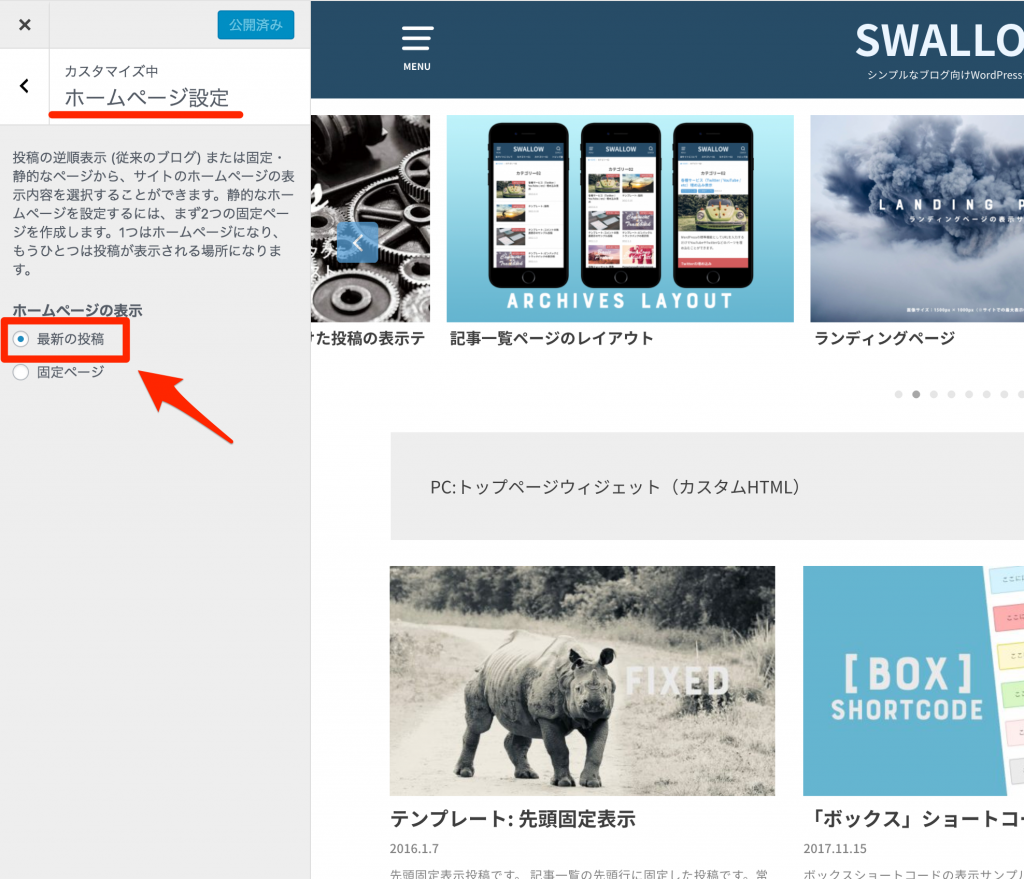
【外観 > カスタマイズ > ホームページ設定】の設定が「最新の投稿」になっていない場合トップページ用ヘッダーが表示されない場合がございます。

トップページ設定をしたにも関わらずヘッダー画像が表示されない場合はこちらの項目をご確認ください。











