アップデート内容
- プロフィールショートコードを追加(parts_singlefoot.php, library/shortcode.php ,style.css)
- 圧縮版CSSの読み込み設定を追加(functions.php, style.css, style.min.css)
- wow.jsの廃止、IntersectionObserverに互換(library/js/scripts.js)
- 関連記事表示部分のコードを微調整(parts_singlefoot.php)
- CSSの軽度な修正(library/css/animate.min.css, library/css/remodal.css)
プロフィールショートコードを追加
ユーザープロフィールを表示するためのショートコードを追加しました。
詳しくはデモサイトにて解説しています。
圧縮版CSSの読み込み設定を追加
【外観 > カスタマイズ > 全ページ共通設定】の「圧縮版style.cssの読み込み設定」より、圧縮版CSSを読み込むことができるようになります。
圧縮版CSSが読み込まれない場合、子テーマのファイルを修正する必要があります。
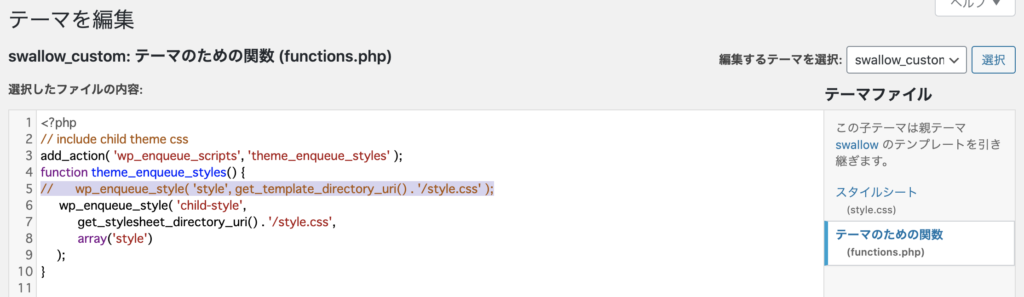
子テーマ(yswallow_custom)内のfunctions.phpに記載されている下記のコードを変更してください。

▼変更前
wp_enqueue_style( 'style', get_template_directory_uri() . '/style.css' );
▼変更後
// wp_enqueue_style( 'style', get_template_directory_uri() . '/style.css' );
その他の変更
- wow.jsの廃止、IntersectionObserverに互換(library/js/scripts.js)
- 関連記事表示部分のコードを微調整(parts_singlefoot.php)
- CSSの軽度な修正(library/css/animate.min.css, library/css/remodal.css)
アップデート内容が反映されない場合
テーマをアップデートしたにも関わらず、内容が反映されない場合は、ブラウザキャッシュが影響している場合がほとんどです。
その場合、ブラウザキャッシュをクリアして再度ご確認ください。
ブラウザキャッシュは、以下の方法で対応可能です。
【方法1】実際の不具合の起こっている画面を開いて画面を強制リロードする
- Windowsの場合: ctrl + Shift +r
- Macの場合: ⌘ + Shift + r(Safariブラウザでは⌘ + option + r)
または、GoogleChromeであれば、ブラウザの更新ボタンをShiftを押しながらクリックすることでも、リロードが可能です。

【方法2】ブラウザの「設定」からブラウザキャッシュのクリアを行う
ブラウザのキャッシュクリアの方法はブラウザによって様々です。以下のような参考記事にてご確認ください。「ブラウザ名 キャッシュクリア」などで検索しても良いかと思います。
テーマのアップデート方法
- 管理画面 > ダッシュボード > 更新
- 管理画面 > 外観 > テーマ
上記の①or②のどちらかで確認可能です。通知が来ていないという場合はページを再度更新してみて下さい。
また①の【ダッシュボード > 更新】では、通知がないか手動で確認することができます。ご確認下さいませ。

※ご注意:子テーマを使わずに、テーマをカスタマイズしている場合
子テーマを使わずに、親テーマを直接カスタマイズしている場合は、アップデートでカスタマイズ内容が初期化されてしまいます。バックアップをとっておくか、子テーマに移行して下さい。
≫子テーマについて ≪





















