STORK19テーマをアップデートいたしました。
アップデート内容
v2.9.4
2021/11/24
- Google検索結果にアイキャッチ表示のためのタグを追加
- parts/header_parts.php
- functions/customizer/customizer-advanced_section.php
- ブラウザのスクロールバーが表示されている設定の場合にワイドブロックがはみ出るバグを修正
- style.css
- クラシックエディタのスタイル編集でボタンを使っている場合に表示が崩れるバグを修正
- style.css
Google検索結果にアイキャッチ表示のためのmetaタグを追加
Google検索結果にサムネイルを表示するためのmetaタグを追加しました。
投稿、固定ページにて記事のアイキャッチ画像が設定されている場合には、以下のようなタグが出力されるようになります。
出力されるタグ
<meta name="thumbnail" content="アイキャッチ画像のURL" />ただし、サムネイル画像は必ず表示されるというものではありません。
Googleの検索エンジンに対して【サムネイル画像はこの画像です】伝えているだけなので、最終的に検索結果に指定されたサムネイルを表示するかどうかを決めるのはGoogleです。
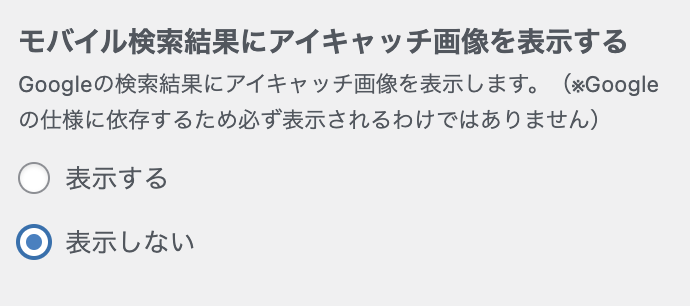
何らかの理由でこのタグを出力させたくない場合

【外観 > カスタマイズ > その他設定】の「モバイル検索結果にアイキャッチ画像を表示する」の設定を表示しないに変更することで、このタグが出力されなくなります。
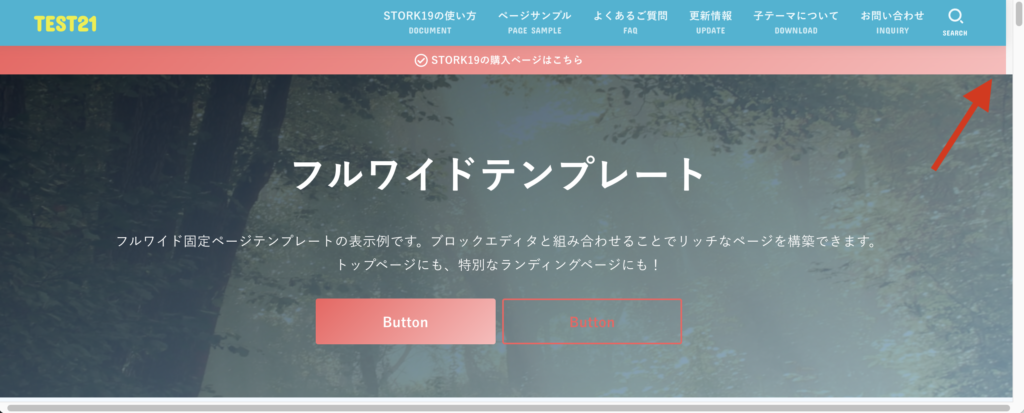
ブラウザのスクロールバーが表示されている設定の場合にワイドブロックがはみ出るバグを修正
ブラウザでスクロールバーが常に表示される設定の場合に、フルワイドブロックを設置している条件化にて要素がはみ出してしまうバグを修正しました。

スクロールバーが表示されている場合もそうでない場合も、両者で表示のズレがなくなることを確認しております。
クラシックエディタのスタイル編集でボタンを使っている場合に表示が崩れるバグを修正
クラシックエディタを利用しており、直接ボタンのHTMLタグを記載している場合にボタンデザインが崩れるバグを修正しました。
更新内容は以上です。
アップデート内容が反映されない場合
テーマをアップデートしたにも関わらず、内容が反映されない場合は、ブラウザキャッシュが影響している場合がほとんどです。
その場合、ブラウザキャッシュをクリアして再度ご確認ください。
ブラウザキャッシュは、以下の方法で対応可能です。
方法1 実際の不具合の起こっている画面を開いて画面を強制リロードする
- Windowsの場合: ctrl + Shift +r
- Macの場合: ⌘ + Shift + r(Safariブラウザでは⌘ + option + r)
または、GoogleChromeであれば、ブラウザの更新ボタンをShiftを押しながらクリックすることでも、リロードが可能です。

方法2 ブラウザの「設定」からブラウザキャッシュのクリアを行う
ブラウザのキャッシュクリアの方法はブラウザによって様々です。以下のような参考記事にてご確認ください。「ブラウザ名 キャッシュクリア」などで検索しても良いかと思います。
テーマのアップデート方法
- 管理画面 > ダッシュボード > 更新
- 管理画面 > 外観 > テーマ
上記の①or②のどちらかで確認可能です。通知が来ていないという場合はページを再度更新してみて下さい。
また①の【ダッシュボード > 更新】では、通知がないか手動で確認することができます。ご確認下さいませ。

[ご注意]子テーマを使わずに、テーマをカスタマイズしている場合
子テーマを使わずに、親テーマを直接カスタマイズしている場合は、アップデートでカスタマイズ内容が初期化されてしまいます。バックアップをとっておくか、子テーマに移行して下さい。