アップデート内容
- パンくずナビの構造化データの仕様をschemaに変更(functions.php)
- エディターに見出しなどの色が反映されるようになりました(library/customizer.php, library/css/editor-style.css, library/admin.php)
- 上記に伴いblock-style.cssファイルを削除、統合しました(- library/css/block-style.css)
- スライドショーのjsの調整、HTMLの調整(parts_slider.php, library/js/slick.min.js, library/css/slick.css)
- クラシックエディタにマーカー機能を追加(+ library/classic-style-select.php)
- β版 画像にloading="lazy"を付与するオプションを追加(functions.php, library/customizer.php)
- アコーディオンショートコードの追加(library/shortcode.php)
- カテゴリーリストショートコードの追加(library/shortcode.php)
- CSSの軽度な修正(style.css)
パンくずナビの構造化データの仕様をschemaに変更
Google検索にて2020年4月6日から、data-vocabulary.org マークアップのサポートがなくなることを受けて、テーマ内のパンくずナビの構造化データの仕様をschema.org に移行しました。
変更されたファイルはfunctions.phpとなります。
エディターに見出しなどの色が反映されるようになりました
ブロックエディタ、クラシックエディタ双方にて見出しなどのデザインが反映されるように変更しています。


クラシックエディタにマーカー機能を追加
クラシックエディタにてマーカーを使えるようになりました。
マーカーを引きたい文字を選択して、ツールバー上にある「スタイル」よりマーカー(色)を選んで利用可能です。
※この機能は現時点ではブロックエディタには実装されていません。次回アップデートではブロックエディタにも追加できるかと思いますので今しばらくお待ち下さい。
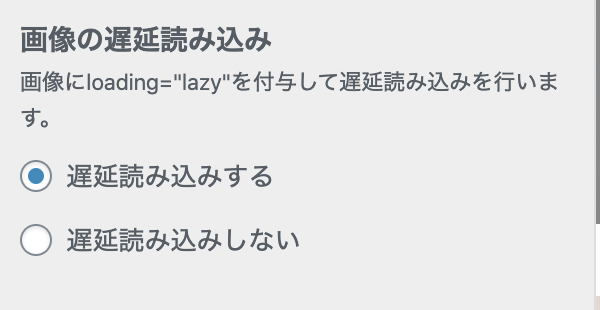
β版 画像にloading="lazy"を付与するオプションを追加
【外観 > カスタマイズ > 全ページ共通設定】の「画像の遅延読み込み」にてimgタグにloading="lazy"を付与するオプションを追加しました。

アコーディオンショートコードの追加
STORK19に実装されているアコーディオンショートコードを追加しました。
使い方や動作確認については以下のデモサイトにてご確認ください。
カテゴリーリストショートコードの追加
STORK19に実装されているカテゴリーリストショートコードを追加しました。
使い方や動作確認については以下のデモサイトにてご確認ください。
その他の変更点
その他、以下の変更を行いました。
- スライドショーのjsの調整、HTMLの調整(parts_slider.php, library/js/slick.min.js, library/css/slick.css)
- β版 画像にloading="lazy"を付与するオプションを追加(functions.php, library/customizer.php)
- CSSの軽度な修正(style.css)
テーマのアップデート方法
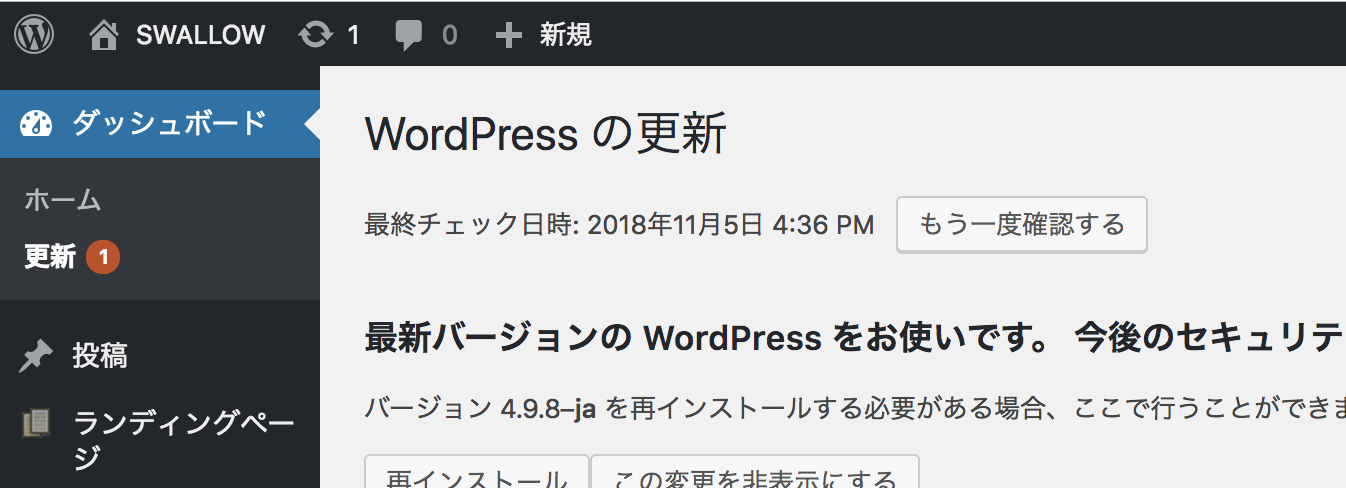
- 管理画面 > ダッシュボード > 更新
- 管理画面 > 外観 > テーマ
上記の①or②のどちらかで確認可能です。通知が来ていないという場合はページを再度更新してみて下さい。
また①の【ダッシュボード > 更新】では、通知がないか手動で確認することができます。ご確認下さいませ。

※ご注意:子テーマを使わずに、テーマをカスタマイズしている場合
子テーマを使わずに、親テーマを直接カスタマイズしている場合は、アップデートでカスタマイズ内容が初期化されてしまいます。バックアップをとっておくか、子テーマに移行して下さい。
≫子テーマについて ≪




















