2022年3月に公開されたSTORK19のver3.0~ では、
- カスタマイザーの設定項目
- 追加機能
- テーマ内の関数
などが変更となっています。
こちらの記事では、主な変更箇所をまとめておきたいと思います。
今回のver3.0へのアップデートは仕様変更を伴うメジャーアップデートです。事前にバックアップを取ることをおすすめいたします。
特にテーマをカスタマイズしている場合、表示に不具合が出る可能性があります。
※子テーマ等でファイルのカスタマイズ、関数の書き換えなどをしていない場合は影響はほとんどありません。
影響の大きいカスタマイズファイル
以下のファイルを子テーマでカスタマイズしている場合、特に影響が発生する可能性があります。
- header.php
- parts/home_header_custom_header.php
- parts/homeheader.php
カスタマイザーで追加された機能
フォントサイズを変更可能に
サイト全体のフォントサイズを変更可能になりました。
PC用、モバイル用でそれぞれ設定可能となっています。
フォントを変更可能に
サイト全体のフォントを指定可能になりました。
【外観 > カスタマイズ > サイト全体の設定】のフォントサイズ・Googleフォント設定
デフォルトの游ゴシックベースの他に、ヒラギノメイリオベース、明朝体ベースを選択可能です。
- 游ゴシック体ベース(デフォルト)
- ヒラギノ角ゴ、メイリオベース
- 明朝体ベース
※ ただし、フォントは表示する端末の設定によって左右されます。
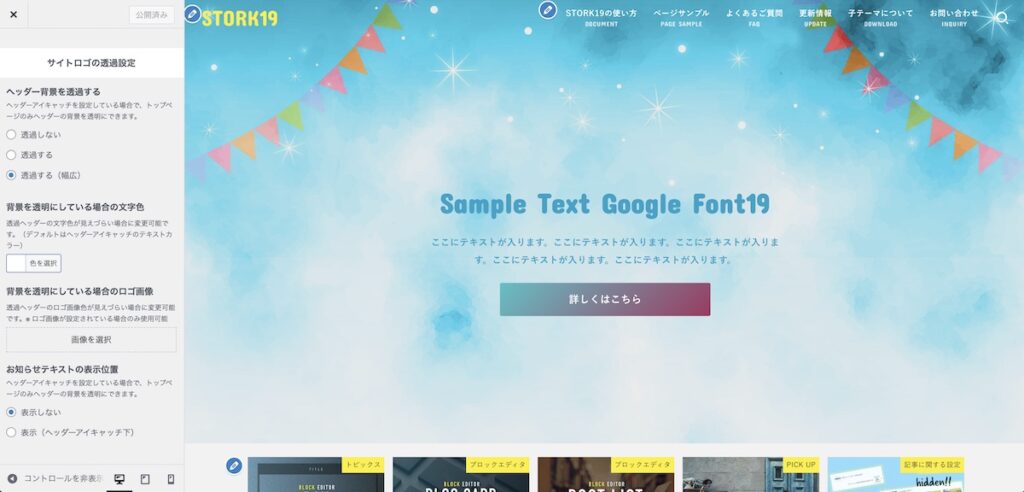
トップページでサイトロゴをオーバーレイ表示できるように
トップページのみサイトロゴ、グローバルナビの背景を透過させて、ヘッダーアイキャッチの上に表示できるようになりました。

【外観 > カスタマイズ > トップページ設定】のヘッダーアイキャッチの設定 > サイトロゴの透過設定
※1 この機能を使うとヘッダー下のお知らせテキストの表示位置が変わります。デフォルトは非表示になります。
「お知らせテキストの表示位置」より、ヘッダーアイキャッチ下にすることも可能です。
※2 この機能については、header(ヘッダー)周りのコードが大幅に変わっています。
機能がうまく反映されない場合に考えられる原因は、ブラウザキャッシュを削除してください。それでも反映されない場合は、子テーマのカスタマイズが原因となっている可能性が高いです。
header.phpを子テーマ側でカスタマイズしている場合は、一旦子テーマのファイルをご確認ください。
カスタマイザーで変更された設定箇所
サイトヘッダーの横幅の設定
PC表示で、サイトヘッダーを幅広にする設定を追加しました。

【外観 > カスタマイズ > サイト全体の設定】のサイト基本設定・ロゴ・ヘッダー > サイトヘッダーの横幅の設定
- コンテンツ幅(最大1166px)
- フルサイズ
- フルサイズ(幅広)
の3種類から選ぶことができます。
基本情報・ロゴ・サイトアイコン
サイトロゴ、サイトアイコンの設定場所が変わっています。
【外観 > カスタマイズ > サイト全体の設定】のサイト基本設定・ロゴ・ヘッダー
サイトヘッダー(header)設定
ヘッダー周りの設定場所が変わっています。ロゴの表示位置や、ヘッダー固定等の設定をまとめています。
【外観 > カスタマイズ > サイト全体の設定】のサイト基本設定・ロゴ・ヘッダー
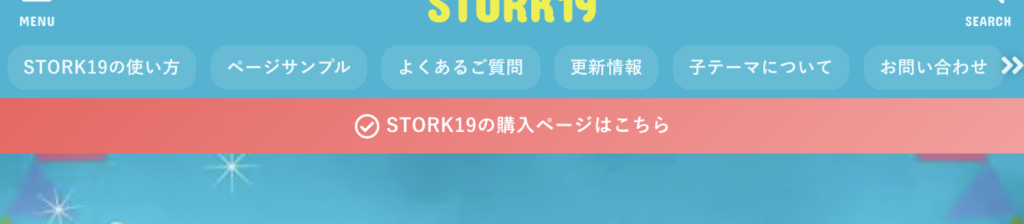
ヘッダー下お知らせテキスト
ヘッダー下お知らせテキストの設定場所が変わっています。

【外観 > カスタマイズ > サイト全体の設定】のヘッダー下お知らせテキスト
パンくずナビ・メインカラム設定
パンくずナビ・メインカラムの設定場所が変わっています。

【外観 > カスタマイズ > サイト全体の設定】のパンくずナビ・メインカラム設定
ページトップへ戻るボタン
ページトップへ戻るボタンの設定場所が変わっています。
【外観 > カスタマイズ > サイト全体の設定】のページトップへ戻るボタン
ウィジェット関連の設定
ウィジェット関連の設定場所が変わっています。
【外観 > カスタマイズ > サイト全体の設定】のウィジェット関連の設定
変更されたセレクタ名(class、idなど)
今回の機能追加や改善に際して、各パーツのclass名やid指定の方法が大きく変わっています。
ここでは、影響の大きい変更箇所を記載します。
サイトヘッダー(#header)
今回追加された機能のヘッダーのオーバーレイ表示に対応するために、id(#header)が除去されclass名(.stk_header)でstyle指定する仕様に変更となりました。
サイトロゴ(#site__logo)
サイトロゴのセレクタ名が変更となっています。
グローバルナビ(#g_nav)
グローバルナビ内のセレクタ名が変更されています。
ヘッダー内のSVGアイコン(#search_btn、#stk_menu_btn)
3本線メニューアイコンと検索ボタンのアイコンのクラス名が変更されています。
その他の変更点
- トップページ用パーツのカスタムヘッダー、ピックアップコンテンツ、スライダーが
stk_hook_header_afterフックで呼び出されるように変更 stk_is_ie()関数の削除- 以下のフックを非推奨に変更
stk_hook_home_header_before()、stk_hook_home_header_after()、stk_hook_home_header() - 画像オプションのドロップシャドウのCSSを
box-shadowからfilter形式に変更
以上、影響の大きいであろう項目を中心に記載しました。























【外観 > カスタマイズ > サイト全体の設定】のフォントサイズ・Googleフォント設定