STORK19テーマをアップデートしました。
主なアップデート内容
ローディングアニメーションを表示できる機能を追加
管理画面の【外観 > カスタマイズ > トップページ設定 > ローディングアニメーション】から、ローディングアニメーションを表示できる機能を追加しました。
ページ読み込み時に、オープニングアニメーションのような演出として利用できます。
▼設定方法は下記ページにてご確認ください。
サイト全体の文字詰めオプションを追加
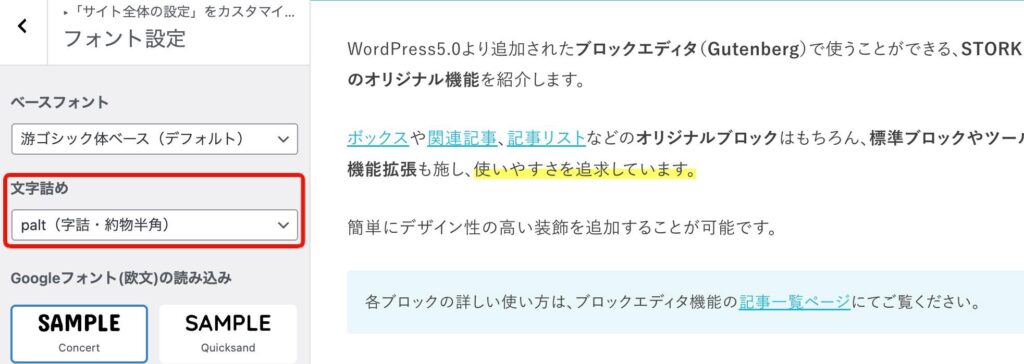
管理画面の【外観 > カスタマイズ > サイト全体の設定 > フォント設定】に、サイト内テキストの文字詰めを指定できるオプションを追加しました。

▼文字詰め設定
| normal(デフォルト) | 文字詰め設定無し |
| palt(字詰・約物半角) | 全体的に字詰め、約物(カッコや句読点など)は半角 |
| halt(約物半角) | 約物(カッコや句読点など)半角のみ適用 |
更新内容は以上です。
アップデート内容が反映されない場合
テーマをアップデートしたにも関わらず、内容が反映されない場合は、ブラウザキャッシュが影響している場合がほとんどです。
その場合、ブラウザキャッシュをクリアして再度ご確認ください。
ブラウザキャッシュは、以下の方法で対応可能です。
方法1 実際の不具合の起こっている画面を開いて画面を強制リロードする
- Windowsの場合: ctrl + Shift +r
- Macの場合: ⌘ + Shift + r(Safariブラウザでは⌘ + option + r)
または、GoogleChromeであれば、ブラウザの更新ボタンをShiftを押しながらクリックすることでも、リロードが可能です。

方法2 ブラウザの「設定」からブラウザキャッシュのクリアを行う
ブラウザのキャッシュクリアの方法はブラウザによって様々です。以下のような参考記事にてご確認ください。「ブラウザ名 キャッシュクリア」などで検索しても良いかと思います。
テーマのアップデート方法
- 管理画面 > ダッシュボード > 更新
- 管理画面 > 外観 > テーマ
上記の①or②のどちらかで確認可能です。通知が来ていないという場合はページを再度更新してみて下さい。
また①の【ダッシュボード > 更新】では、通知がないか手動で確認することができます。ご確認下さいませ。
























v5.14.3
2025-08-01
v5.14.2
2025-07-31
v5.14.1
2025-07-25
v5.14
2025-07-24