STORK19テーマをアップデートしました。
アップデート内容
記事スライダーにオーバーレイタイプを追加
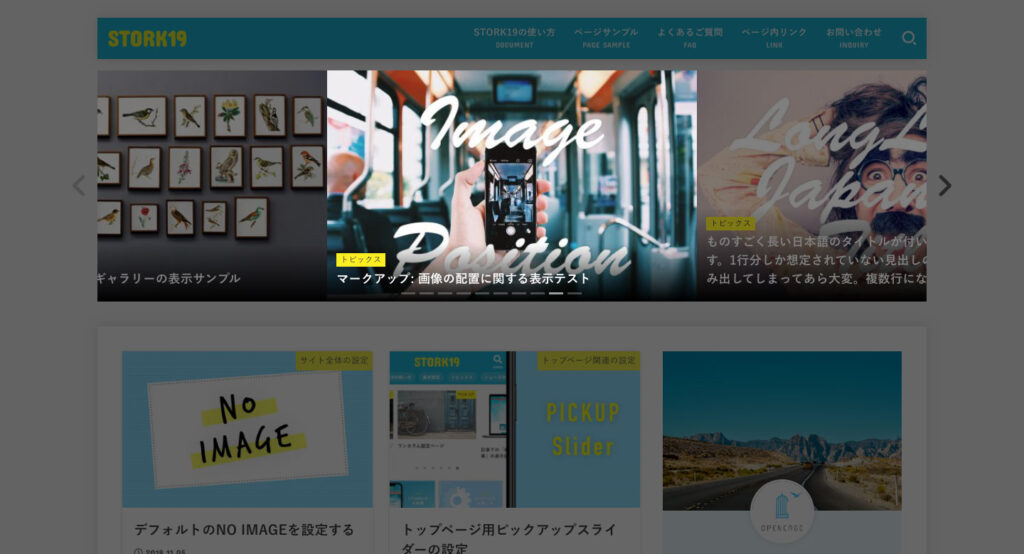
トップページ用の記事スライダーに、新たな表示タイプとして「オーバーレイ」を追加しました。
それぞれのアイキャッチ画像の上にタイトルを被せて表示するスタイルで、アイキャッチ画像はPC/タブレットで【横幅520px】スマホでは【横幅320px】で表示されます。

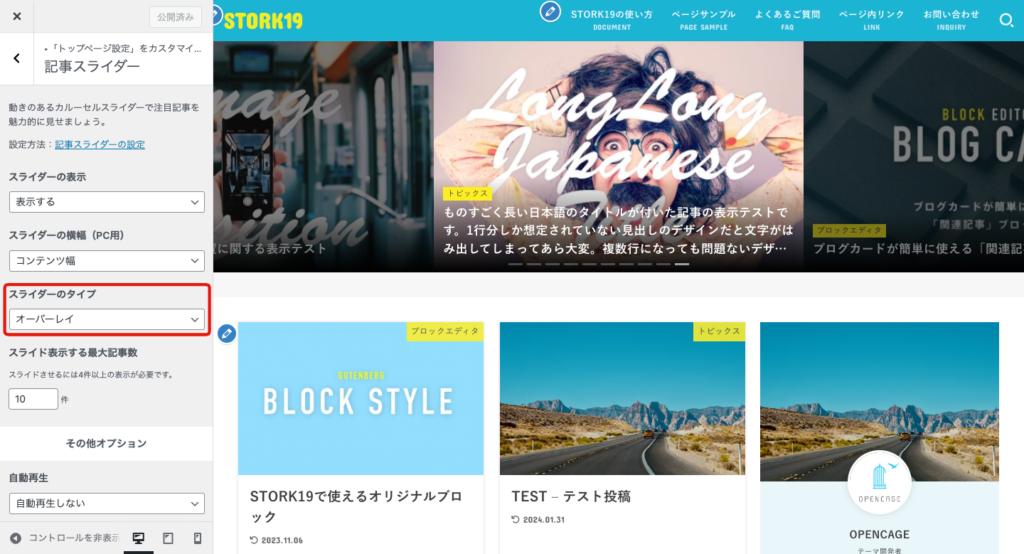
管理画面の【外観 > カスタマイズ > トップページ設定 > 記事スライダー】に追加された「スライダーのタイプ」のオプション項目で「オーバーレイ」を選択して変更できます。

「スライダーの横幅(PC用)」を「全幅」にして、画面幅全体に表示することもできます。

実際の表示は、下記にてご確認いただけます。
記事スライダーの大きさを変更できるオプションを追加
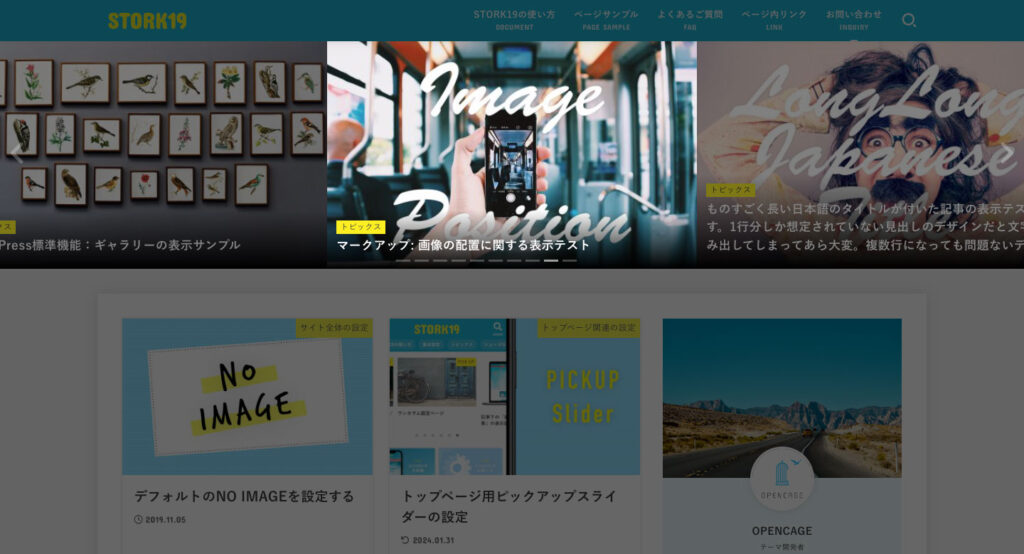
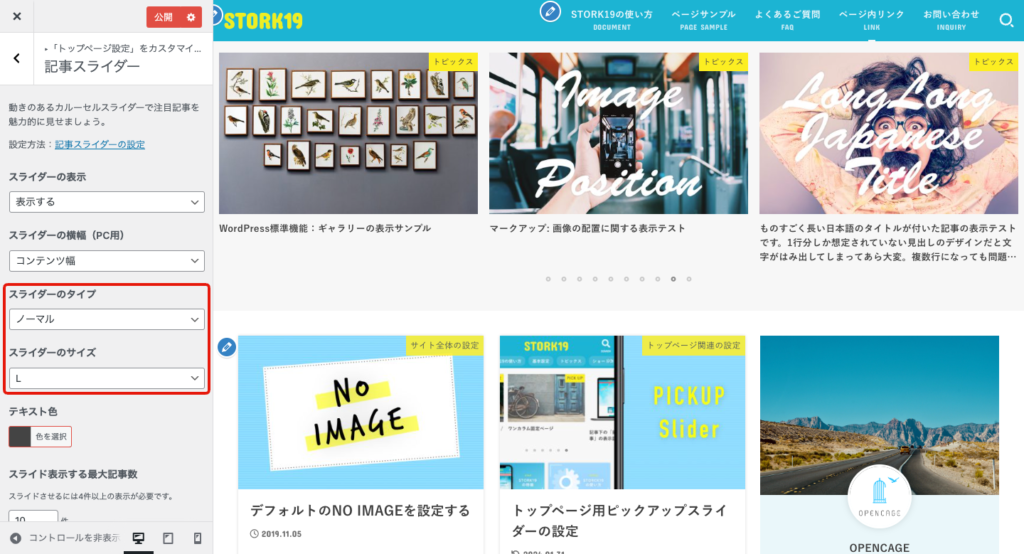
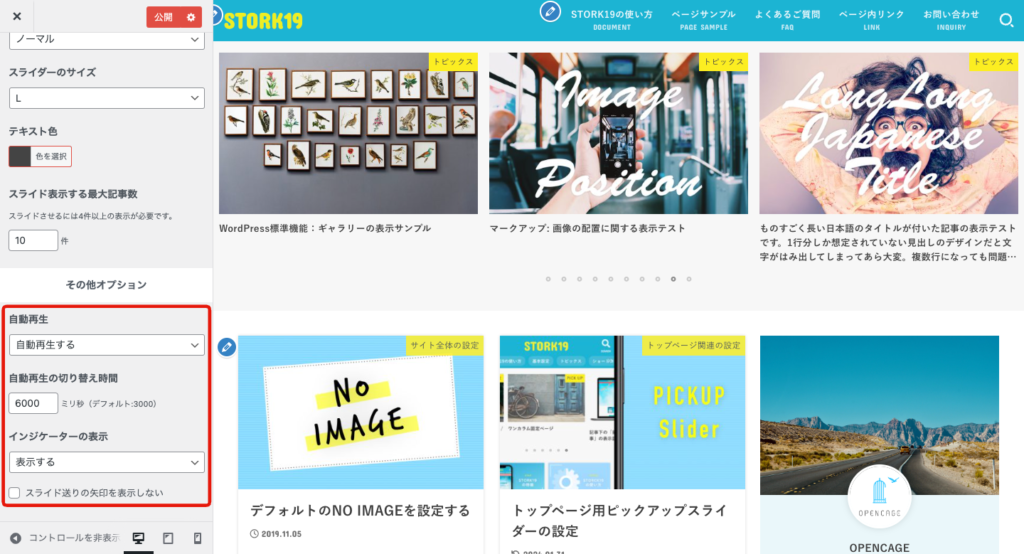
ノーマルタイプの記事スライダーのサイズ(大きさ)を変更できるオプションを追加しました。
「スライダーのタイプ」が「ノーマル」の場合に「スライダーのサイズ」のオプション項目が表示されるので「S / M / L」の中から選択します。

記事スライダーのコントロールオプションを追加
スライド自動再生のオン/オフ、切り替え時間やドットインジケーター(丸点)の表示/非表示を設定できるようになりました。

更新内容は以上です。
アップデート内容が反映されない場合
テーマをアップデートしたにも関わらず、内容が反映されない場合は、ブラウザキャッシュが影響している場合がほとんどです。
その場合、ブラウザキャッシュをクリアして再度ご確認ください。
ブラウザキャッシュは、以下の方法で対応可能です。
方法1 実際の不具合の起こっている画面を開いて画面を強制リロードする
- Windowsの場合: ctrl + Shift +r
- Macの場合: ⌘ + Shift + r(Safariブラウザでは⌘ + option + r)
または、GoogleChromeであれば、ブラウザの更新ボタンをShiftを押しながらクリックすることでも、リロードが可能です。

方法2 ブラウザの「設定」からブラウザキャッシュのクリアを行う
ブラウザのキャッシュクリアの方法はブラウザによって様々です。以下のような参考記事にてご確認ください。「ブラウザ名 キャッシュクリア」などで検索しても良いかと思います。
テーマのアップデート方法
- 管理画面 > ダッシュボード > 更新
- 管理画面 > 外観 > テーマ
上記の①or②のどちらかで確認可能です。通知が来ていないという場合はページを再度更新してみて下さい。
また①の【ダッシュボード > 更新】では、通知がないか手動で確認することができます。ご確認下さいませ。





















v4.3.1
2024-02-21
v4.3
2024-02-01