STORK19テーマをアップデートしました。
グループ、カバーブロックの形状を変更するブロックオプションを追加。ブロックパターンにランディングページ向けのサンプルを追加。
など。
アップデート内容
以下に少し詳しい内容を掲載しています。
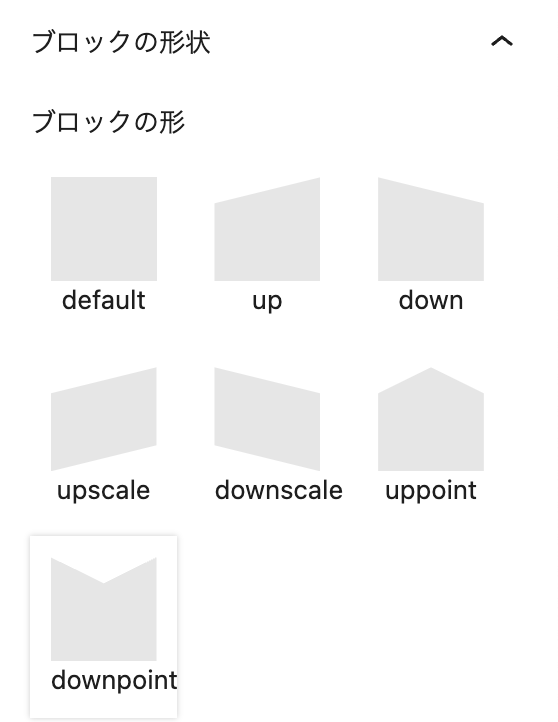
グループ、カバーブロックの形状を変更するブロックオプションを追加
グループブロックとカバーブロックの2種類のブロックに、ブロックの形状を変えるオプションを追加しました。
ランディングページなどでデザイン表現を高める際にご利用下さい。

↓ 以下表示サンプルです。

カバーブロック

カバーブロック

カバーブロック

カバーブロック

カバーブロック

カバーブロック
グループブロックでも同様の形状に変更できます。
clip-pathというcssプロパティを利用しているため、背景色でグラデーションを使用していたり背景画像のあるカバーブロックなどでも利用できるのが特徴です。
ブロックパターンにランディングページ向けのサンプルを追加
ブロックパターンに新しいパターンを追加しました。フルワイド固定ページで使用するのに適した、ランディングページ向けのパターンです。

今後使いやすそうなページパターンを追加していきたいと思います。
その他の変更
- トップページヘッダーアイキャッチのボタンのスタイルを微調整
更新内容は以上です。
アップデート内容が反映されない場合
テーマをアップデートしたにも関わらず、内容が反映されない場合は、ブラウザキャッシュが影響している場合がほとんどです。
その場合、ブラウザキャッシュをクリアして再度ご確認ください。
ブラウザキャッシュは、以下の方法で対応可能です。
方法1 実際の不具合の起こっている画面を開いて画面を強制リロードする
- Windowsの場合: ctrl + Shift +r
- Macの場合: ⌘ + Shift + r(Safariブラウザでは⌘ + option + r)
または、GoogleChromeであれば、ブラウザの更新ボタンをShiftを押しながらクリックすることでも、リロードが可能です。

方法2 ブラウザの「設定」からブラウザキャッシュのクリアを行う
ブラウザのキャッシュクリアの方法はブラウザによって様々です。以下のような参考記事にてご確認ください。「ブラウザ名 キャッシュクリア」などで検索しても良いかと思います。
テーマのアップデート方法
- 管理画面 > ダッシュボード > 更新
- 管理画面 > 外観 > テーマ
上記の①or②のどちらかで確認可能です。通知が来ていないという場合はページを再度更新してみて下さい。
また①の【ダッシュボード > 更新】では、通知がないか手動で確認することができます。ご確認下さいませ。






















v3.7
2022-06-20