STORK19テーマをアップデートいたしました。
アップデート内容
- グループブロックに余白設定オプションを追加(style.css, blocks/js/block_custom.js, blocks/css/block_style.js, editor-style.css)
- テーブルブロックに横スクロール設定オプションを追加(style.css, blocks/js/block_custom.js, blocks/css/block_style.js)
- アーカイブページのディスクリプション、投稿者名を関数化(functions/main-parts.php, parts/archive_big.php, archive_card.php, archive_simple.php)
- 固定ヘッダー時のメニューボタンのjsエラーを修正(functions/admin.php)
- CSSの微調整(style.css)
グループブロックに余白設定オプションを追加
ブロックエディタにて、「グループ」ブロックにて余白を設定するオプションを追加しました。

中のコンテンツに合わせて余白の調整ができるので、デザインの幅が広がります。
余白のオプションは現時点では、
- S
- M
- L
の3種類と標準の余白設定に戻すための「Default」が存在しています。
コンテンツの内容に合わせて余白を調整してみましょう。
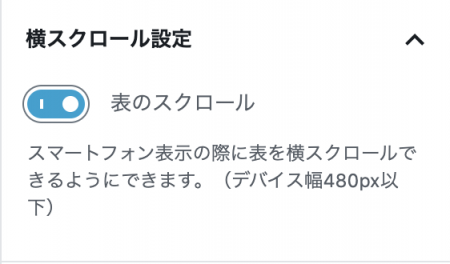
表(テーブル)ブロックに横スクロール設定オプションを追加
ブロックエディタにて、「表(テーブル)」ブロックにて、スマートフォン表示の際に横スクロールできるようにするかどうかの設定ができるオプションを追加しました。
表ブロックを作成した際に、横に項目が多い「表」を作成した際に画面幅の狭いデバイスにて横スクロールをするかどうかを設定できるようになりました。(デフォルトではOFF)

上の表サンプルのように、横に長い表にてスマートフォン等の画面幅の狭いデバイスで表示した場合に、横にスクロールして表示することが可能です。
| th | th | th | th | th | th | th | th | th | th |
|---|---|---|---|---|---|---|---|---|---|
| テキスト | テキスト | テキスト | テキスト | テキスト | テキスト | テキスト | テキスト | テキスト | テキスト |
| テキスト | テキスト | テキスト | テキスト | テキスト | テキスト | テキスト | テキスト | テキスト | テキスト |
※ スマートフォンなどの画面幅の狭いデバイスでご確認ください。横幅480px以下のデバイスでは表が「横スクロール」で表示されます。
アーカイブページのディスクリプション、投稿者名を関数化
記事一覧ページ用のphpファイル内の項目を関数化しています。
表示上の違いはありませんが、以下のファイルを更新しておりますので、子テーマなどでカスタマイズを行っている場合は変更箇所に問題がないかご確認ください。
- functions/main-parts.php
- parts/archive_big.php
- archive_card.php
- archive_simple.php)
固定ヘッダー時のメニューボタンのjsエラーを修正
ヘッダーを固定していた場合に、ハンバーガーメニューボタンをクリックした場合に発生するJavaScriptエラーを修正しました。
- functions/admin.php
その他のアップデート
その他、以下のアップデート/バグ修正を行いました。
- CSSの微調整(style.css)
アップデート内容は以上です。
アップデート内容が反映されない場合
テーマをアップデートしたにも関わらず、内容が反映されない場合は、ブラウザキャッシュが影響している場合がほとんどです。
その場合、ブラウザキャッシュをクリアして再度ご確認ください。
ブラウザキャッシュは、以下の方法で対応可能です。
【方法1】実際の不具合の起こっている画面を開いて画面を強制リロードする
- Windowsの場合: ctrl + Shift +r
- Macの場合: ⌘ + Shift + r(Safariブラウザでは⌘ + option + r)
または、GoogleChromeであれば、ブラウザの更新ボタンをShiftを押しながらクリックすることでも、リロードが可能です。

【方法2】ブラウザの「設定」からブラウザキャッシュのクリアを行う
ブラウザのキャッシュクリアの方法はブラウザによって様々です。以下のような参考記事にてご確認ください。「ブラウザ名 キャッシュクリア」などで検索しても良いかと思います。
テーマのアップデート方法
- 管理画面 > ダッシュボード > 更新
- 管理画面 > 外観 > テーマ
上記の①or②のどちらかで確認可能です。通知が来ていないという場合はページを再度更新してみて下さい。
また①の【ダッシュボード > 更新】では、通知がないか手動で確認することができます。ご確認下さいませ。

[ご注意]子テーマを使わずに、テーマをカスタマイズしている場合
子テーマを使わずに、親テーマを直接カスタマイズしている場合は、アップデートでカスタマイズ内容が初期化されてしまいます。バックアップをとっておくか、子テーマに移行して下さい。



















