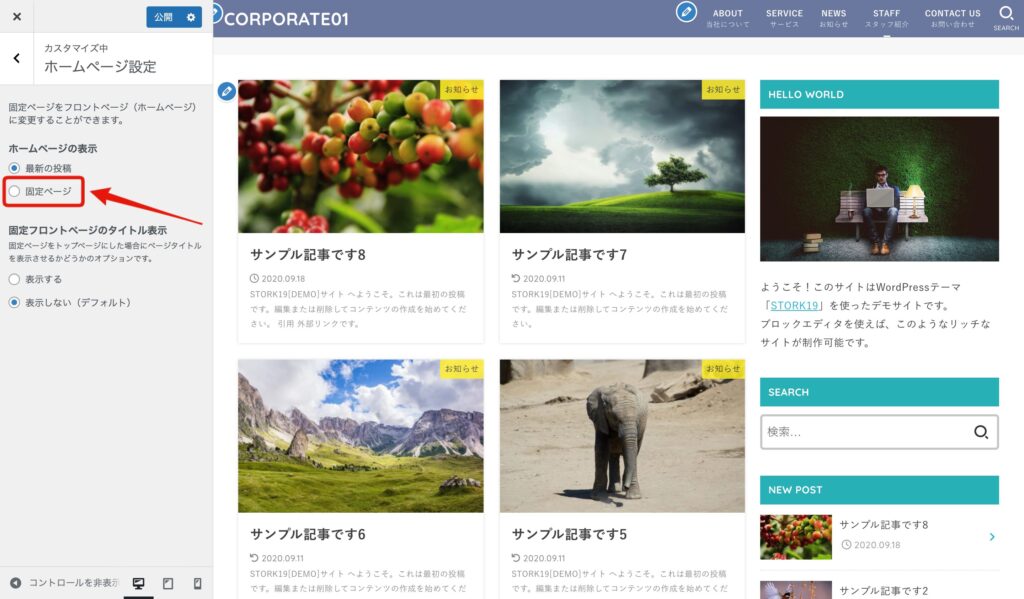
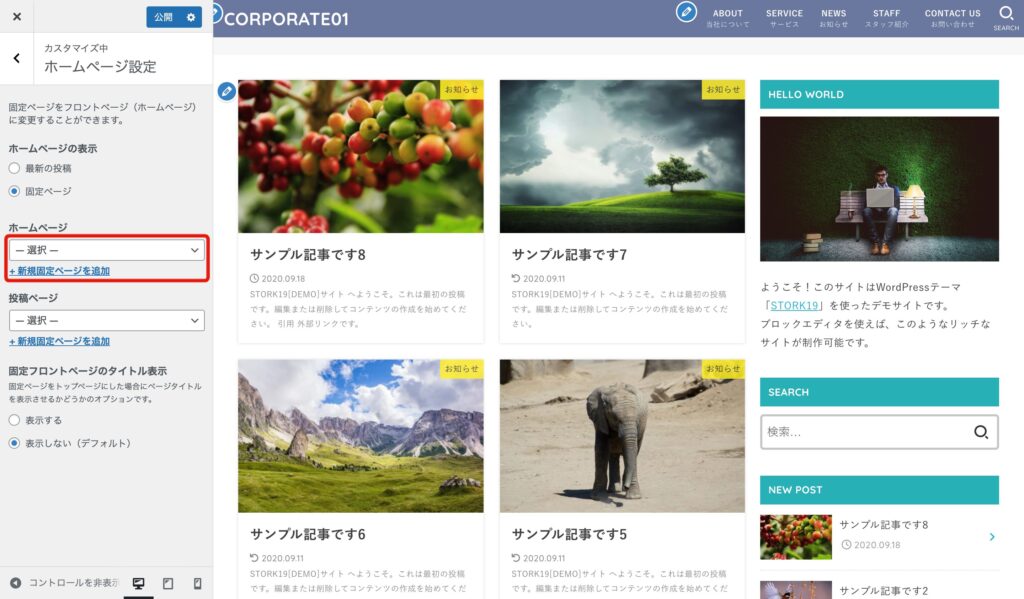
WordPressでは、特定の固定ページをトップページ(フロントページ)として使用でき、サイト型のトップページを表示することも可能です。
ストーク19では、こちらのデモサイトのようなサイト型のトップページを簡単に作成できますので、ここではその方法を解説したいと思います。
トップページ用の固定ページを作成
次に、トップページとして使用するための固定ページを編集していきます。
フルワイド固定ページの設定
固定ページ編集画面でテンプレート「フルワイド」を選択します。

トップページに最適なパターンを設置
ストーク19では、テーマ専用の「パターン」を数多く用意しています。
ブロック挿入ツールの「パターン」から、各種パターンを挿入していくだけで、リッチなコンテンツを作成することができます。
トップページの構成が思いつかない場合
あらかじめ、1ページまるごとを構成したパターンも用意しているので、これを挿入するだけでセンス良いページを作成できます。
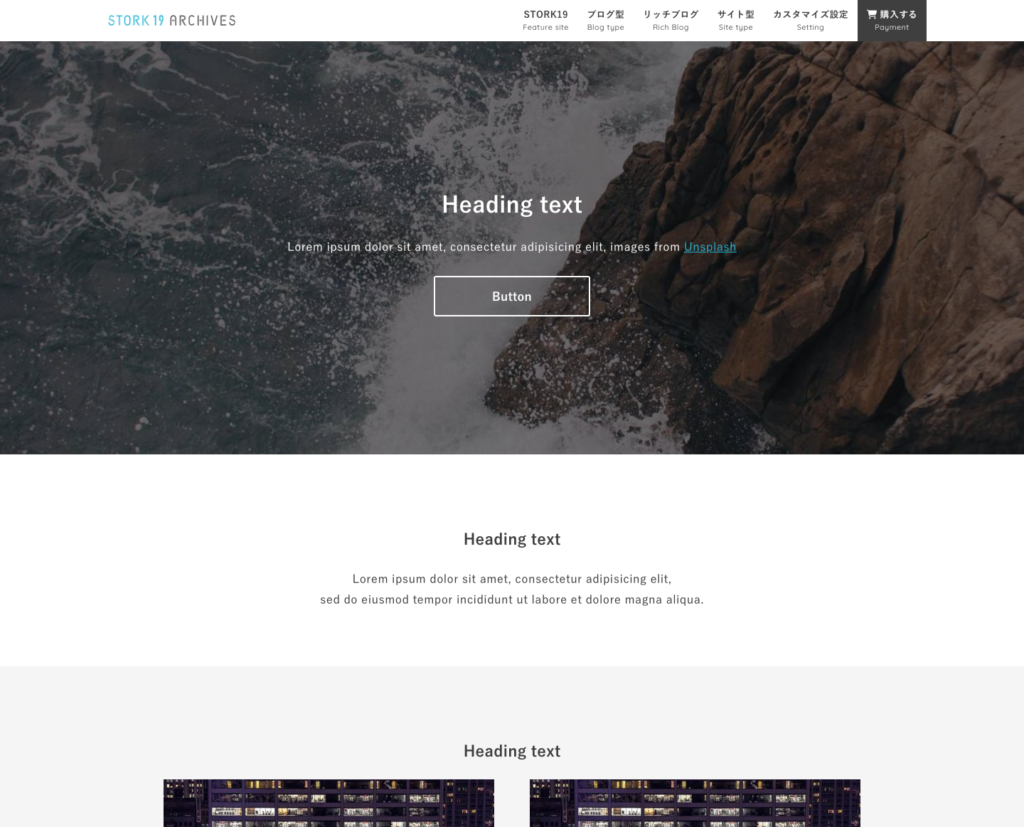
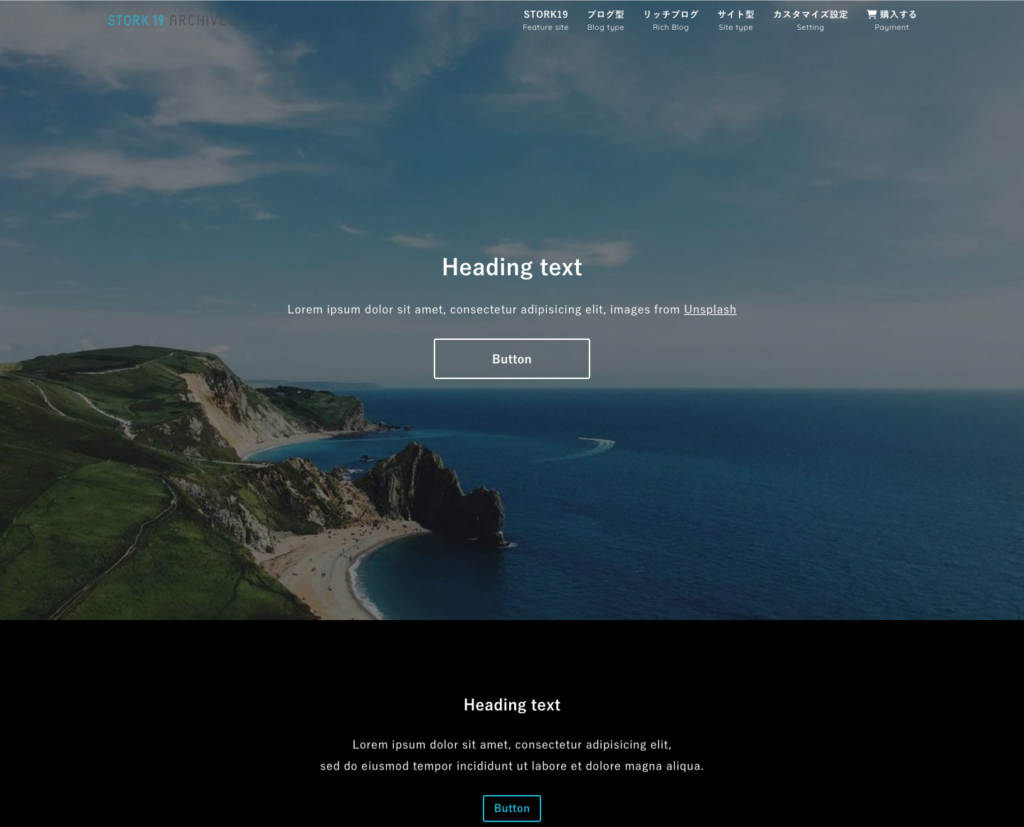
フルワイドページ用のパターンを使用することで、以下のようなページがワンクリックだけで作成できます。
各種パターンにデフォルト画像は、外部URLからの読み込みで、Unsplashのものがランダムで表示されるようになっています。
あとは、写真や文章を変更して、独自のコンテンツに作り変えていきます。
ストーク19のパターンを使用することで、企業サイトの構築なども非常に楽になりますので、サイト制作のお供としても、ぜひご活用ください!