ストーク19(ver.5.4以降)およびストークSE(ver.1.3以降)では、モバイル用の固定フッターメニューを設置できるようになっています。
スクロール追従型でスマホ画面下部に固定表示できるようになっているので、モバイルユーザーの導線として活用できます。
ストーク19/SEでは、標準のメニュー項目として、「ハンバーガーメニュー」「SNSリンク」「検索」「ページトップへ戻る」を表示できるようになっていますが、ここでは他のメニュー項目の表示例や、ちょっとしたカスタマイズ方法もご紹介します。
便利なメニューボタンの追加
モバイル用のフッターメニューの中でよく使われるボタンをご紹介します。ここでは、管理画面の【外観 > メニュー】から設定する方法を解説します。
固定フッターメニューの設定方法については、下記を参照してください。
ストーク19 固定フッターメニューの設定 - STORK19
ストークSE 固定フッターメニューの設定 - STORK SE
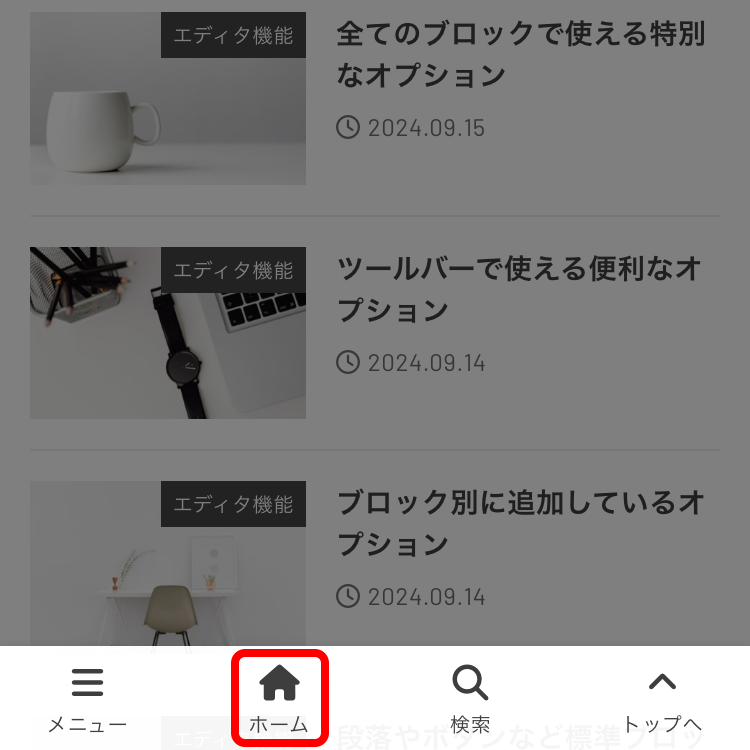
ホームボタンを表示する
固定フッターメニューにトップページへのリンクボタンを表示できます。

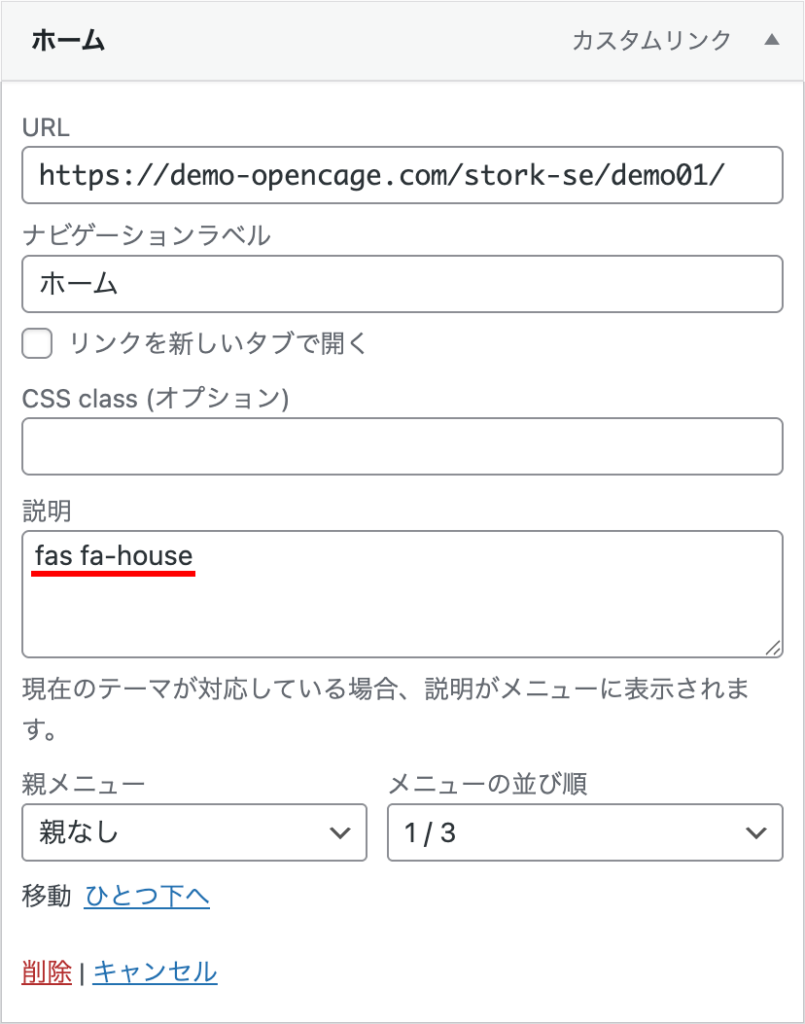
メニュー項目の「固定ページ」セクション内の「ホーム」の項目にチェックを入れてメニューに追加すると、トップページのリンクURLが設定されたメニュー項目が追加されます。

アイコンの設定
メニュー項目の「説明」にfas fa-houseを入力すると、家の形をしたアイコンを表示できます。

メール送信のボタンを追加する
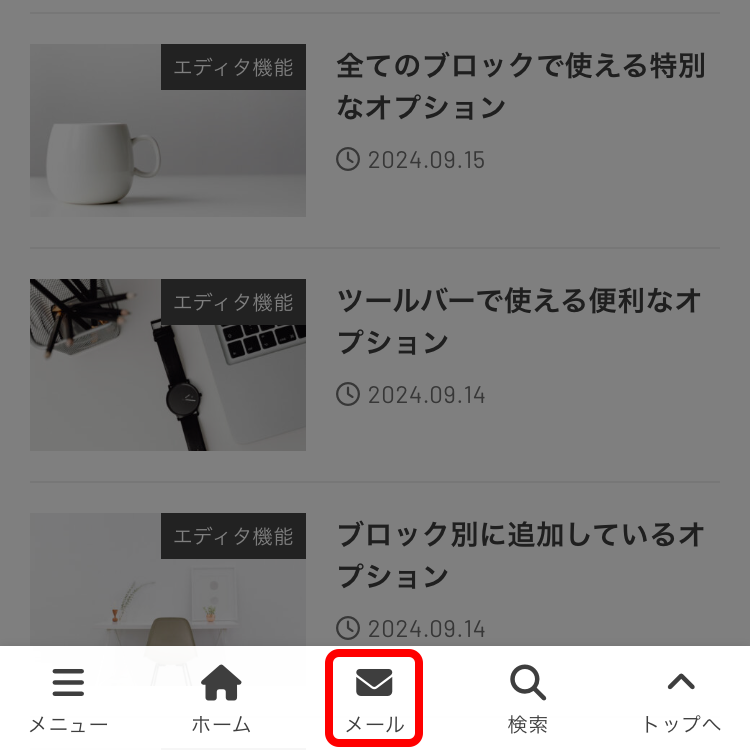
固定フッターメニューにメール送信のボタンを表示できます。

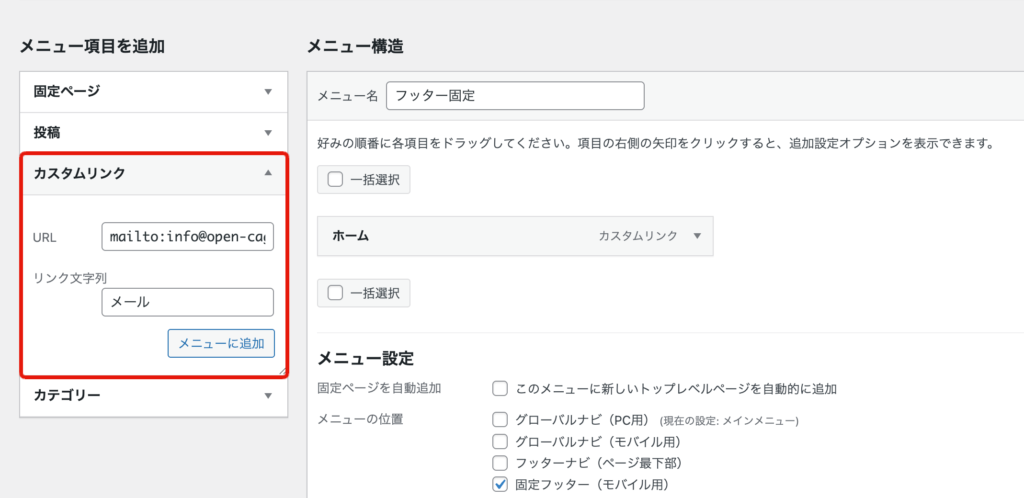
メニュー項目の「カスタムリンク」セクションを開いて、「URL」にメールアドレスを設定してメニューに追加します。このとき、メールアドレスの直前に「mailto:」を入力します。
入力例 mailto:info@sample.com

アイコンの設定
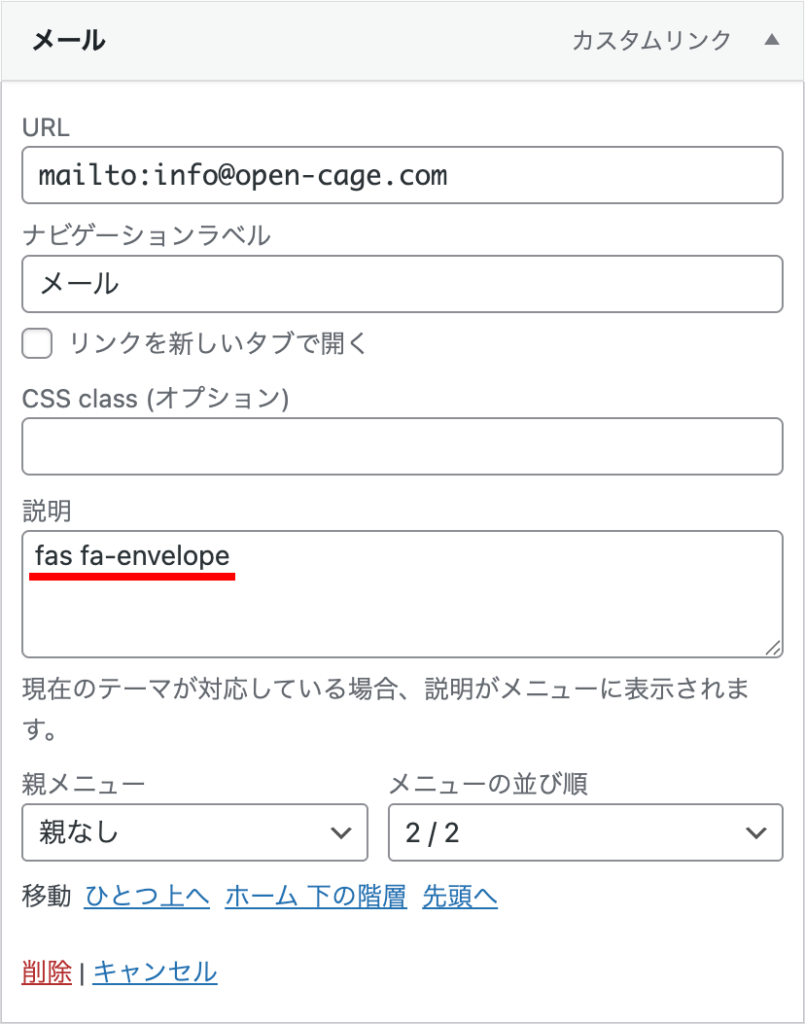
メニュー項目の「説明」にfas fa-envelopeを入力すると、封筒のアイコンを表示できます。

上記のように設定することで、固定フッターメニューの「メール」をタップすると、スマホのメールアプリが開いて、宛先が設定された新規メールを送信できるようになります。
電話発信のボタンを追加する
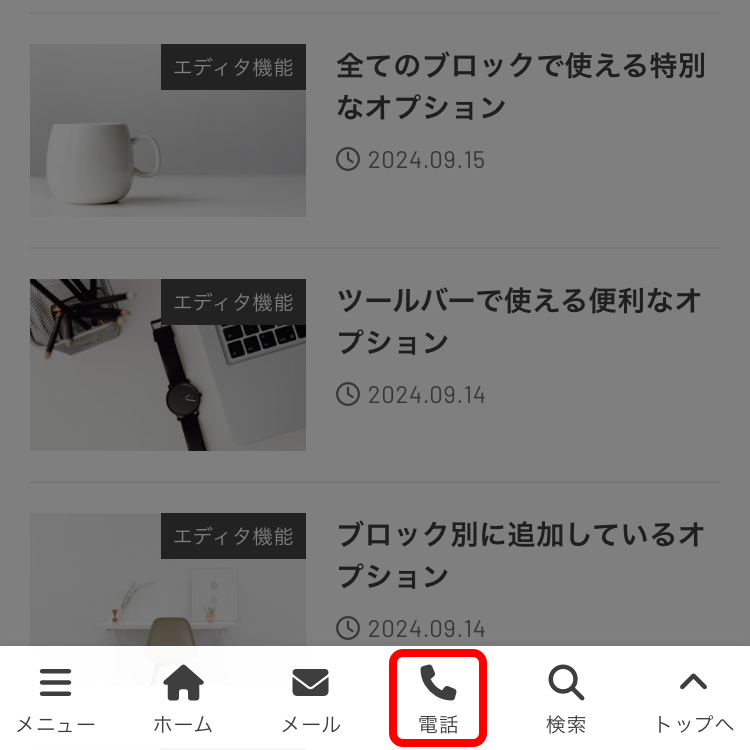
固定フッターメニューに電話発信のボタンを表示できます。

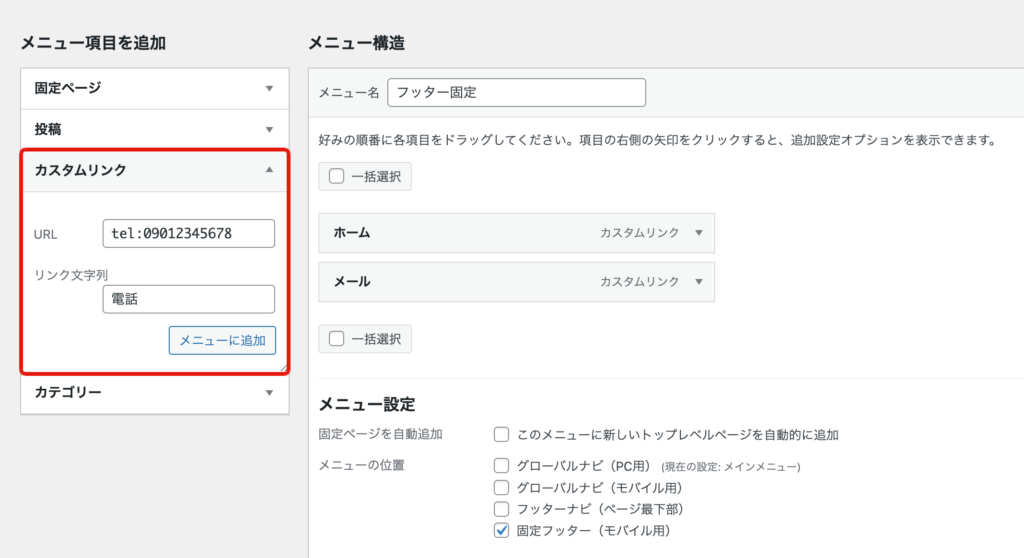
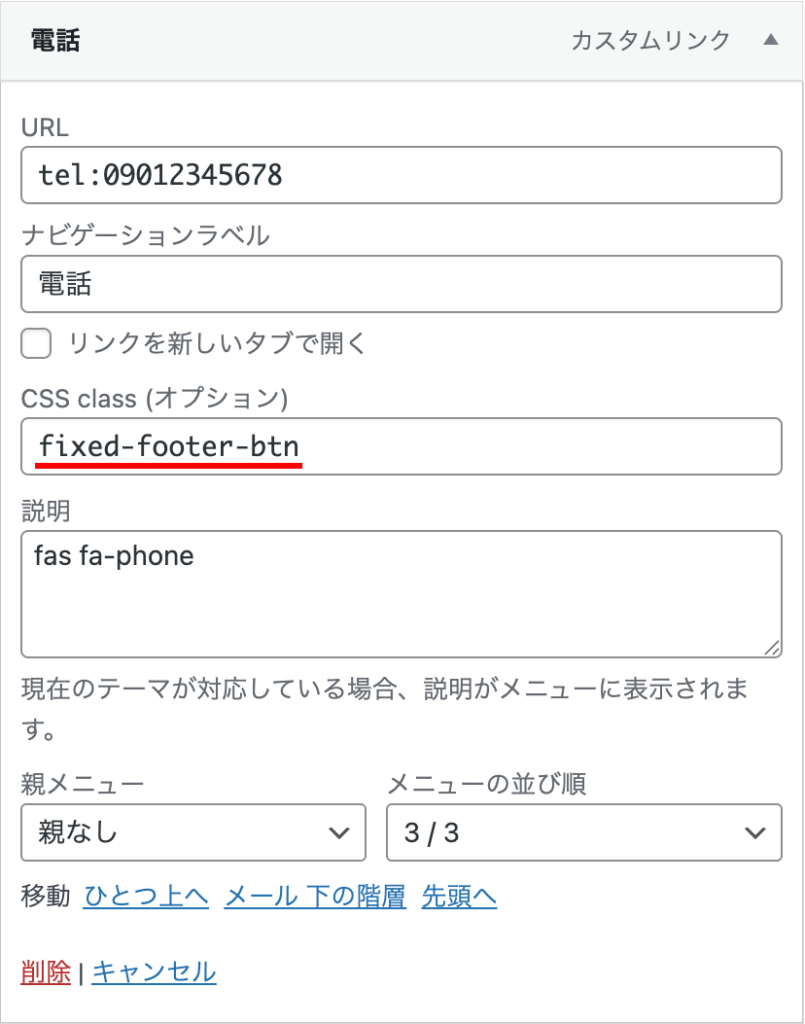
メニュー項目の「カスタムリンク」セクションを開いて、「URL」に電話番号を設定してメニューに追加します。このとき、電話番号の直前に「tel:」を入力します。
入力例 tel:09012345678

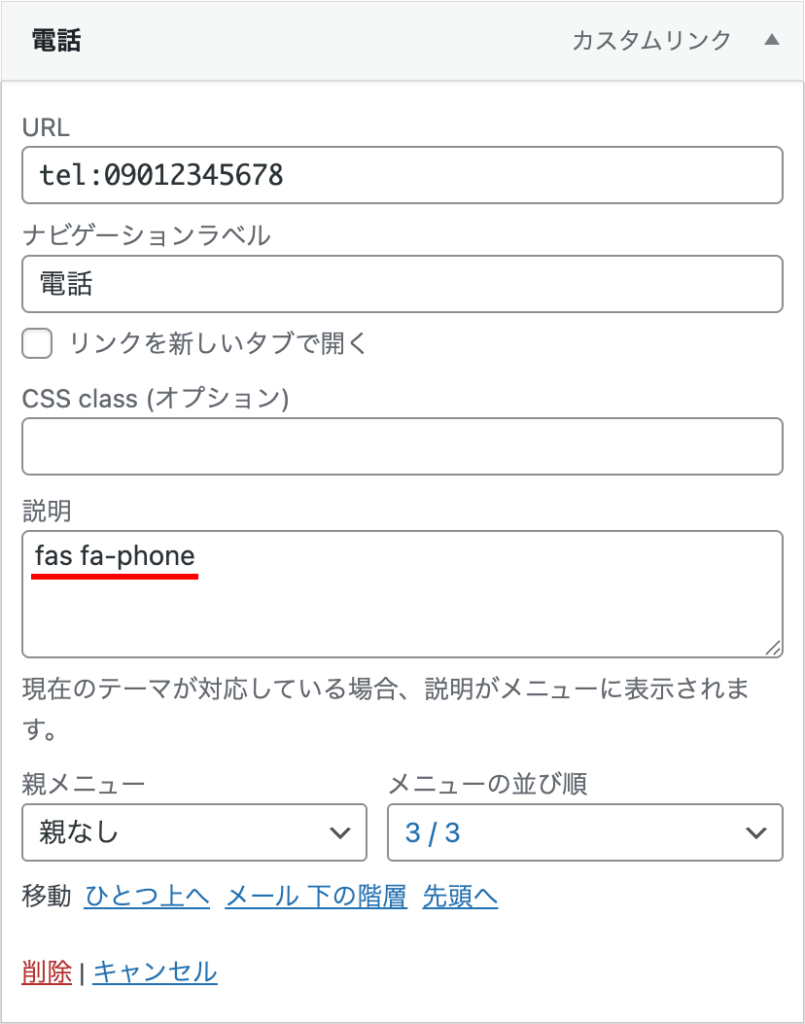
アイコンの設定
メニュー項目の「説明」にfas fa-phoneを入力すると、受話器のアイコンを表示できます。

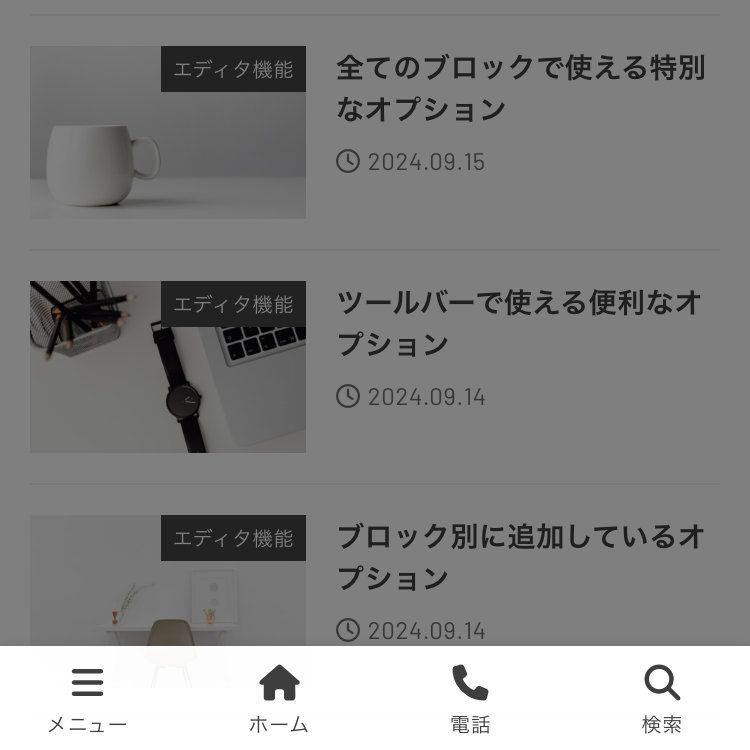
上記のように設定することで、固定フッターメニューの「電話」をタップすると、直接スマホから電話がかけられるようになります。
ちょこっとカスタマイズ
サイトの目的によっては、メールや電話のボタンは目立たせたいという場合もあるかと思いますので、CSSを用いてカスタマイズする方法を紹介します。
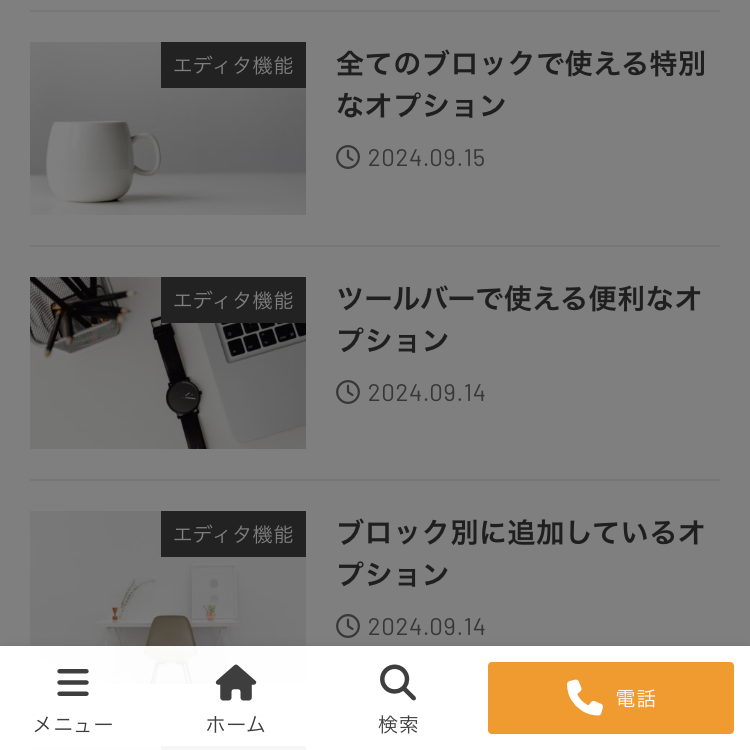
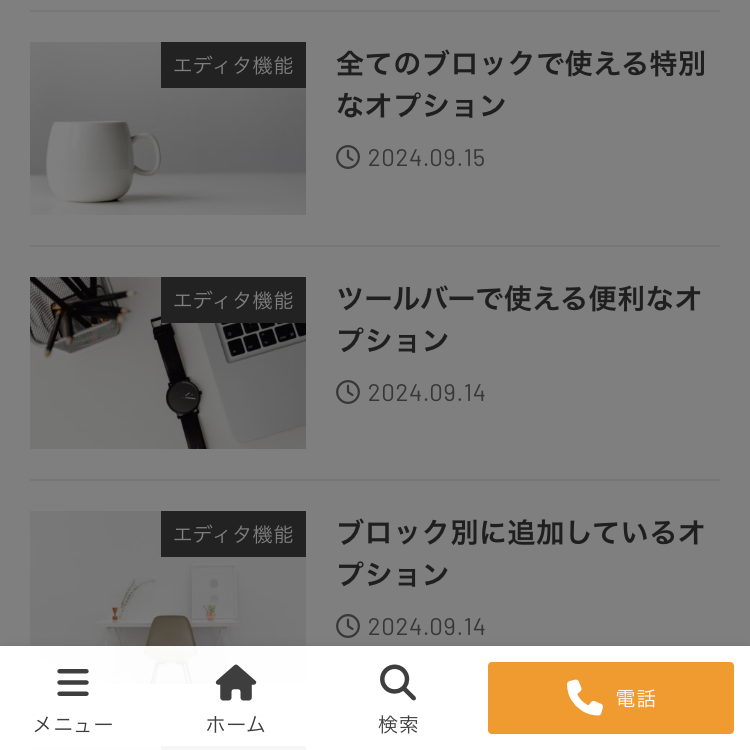
電話発信のボタンを目立たせたい…

CSSで簡単にカスタマイズ!

まず、下記のようなCSSを子テーマの【style.css】などに記述しておきます。
#fixed-footer-menu li.fixed-footer-btn {
order: 1;
display: flex;
flex: 150%;
align-items: center;
justify-content: center;
gap: 0.3em;
color: #fff; /*ボタンの文字色*/
background: #ef9b2f; /*ボタンの背景色*/
border-radius: 3px;
padding: 8px;
margin-right: 8px;
position: relative;
}
#fixed-footer-menu li.fixed-footer-btn a::before {
content: '';
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
}
#fixed-footer-menu li.fixed-footer-btn:not(:has(span))::after {
margin-top: 0;
}CSSに関する知識がある方は、サイズや色など適宜調整していただければと思います。
次に、管理画面の【外観 > メニュー】に移動して、固定フッターメニュー内で目立たせたいメニュー項目を開きます。
そして、メニュー項目の「CSS class(オプション)」にfixed-footer-btnを入力します。

上記のCSSで設定しているクラス名を入力します。
上記のように設定することで、固定フッターメニュー内のボタンが目立つようになり、タップもし易くなります。

その他、固定フッターメニューには、投稿、固定ページ、カテゴリー、外部リンクなども表示できますので、サイトやブログの導線やCTAとして活用してみてください。