トップページデザインを3種類からお選びいただけます。
ベーシック

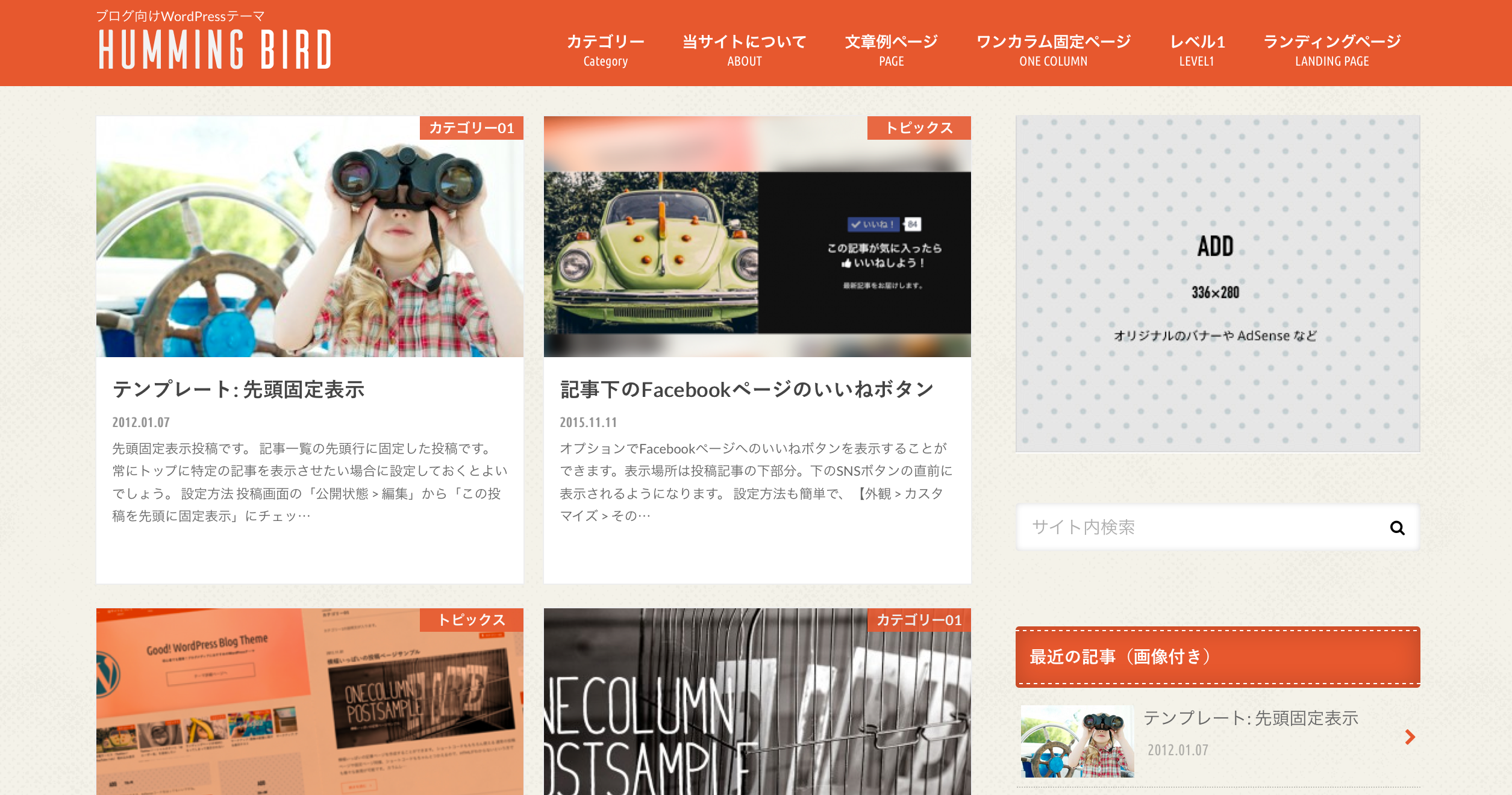
記事一覧が並ぶベーシックなデザインのトップページテンプレートです。特に設定の必要はありません。通常通り記事をアップしていけば新着順に記事が表示されるようになります。
スライダー付き記事一覧

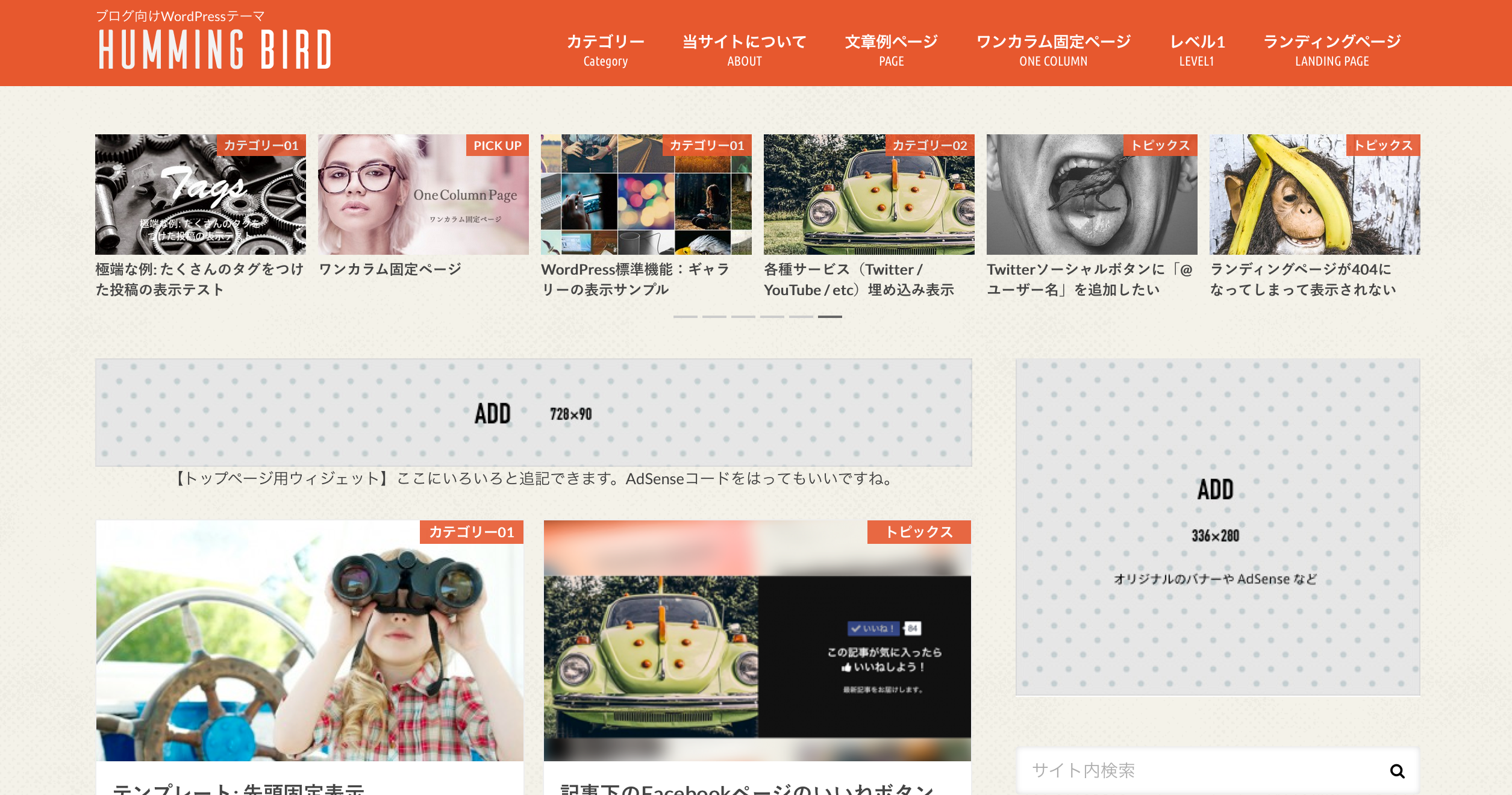
記事一覧の上にピックアップ記事のスライドショーを追加することが可能です。スライドショーに記事を入れる方法は、2ステップです。
スライダーの設定方法
①スライドショー用のタグを作成
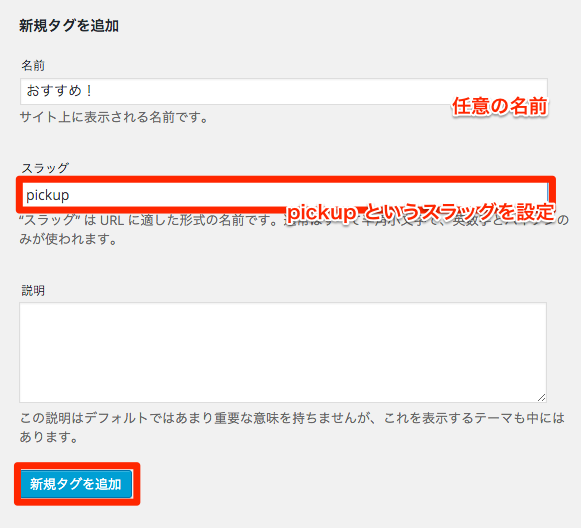
 【管理画面 > 投稿 > タグ】より「pickup」というスラッグの「タグ」を新規作成します。タグの設定ページに入ったら「新規タグを追加」より、タグを新規作成します。
【管理画面 > 投稿 > タグ】より「pickup」というスラッグの「タグ」を新規作成します。タグの設定ページに入ったら「新規タグを追加」より、タグを新規作成します。
- 名前:任意の名前をつけてください。(サイト上に表示されます)
- スラッグ:半角で「pickup」と入力してください。
- 説明:こちらは入力しなくても問題ありませんが、タグ一覧ページにて表示されるタグの説明です。
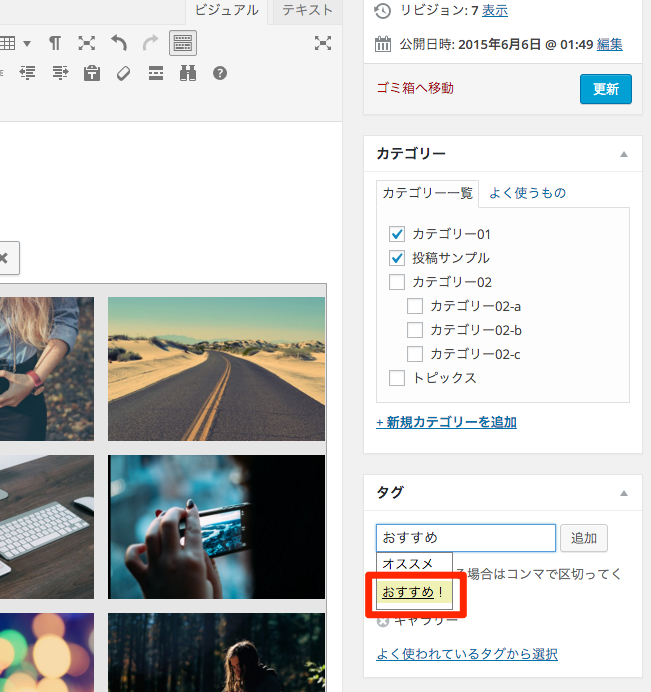
②スライドショーに含めたい記事に①で作成したタグをつける
①で作成したタグをスライドにいれたい記事に設定します。

これだけで、タグをつけた記事が新着順にスライドショー内に取り込まれ、オススメ記事をアピールすることが出来るようになります。
- 「pickup」というのはタグのスラッグ(URL)です。タグ名ではございませんのでご注意ください。(タグの表示名は任意のもので大丈夫です。例:タグ表示名:ピックアップ スラッグ:pickup)
- こちらの機能は投稿ページ・固定ページでしかお使いいただけません。(ランディングページページでは利用できません。)
ヘッダー付きのリッチなトップページ

アニメーションつきのさりげなくインパクトのあるヘッダーイメージを設定可能です。(アニメーションはInternet Explorerや古いブラウザでは動作しない場合があります。)
【外観 > カスタマイズ > トップページ設定】より設定可能となっております。
- 背景に使う画像
- 英語テキスト
- 日本語テキスト
- ボタンリンク
を設定することでアニメーション付きのリッチなヘッダーを設定可能です。下記より動画で設定方法をご覧ください。
▼バージョン1.2.5〜スマートフォン用の背景画像を設定できるようになりました。以前のバージョンの設定用動画はこちら
また、1.2.5~はアニメーションヘッダーだけではなく画像のみを表示することも可能になっております。
▼バナータイプ表示のオプションの設定方法はこちら
【外観 > カスタマイズ > ホームページ設定】の設定が「最新の投稿」になっていない場合トップページ用ヘッダーが表示されない場合がございます。
固定ページをトップページに設定しない場合(固定フロントページ機能)は、 「最新の投稿」を選択するようにしてください。








