 テーマ機能・編集
テーマ機能・編集テーマ機能・編集
 テーマ機能・編集
テーマ機能・編集 テーマ機能・編集
テーマ機能・編集スマホで多階層のグローバルナビを表示する方法
 テーマ機能・編集
テーマ機能・編集カテゴリーごとに記事をレイアウトする方法
 テーマ機能・編集
テーマ機能・編集STORK19を使った素敵なサイト様をご紹介
 テーマ機能・編集
テーマ機能・編集STORK19でのGutenbergの使い方【完全ガイド】
 テーマ機能・編集
テーマ機能・編集STORK19がSEO対策にプラグインを推奨する理由
 テーマ機能・編集
テーマ機能・編集【STORK19】サイドバーの表示を制御する
 テーマ機能・編集
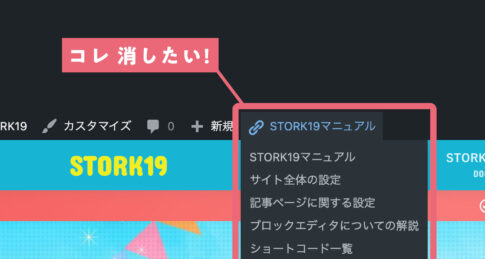
テーマ機能・編集STORK19のマニュアルリンクを削除する方法
 テーマ機能・編集
テーマ機能・編集STORK19でアイキャッチ画像の比率を変更する方法
 テーマ機能・編集
テーマ機能・編集「マイクロコピー」スタイルを使った実用例
 テーマ機能・編集
テーマ機能・編集投稿や固定ページのURLが日本語にならないようにする方法
 テーマ機能・編集
テーマ機能・編集STORK19(ver.2.1)のAMP設定方法
 テーマ機能・編集
テーマ機能・編集Facebook APP IDの取得方法【AMP用SNSボタンの表示に必要】
 テーマ機能・編集
テーマ機能・編集記事タイトル下または記事コンテンツ下のSNSボタンを非表示にする方法
 テーマ機能・編集
テーマ機能・編集