STORK19テーマをアップデートいたしました。
今回のアップデートでは、テーマ内のファイル構成が大きく変わっています。子テーマで以下のファイルを編集している場合は、子テーマ側のファイルも更新する必要があります。
・header.php
・single-full.php
・single.php
・single-viral.php
・parts/related-entries.php
・parts/singlefoot.php
・yarpp-template-relative.php
アップデート内容
- ブロックエディタのカラーパレットにサイトカラーを追加(blocks/functions/block-color-palette.php, blocks/blocks-functions.php)
- ブロックエディタで見出しブロックの表示崩れを修正(editor-style.css)
- ユーザープロフィール表示用のショートコードを追加(functions/admin.php, functions/shortcode.php)
- グループブロックの余白なし(余白0)設定を追加(blocks/css/block_style.css, blocks/js/block_custom.js, style.css)
- header.php内のコードをリファクタリング(header.php, functions/main-parts.php)
- メインcssのminify化オプションを追加(functions/inline-style-customize.php)
- サイトカラー設定用のインラインCSSをminity化(functions/customizer.php, functions/customizer-color.php, functions/inline-style-customize.php)
- その他インラインCSSをminify化(functions/inline-style-index.php, functions/inline-style-onecolumn.php, functions/inline-style-plugin.php)
- サムネイル表示用の関数を定義(parts/archive_card.php, parts/archive_simple.php, functions/widget.php)
- 記事ページ内のwidgetを関数化(single-full.php, single.php, single-viral.php, functions/widget.php)
- パンくずナビのclass名を定義(functions/breadcrumb.php)
- 記事リストショートコードをリファクタリング(functions/shortcode.php)
- 関連記事関連のコードをリファクタリング(parts/related-entries.php, parts/singlefoot.php, yarpp-template-relative.php)
- YARPPプラグイン用のテンプレートをリファクタリング(yarpp-template-relative.php)
- SNSシェアボタン内のコードをリファクタリング(parts/sns_button.php)
- その他修正(functions.php, functions/theme-update-checker.php, js/scripts.js, parts/homeheader.php)
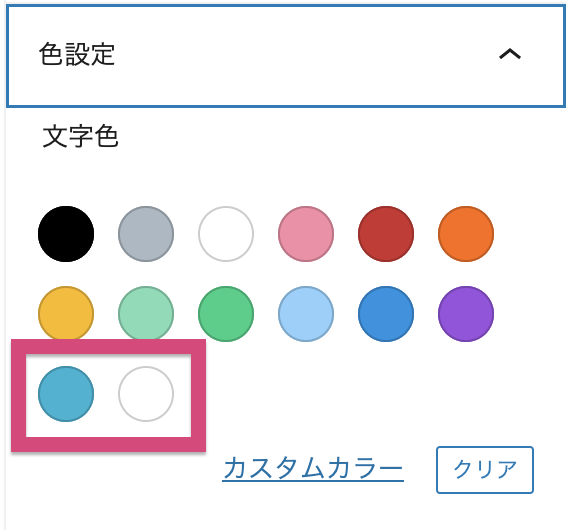
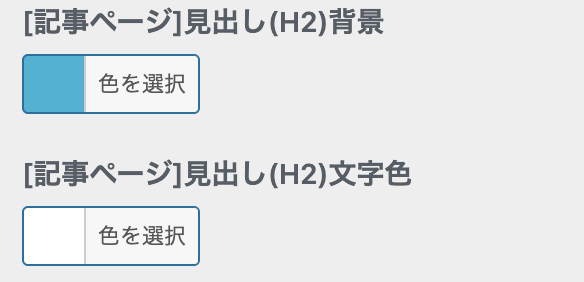
ブロックエディタのカラーパレットにサイトカラーを追加


ブロックエディタ内の、文字色や背景色を変更するカラーパレットに、サイトの
- 見出し背景色
- 見出し文字色
を追加しました。
ユーザープロフィール表示用のショートコードを追加
ユーザーのプロフィールを、ウィジェットなどの任意の場所に表示するためのショートコードを追加しました。

サイドバーウィジェットに、「カスタムHTML」を設置し、[profile id="1"]と記述することでプロフィール欄を表示することができます。
詳しくは下記のデモサイト内の解説ページでご確認ください。
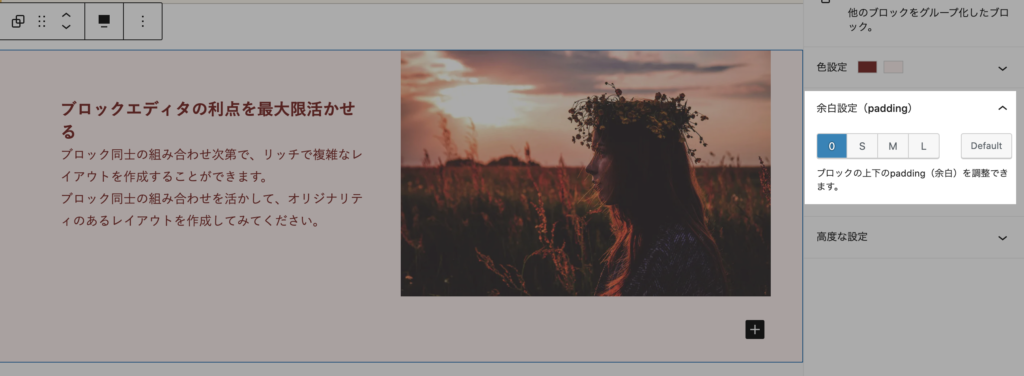
グループブロックの余白なし(余白0)設定を追加
グループブロックの「余白設定」に余白をつけないオプションを追加しました。

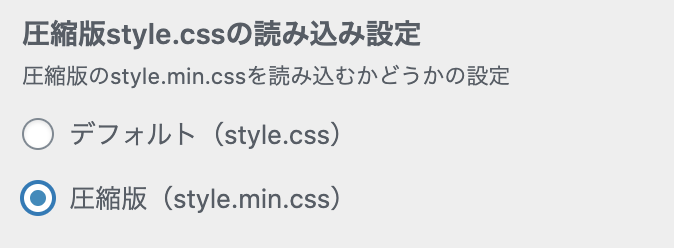
メインcssのminify化オプションを追加
テーマのメインCSSとなるstyle.cssの圧縮版を利用できるようになりました。
【外観 > カスタマイズ > その他の設定】の「圧縮版style.cssの読み込み設定」より設定可能です。

各種ファイルのリファクタリング
テーマファイル内のコードを整理しました。子テーマで該当ファイルをカスタマイズしている場合は、新しい親テーマ側のコードを参照し、修正する必要があります。
その他の変更点
- ブロックエディタで見出しブロックの表示崩れを修正(editor-style.css)
- header.php内のコードをリファクタリング(header.php, functions/main-parts.php)
- サイトカラー設定用のインラインCSSをminity化(functions/customizer.php, functions/customizer-color.php, functions/inline-style-customize.php)
- その他インラインCSSをminify化(functions/inline-style-index.php, functions/inline-style-onecolumn.php, functions/inline-style-plugin.php)
- サムネイル表示用の関数を定義(parts/archive_card.php, parts/archive_simple.php, functions/widget.php)
- 記事ページ内のwidgetを関数化(single-full.php, single.php, single-viral.php, functions/widget.php)
- パンくずナビのclass名を定義(functions/breadcrumb.php)
- 記事リストショートコードをリファクタリング(functions/shortcode.php)
- 関連記事関連のコードをリファクタリング(parts/related-entries.php, parts/singlefoot.php, yarpp-template-relative.php)
- YARPPプラグイン用のテンプレートをリファクタリング(yarpp-template-relative.php)
- SNSシェアボタン内のコードをリファクタリング(parts/sns_button.php)
- その他修正(functions.php, functions/theme-update-checker.php, js/scripts.js, parts/homeheader.php)
更新内容は以上です。
アップデート内容が反映されない場合
テーマをアップデートしたにも関わらず、内容が反映されない場合は、ブラウザキャッシュが影響している場合がほとんどです。
その場合、ブラウザキャッシュをクリアして再度ご確認ください。
ブラウザキャッシュは、以下の方法で対応可能です。
【方法1】実際の不具合の起こっている画面を開いて画面を強制リロードする
- Windowsの場合: ctrl + Shift +r
- Macの場合: ⌘ + Shift + r(Safariブラウザでは⌘ + option + r)
または、GoogleChromeであれば、ブラウザの更新ボタンをShiftを押しながらクリックすることでも、リロードが可能です。

【方法2】ブラウザの「設定」からブラウザキャッシュのクリアを行う
ブラウザのキャッシュクリアの方法はブラウザによって様々です。以下のような参考記事にてご確認ください。「ブラウザ名 キャッシュクリア」などで検索しても良いかと思います。
テーマのアップデート方法
- 管理画面 > ダッシュボード > 更新
- 管理画面 > 外観 > テーマ
上記の①or②のどちらかで確認可能です。通知が来ていないという場合はページを再度更新してみて下さい。
また①の【ダッシュボード > 更新】では、通知がないか手動で確認することができます。ご確認下さいませ。

[ご注意]子テーマを使わずに、テーマをカスタマイズしている場合
子テーマを使わずに、親テーマを直接カスタマイズしている場合は、アップデートでカスタマイズ内容が初期化されてしまいます。バックアップをとっておくか、子テーマに移行して下さい。




















上記ファイルを子テーマ側でカスタマイズしている場合には、アップデート後問題が出ないかをご確認ください。ご不明点などがありましたら、お問い合わせフォームよりお問い合わせください。