STORK19テーマをアップデートしました。
主なアップデート内容
投稿記事の更新日を制御できるオプションを追加
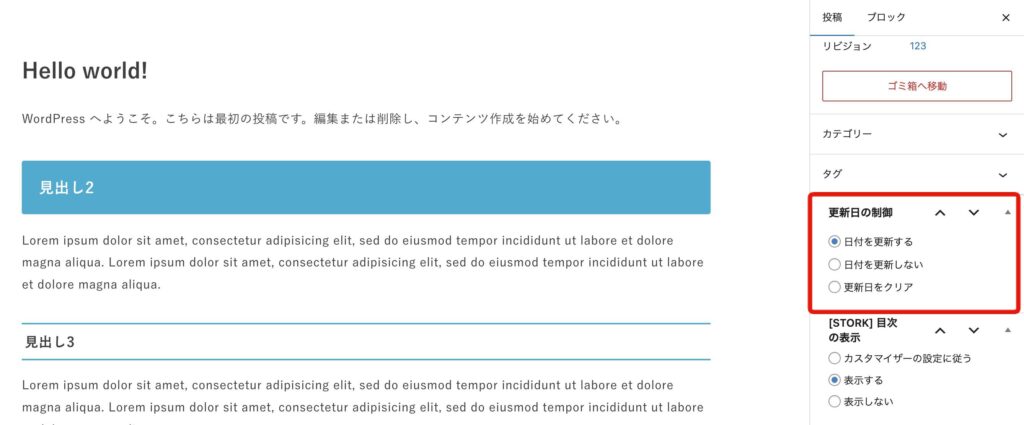
投稿編集画面の設定パネルに「更新日の制御」を追加しました。

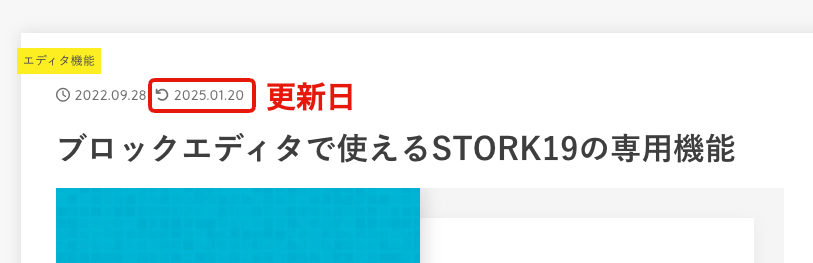
テーマ設定画面の【投稿・固定ページ設定 > 記事ページ設定】で更新日を表示するようにしている場合、記事を更新すると自動的に日付が更新されますが、このオプションで日付の更新を制御することができるようになりました。

例えば、特に記事内容に手を加えていない場合(誤字脱字の修正等)に、不本意に更新日が書き換えられることを防ぐことができます。
| 日付を更新する | 更新日が書き換わります |
| 日付を更新しない | 更新日は書き換わりません |
| 更新日をクリア | 更新日がクリアされ公開日が表示されます |
テーマ設定で投稿日のみ表示するようにしている場合、いずれも更新日は表示されません。
ブロック表示設定にオプション項目を追加
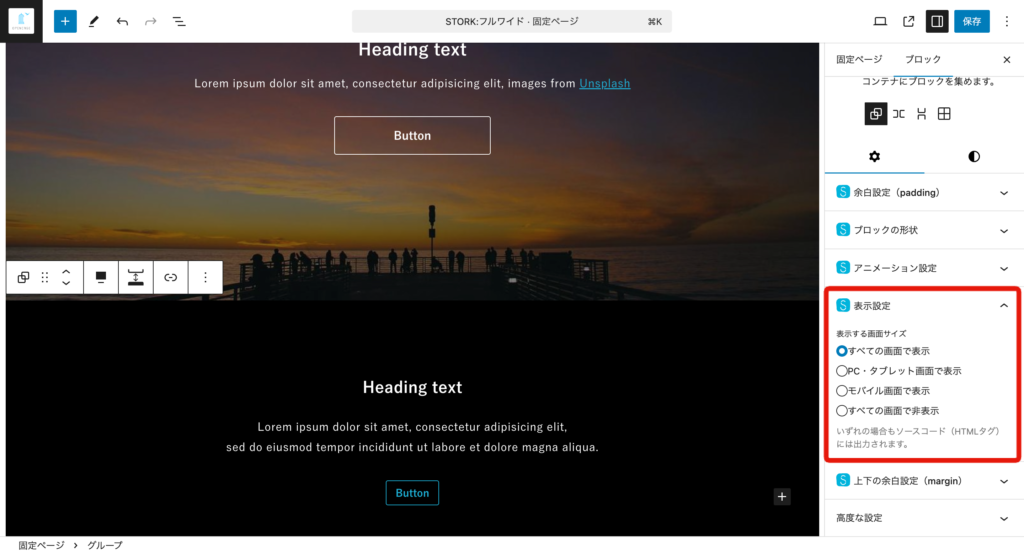
ブロックエディタの表示設定オプションに「すべての画面で非表示」の項目を追加しました。

特別な理由で、一時的にコンテンツを非表示にしておきたい場合などに活用できます。
| すべての画面で表示 | すべての端末(画面サイズ)で表示されます |
| PC・タブレット画面で表示 | PC及びタブレットの画面サイズでのみ表示されます ※横幅768px以上の画面で表示 |
| モバイル画面で表示 | モバイルの画面サイズでのみ表示されます ※横幅767px以下の画面で表示 |
| すべての画面で非表示(ver.5.8〜) | すべての端末(画面サイズ)で非表示にします |
いずれもCSSによる表示制限であるため、ソースコード内にHTMLタグは出力されます。
SVGの非同期読み込み
テーマ設定画面の【その他の設定】に「SVGアイコンの読み込み」を追加しました。
テーマ内で使用しているSVGアイコンを別ファイル(スプライト)から非同期で取得してbodyタグ内に追加できるようになりました。
更新内容は以上です。
アップデート内容が反映されない場合
テーマをアップデートしたにも関わらず、内容が反映されない場合は、ブラウザキャッシュが影響している場合がほとんどです。
その場合、ブラウザキャッシュをクリアして再度ご確認ください。
ブラウザキャッシュは、以下の方法で対応可能です。
方法1 実際の不具合の起こっている画面を開いて画面を強制リロードする
- Windowsの場合: ctrl + Shift +r
- Macの場合: ⌘ + Shift + r(Safariブラウザでは⌘ + option + r)
または、GoogleChromeであれば、ブラウザの更新ボタンをShiftを押しながらクリックすることでも、リロードが可能です。

方法2 ブラウザの「設定」からブラウザキャッシュのクリアを行う
ブラウザのキャッシュクリアの方法はブラウザによって様々です。以下のような参考記事にてご確認ください。「ブラウザ名 キャッシュクリア」などで検索しても良いかと思います。
テーマのアップデート方法
- 管理画面 > ダッシュボード > 更新
- 管理画面 > 外観 > テーマ
上記の①or②のどちらかで確認可能です。通知が来ていないという場合はページを再度更新してみて下さい。
また①の【ダッシュボード > 更新】では、通知がないか手動で確認することができます。ご確認下さいませ。























v5.8
2025-03-06