ブログやサイトに訪れたユーザーをナビゲートするのに役立つ「メニュー」。WordPressには、初心者でも簡単にメニューを作成できる機能が標準で備わっています。
作成したカスタムメニューはヘッダーメニューやフッターメニュー、サイドバーメニューとして設置できるので、サイトのナビゲーションとして活用できます。

この記事では、カスタムメニューを作成して設置する方法を手順に沿って解説していきます。
カスタムメニューを作成して表示する方法
まずは、元となるメニューを作成していきます。
カスタムメニューの作成
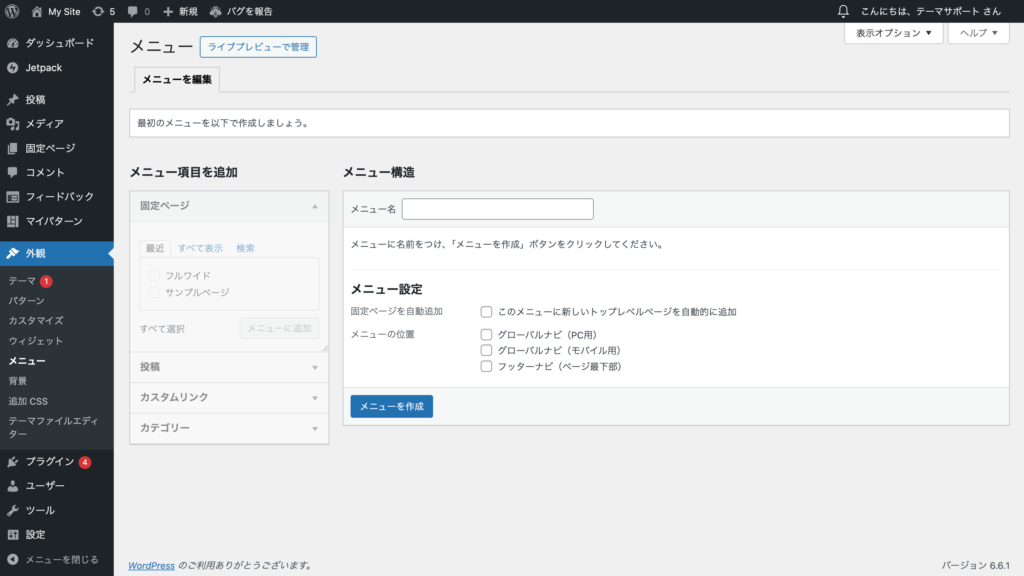
管理画面の【外観 > メニュー】または【外観 > カスタマイズ > メニュー】を開きます。すでに他のカスタムメニューが存在する場合は「新しいメニューを作成」をクリックします。

メニュー名を入力して、ひとまず[メニューを作成]で保存します。
メニュー項目の追加
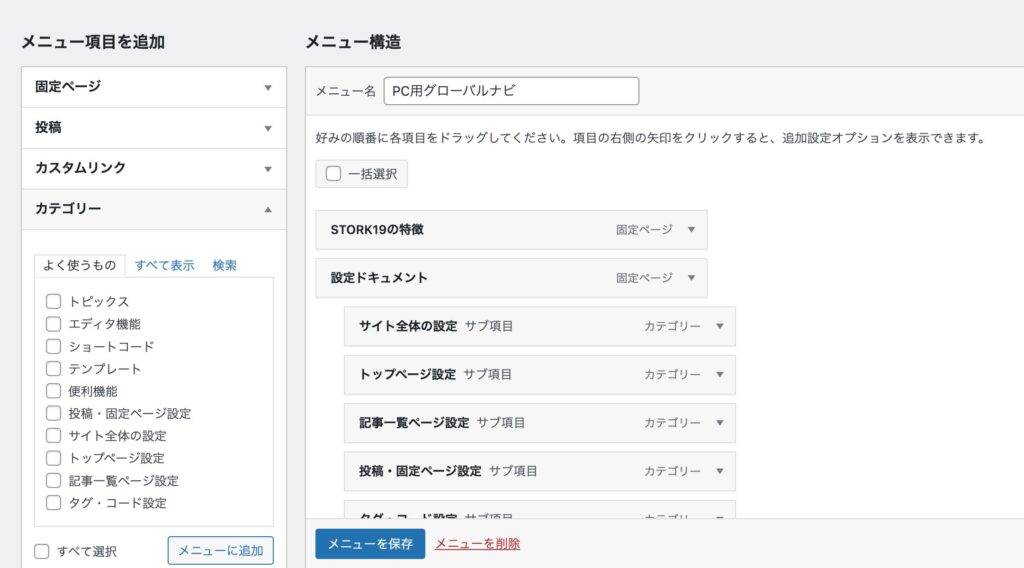
左側の「固定ページ」「投稿」「カスタムリンク」「カテゴリー」などのセクションを開いて、その中からメニューに追加したい項目を選択します。

メニューに追加したい項目にチェックを入れ[メニューに追加]をクリックします。
「カスタムリンク」セクションでは、自分の好きなメニュー項目名とリンクを設定できるので、外部サイトやSNSアカウントへのリンクメニューを追加することもできます。
追加されたメニュー項目は右側の「メニュー構造」に表示されます。ドラッグ&ドロップで項目の順序を変更したり、サブ項目(ドロップダウンメニュー)として配置したりできます。
メニューの位置を設定
「メニュー設定」(または「位置を管理」タブ)で、メニューの位置(カスタムメニューを表示する場所)を確認してチェックします。

メニューの位置はテーマで定められていますが、ストーク19の場合は「グローバルナビ(PC用とモバイル用)」「フッターナビ」があります。
ただし、ウィジェットエリアなどに表示するためのカスタムメニューである場合は、ここで「メニューの位置」をチェックする必要はありません。
最後に[メニューを保存]をクリックしてメニュー設定を保存します。
カスタムメニューの表示を確認
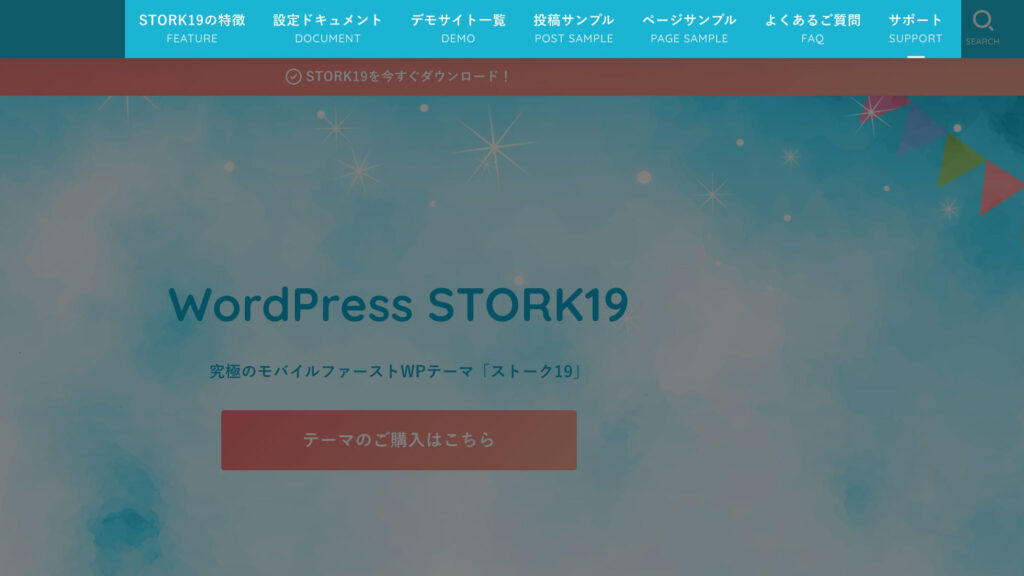
サイトを表示して、指定した位置にメニューが表示されていることを確認します。

以上の手順で、カスタムメニューを作成して、テーマで定められた位置に表示することができます。
テーマで定められている位置以外の場所にメニューを表示する場合は、下記の手順を行います。
カスタムメニューをウィジェットで表示する方法
作成したカスタムメニューは、上記「STEP3」の「メニューの位置」を指定して表示できる他、ウィジェットエリアなどに表示することもできます。
ウィジェットパーツを使う
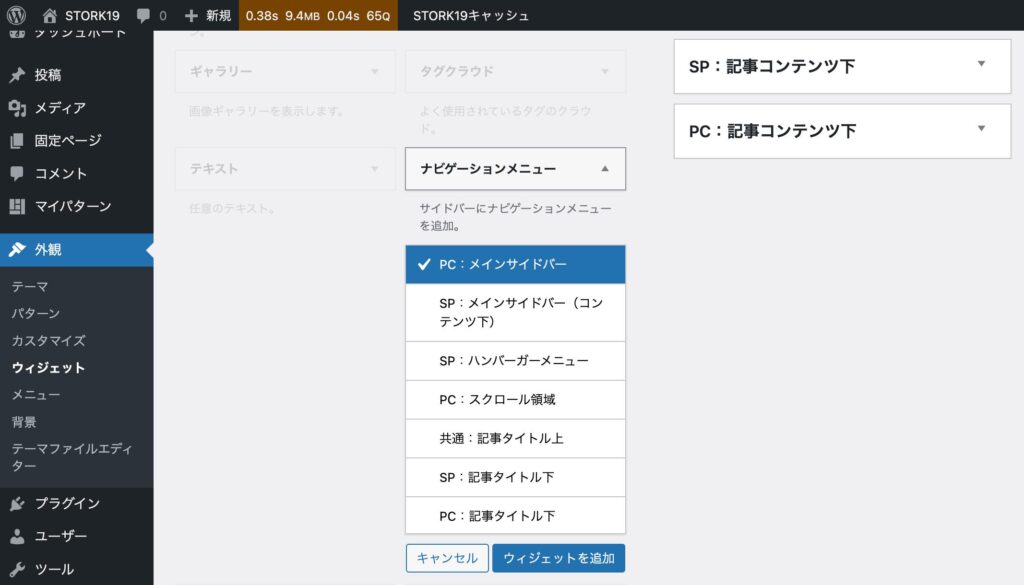
管理画面の【外観 > ウィジェット】または【外観 > カスタマイズ > ウィジェット】を開いて「ナビゲーションメニュー」ウィジェットを選択します。

設置したいウィジェットエリアを選択して[ウィジェットを追加]をクリックします。
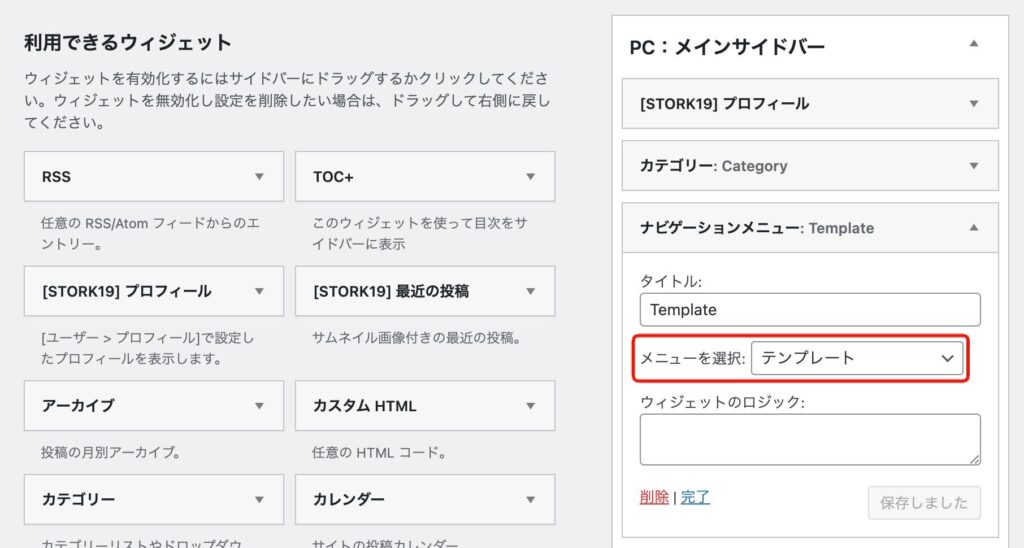
カスタムメニューを選択する
すでに作成してあるカスタムメニューを選択して[保存]します。

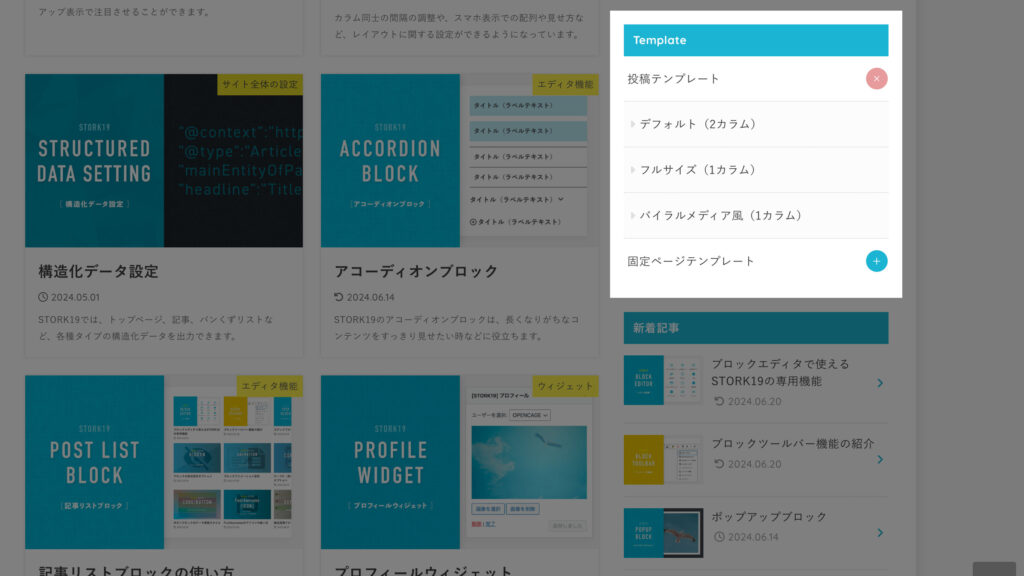
ナビゲーションメニューの表示を確認
サイトを表示して「ナビゲーションメニュー」ウィジェットを設置したウィジェットエリアに、メニューが表示されていることを確認します。

上記の手順で、作成したカスタムメニューをウィジェットで表示することができます。
まとめ
ブログやサイトにとってメニューは重要です。
WordPressでは管理画面から簡単にメニューを作成してカスタマイズできる他、プラグインを利用(またはPHPをカスタマイズ)することで機能拡張も可能です。
例えば、Conditional Menusというプラグインを導入すれば、ページごとにメニューを出し分けるといったこともできます。
適切に(複雑にならないように)メニューを設定することで、閲覧者はサイト内をスムーズに移動できるようになるので、直帰率を抑えることもできます。
メニューを上手く活用して、ユーザビリティの向上を目指しましょう。