STORK19テーマver.4.0にアップデートしました。今回はカスタマイズ性の向上を中心に、様々な変更を行っております。
STORK19 ver.4.0での主な変更点
今回のバージョンアップは、テーマカスタマイザーの刷新やオプション追加に伴うシステムファイルの変更と、CSS(スタイルシート)の調整を行いました。
一部テーマファイルにも手を加えているため、子テーマなどでテーマファイルをカスタマイズされているようであれば、今回のアップデートによる影響を受ける(またはアップデート内容が反映されない)可能性があります。
※下記のテーマファイルをカスタマイズしている場合、影響を受ける可能性あります。
- parts/home_header_custom_header.php
- single-full.php
- single-viral.php
- single.php
今回のアップデートは仕様変更を伴うメジャーアップデートです。事前にバックアップを取ることをおすすめいたします。
以下にて、新たに追加されたオプションなど、ver.4.0からの変更点についてご説明します。
テーマカスタマイザーの刷新
今回のバージョンアップで、幾つかのカスタマイズオプションの追加とあわせて、カスタマイズ項目の名称や配置などに変更を加えています。

主な変更箇所については、下記をご確認ください。
▼ver.4.0で変更されたカスタマイザー内のオプション
- 「ヘッダーのデザイン」「サイトヘッダーの固定」「検索 or お問い合わせボタンの表示設定」「SNSリンクの表示」は【ヘッダーエリア】の中に移動しています。
- 【パンくずナビ・メインカラム設定】の項目名を【コンテンツエリア】に変更しています。
- 【ページトップへ戻るボタン】は【フッターエリア】の中に移動しています。
- 【フォントサイズ・Googleフォント設定】の項目名を【フォント設定】に変更しています。
- 【SNSボタン設定】の項目名を【シェアボタン設定】に変更しています。
- 【アクセス解析コード・headタグ】の項目名を【各種タグ・コード設定】に変更しています。
- 【広告用ショートコードの登録】は【各種タグ・コード設定 > 広告用ショートコードの登録】に移動しています。
- その他、各オプション項目の表記などを変更している箇所がございます。
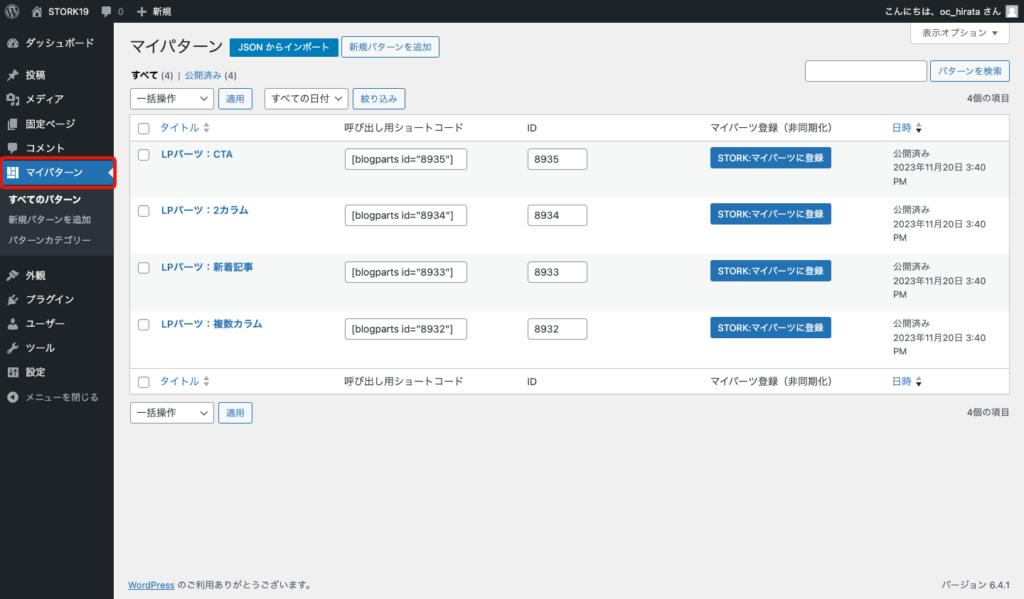
再利用ブロックを「マイパターン」に変更
元々WordPress標準の再利用ブロックを機能拡張して、管理画面のメニュー項目に設置していた「再利用ブロック(ブログパーツ)」を「マイパターン」に変更しました。

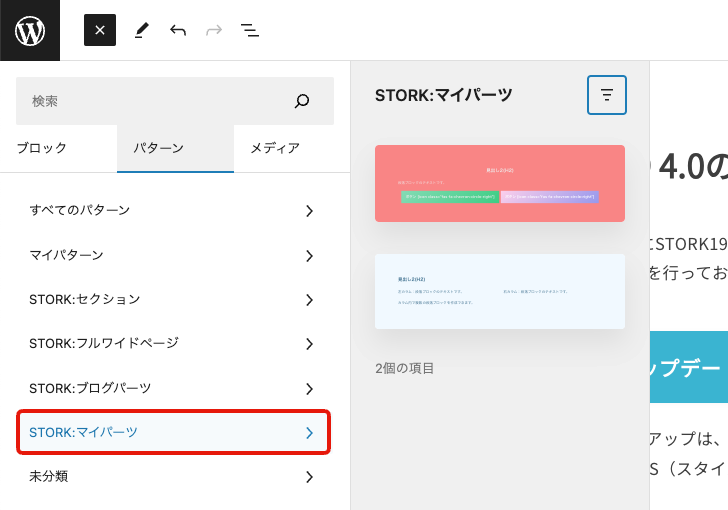
また「STORK:Myブロックパターン」は「STORK:マイパーツ」という名称に変更しました。
管理画面の【マイパターン > すべてのパターン】から「STORK:マイパーツに登録」することで「STORK:マイパーツ」から非同期パーツとして使用できるようになります。

マイパーツとして登録したパターンは、これまでのブロックパターン同様、ブロックエディタやショートコードで呼び出すことができます。
すでに「STORK:Myブロックパターン」として登録しているパターンは「STORK:マイパーツ」に引き継がれます。(今回の変更で登録済みのパターンが消えることはありません)
サイト全体に関するオプションの追加
ウィジェットの見出しデザイン設定を追加
メインサイドバー(およびハンバーガーメニュー)のウィジェットの見出しデザインを変更できるようになりました。
カスタマイズ画面の【サイト全体の設定 > ウィジェット関連の設定】の「メインサイドバーの見出しデザイン」から選択できます。
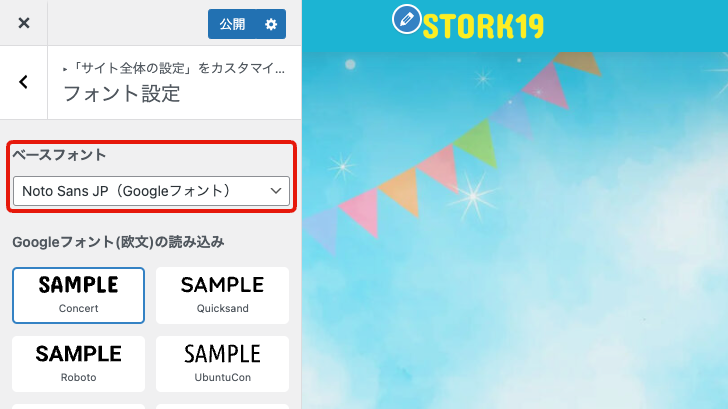
新しいベースフォントを追加
サイトのベースフォント(和文フォント)として「Noto Sans JP」「BIZ UDPGothic」を使用できるようになりました。 ※Googleフォントを読み込みます。
カスタマイズ画面の【サイト全体の設定 > フォント設定】の「ベースフォント」から選択できます。

フッターエリアのカラム設定を追加
PC用フッターエリアのウィジェットの配列方法(カラム数)を変更できるようになりました。
カスタマイズ画面の【サイト全体の設定 > フッターエリア】の「フッターエリアのレイアウト(PC用)」から選択できます。
アドセンス用の入力欄を追加
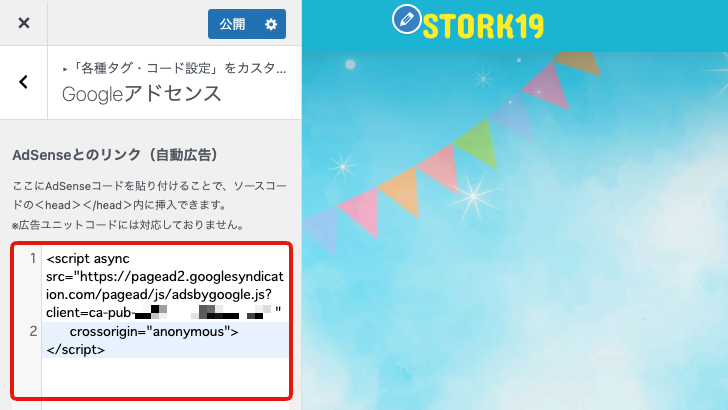
カスタマイズ画面の【各種タグ・コード設定 > Googleアドセンス】の「AdSenseとのリンク」入力欄にAdSenseコード(審査および自動広告のコード)を貼り付けて<head>タグ内に設置できます。

これまでは【アクセス解析コード・headタグ > head / bodyタグ】から貼り付けるようにご案内しておりましたが、AdSenseコード貼り付け用の入力欄として新設しました。
すでに【head / bodyタグ】にAdSenseコードを貼り付けている方もいらっしゃるかと思いますが、あえてアドセンス用の入力欄に変更する必要はございません。
記事ページに関するオプションの追加
シェアボタンのデザイン設定を追加
記事内のシェアボタンのデザインを変更できるようになりました。
カスタマイズ画面の【投稿・固定ページ設定 > シェアボタン設定】の「シェアボタンのデザイン」から選択できます。
カテゴリーラベルの表示設定を追加
記事タイトル上のカテゴリーラベルの表示を変更できるようになりました。
カスタマイズ画面の【投稿・固定ページ設定 > 記事ページ設定】の「カテゴリーラベルの表示」から選択できます。

ラベルを投稿日・更新日の真横に表示するオプションも追加しています。
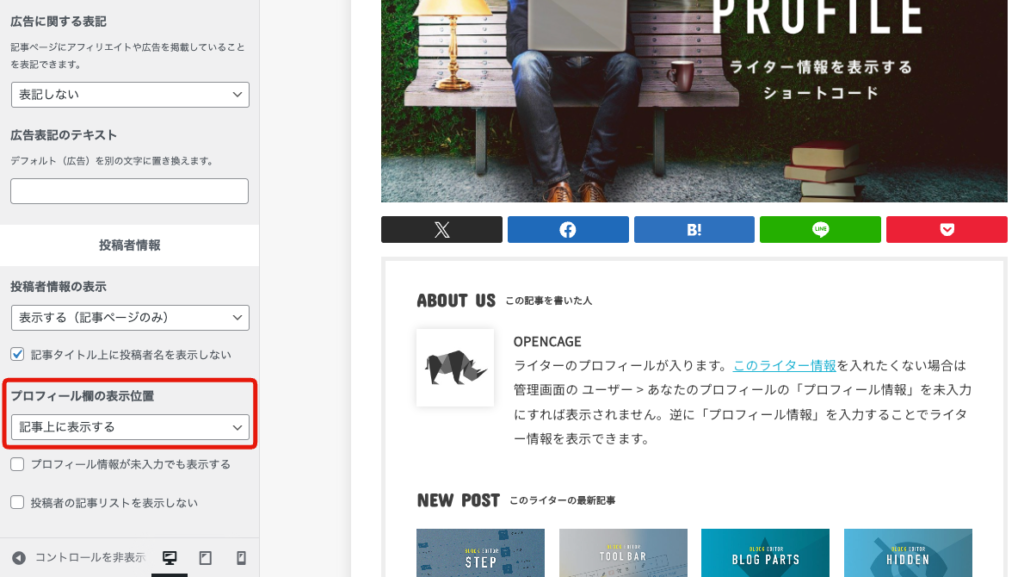
プロフィール欄の表示設定を追加
記事下に表示されるプロフィール欄を記事上方に表示できるようになりました。
カスタマイズ画面の【投稿・固定ページ設定 > 記事ページ設定】の「プロフィール欄の表示位置」から選択できます。

プロフィール情報が未入力でも表示するオプションも追加しています。チェックした場合、ユーザー設定のプロフィール情報が未入力でも、記事内にプロフィール欄が表示されます。
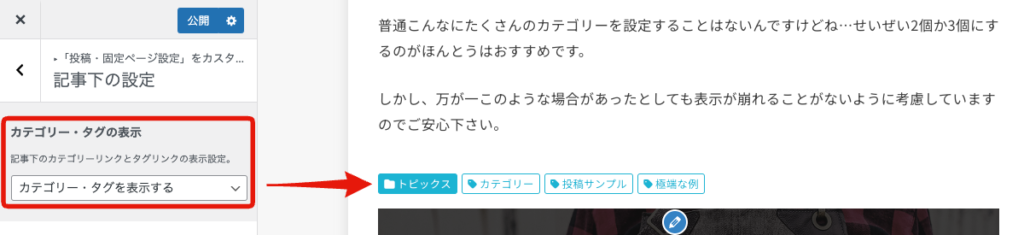
記事下のカテゴリー・タグの表示設定を追加
記事下に表示されるカテゴリーリンク、タグリンクの表示を変更できるようになりました。
カスタマイズ画面の【投稿・固定ページ設定 > 記事下の設定】の「カテゴリー・タグの表示」から選択できます。

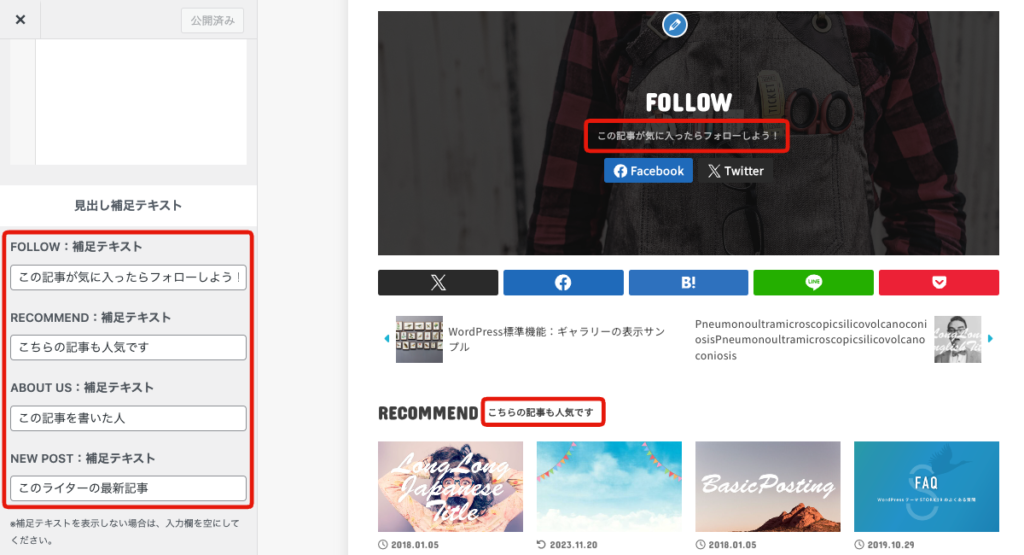
記事下アイテムの補足テキスト設定を追加
記事下のアイテムである「FOLLOW」や「RECOMMEND」などの英語見出しと共に表記されている、日本語箇所の補足テキストを変更できるようになりました。
カスタマイズ画面の【投稿・固定ページ設定 > 記事下の設定】の「補足テキスト」の入力欄から変更できます。

これまでは、CSS入力による変更方法をご案内しておりましたが、こちらの入力欄から直接テキストを打ち込んで変更できるようになりました。
補足テキストを表記しない場合は、入力欄を空にしてください。
トップページに関するオプションの追加
ヘッダーアイキャッチのリンクボタンのスタイル設定を追加
ヘッダーアイキャッチのリンクボタンのデザインを選択できるようになりました。
カスタマイズ画面の【トップページ設定 > ヘッダーアイキャッチ】の「ボタンスタイル」から選択できます。
ボタンアニメーションのオプションには「バウンドボタン」も追加しました。
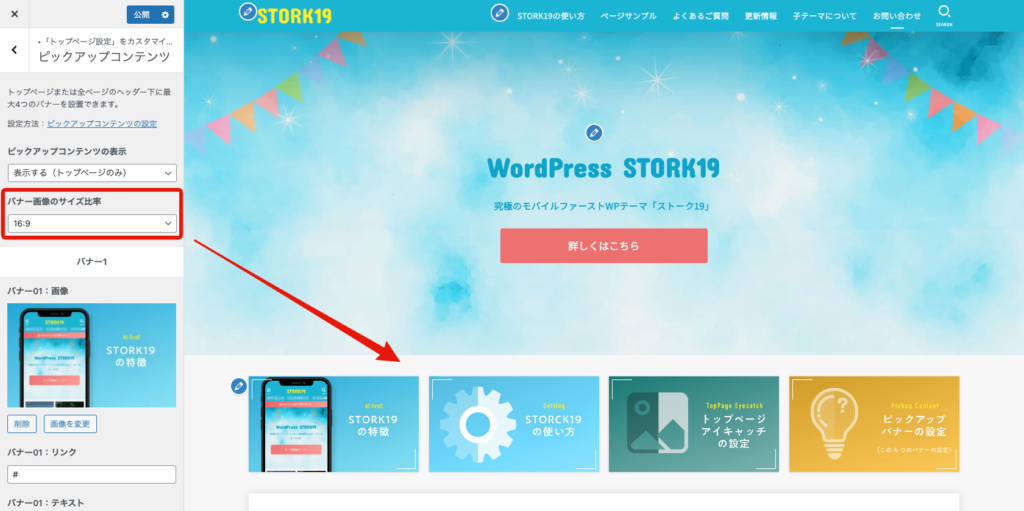
ピックアップコンテンツのサイズ比率設定を追加
ピックアップコンテンツのバナー画像のサイズ比率を選択できるようになりました。
カスタマイズ画面の【トップページ設定 > ピックアップコンテンツ】の「バナー画像のサイズ比率」から選択できます。

CSSレイアウトに関する変更
記事タイトル周りのCSSをフレックスボックスレイアウトに変更、サイト内の各要素同士の間隔をgapプロパティで指定する仕様に変更しています。
これにより、記事ページのタイトル周りや記事下のアイテムの表示順を変更するといったカスタマイズも柔軟に行えるようになりました。
一例として、下記のようなCSSを子テーマの【style.css】などに入力することで、アイキャッチ画像を一番上に表示できるようになります。
.entry-header .eyecatch {
order: -1;
}orderプロパティの値でコンテナ内のアイテムの順序をコントロールできます。
また、デフォルトのトップページや記事ページにおいて、サイドバー(PC:メインサイドバーおよびPC:スクロール領域)にウィジェットが設置されていない場合は、メインカラムが中央に配置されるようになりました。
※ver.3までは、サイドバーにウィジェットが設置されていない場合も、メインカラムは左寄せ(または右寄せ)で配置される仕様でした。
その他の変更点
- 前後記事リンク:前の記事と次の記事を左右並列のレイアウトに変更しました。
- PC用フッターエリア:設置したウィジェットが左寄せで表示されるように変更しました。
- ヘッダーアイキャッチ&ヘッダー下お知らせテキスト:style属性で直接記述していたスタイルをheadタグ内で読み込む方法(styleタグ)に変更しました。
- ウィジェットタイトルにGoogle欧文フォントを適用しないオプションを追加
- ヘッダーアイキャッチのメインテキストにGoogle欧文フォントを適用しないオプションを追加
- 前後記事リンクのサムネイル画像を非表示にできるオプションを追加
- デフォルトのNO IMAGE画像を変更
- テーマのイメージ画像(screenshot)を変更
- 見出しスタイル(セクションボーダー)のスタイルを調整
- リストブロックのカスタムアイコンのサイズを調整
- カラーボックス用のカスタムプロパティ
--oc-box-blueの色調を調整 - 記事一覧のサムネイル画像のサイズ比率を
aspect-ratioプロパティで指定する方法に変更 - その他CSSの修正を含むスタイルの調整
テーマのアップデート方法
- 管理画面 > ダッシュボード > 更新
- 管理画面 > 外観 > テーマ
上記の①or②のどちらかで確認可能です。通知が来ていないという場合はページを再度更新してみて下さい。
また①の【ダッシュボード > 更新】では、通知がないか手動で確認することができます。ご確認下さいませ。

アップデート内容が反映されない場合
テーマをアップデートしたにも関わらず、内容が反映されない場合は、ブラウザキャッシュが影響している場合がほとんどです。
その場合、ブラウザキャッシュをクリアして再度ご確認ください。
ブラウザキャッシュは、以下の方法で対応可能です。
方法1 実際の不具合の起こっている画面を開いて画面を強制リロードする
- Windowsの場合: ctrl + Shift +r
- Macの場合: ⌘ + Shift + r(Safariブラウザでは⌘ + option + r)
または、GoogleChromeであれば、ブラウザの更新ボタンをShiftを押しながらクリックすることでも、リロードが可能です。

方法2 ブラウザの「設定」からブラウザキャッシュのクリアを行う
ブラウザのキャッシュクリアの方法はブラウザによって様々です。以下のような参考記事にてご確認ください。「ブラウザ名 キャッシュクリア」などで検索しても良いかと思います。























v4.0.3
2023-12-01
v4.0.2
2023-11-27
v4.0.1
2023-11-22