STORK19テーマをアップデートしました。
アップデート内容
オプション追加:メインコンテンツの表示スタイル
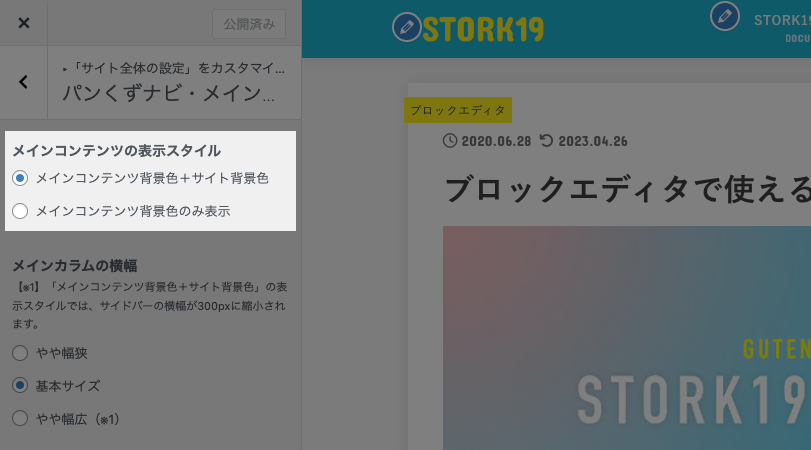
管理画面の【外観 > カスタマイズ > サイト全体の設定 > パンくずナビ・メインカラム設定】に「メインコンテンツの表示スタイル」を変更できるオプションを追加しました。

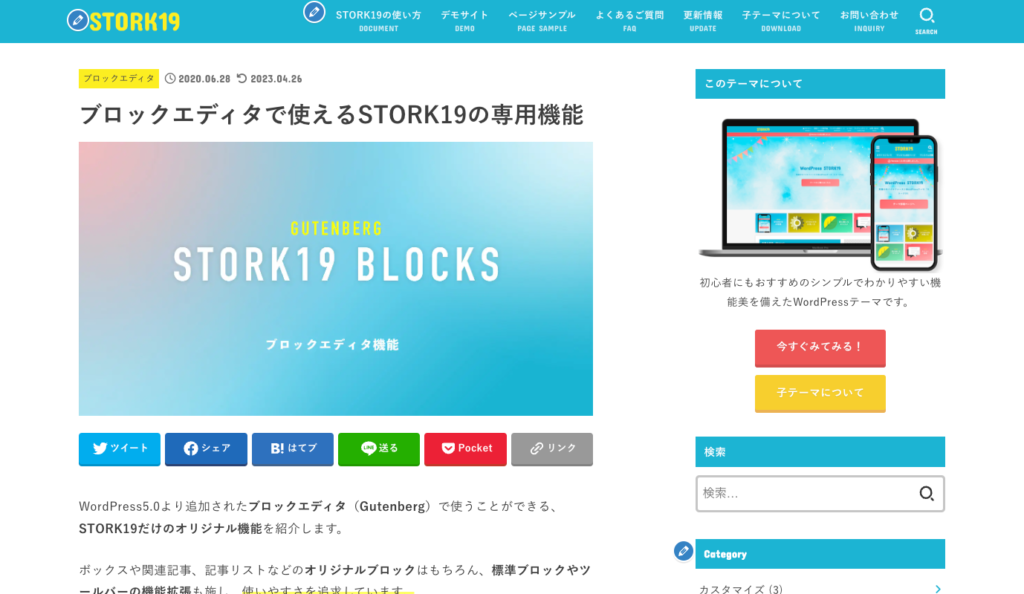
このオプションでは、メインコンテンツのバックにサイト背景色を敷いたレイアウトで表示するか、もしくはサイト背景色なしのフラットな表示にするか選択できます。
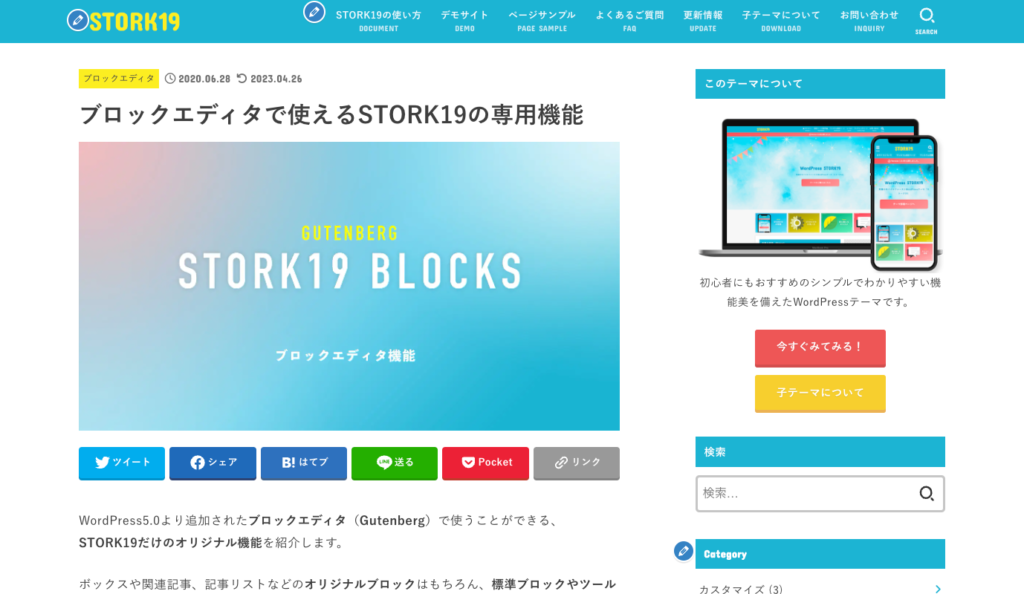
メインコンテンツ背景色+サイト背景色(デフォルト)
メインコンテンツのバックにサイト背景色を配した、STORK19従来の表示スタイルです。

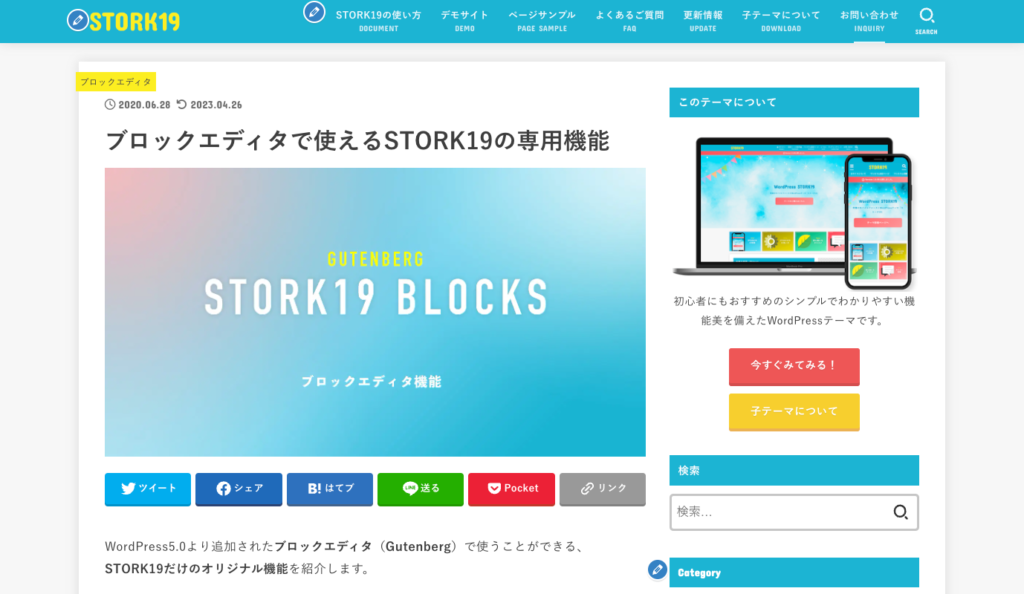
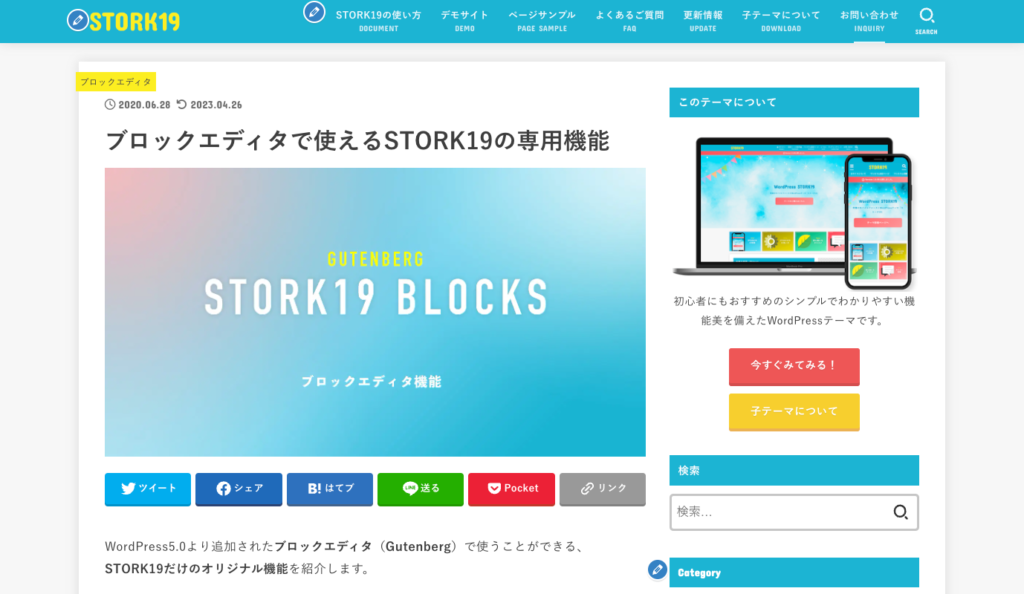
メインコンテンツ背景色のみ表示
メインコンテンツ背景色のみのフラットな表示スタイルに変更できます。この場合、メインコンテンツ周囲の余白分の横幅が広がり、各要素周りの影(box-shadow)が取り除かれます。

メインカラムとサイドバーの間隔を狭めたい場合は、以下でご紹介するオプション(メインカラムの横幅)を変更して調整できます。
オプション追加:メインカラムの横幅
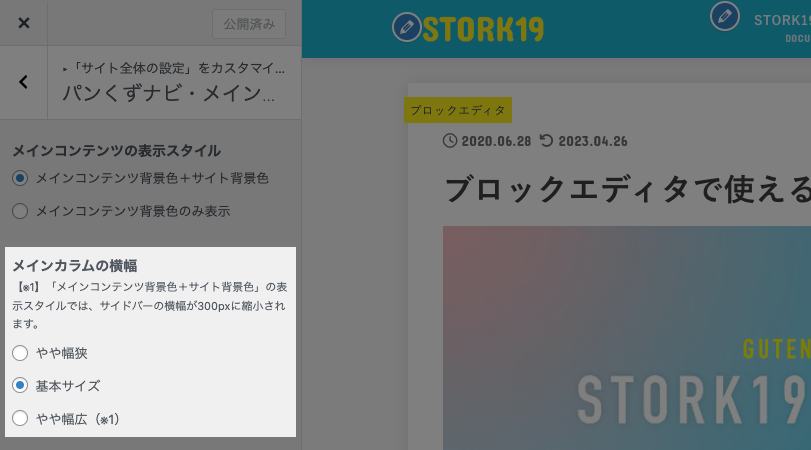
管理画面の【外観 > カスタマイズ > サイト全体の設定 > パンくずナビ・メインカラム設定】に「メインカラムの横幅」を変更できるオプションを追加しました。

このオプションでは、2カラムレイアウトのメインカラム(記事エリア)の横幅、およびサイドバーとの間隔を変更できます。
このオプションでメインカラムの横幅を変更するに伴い、メインカラムとサイドバーとの間隔、またはサイドバーの横幅も調整されます。
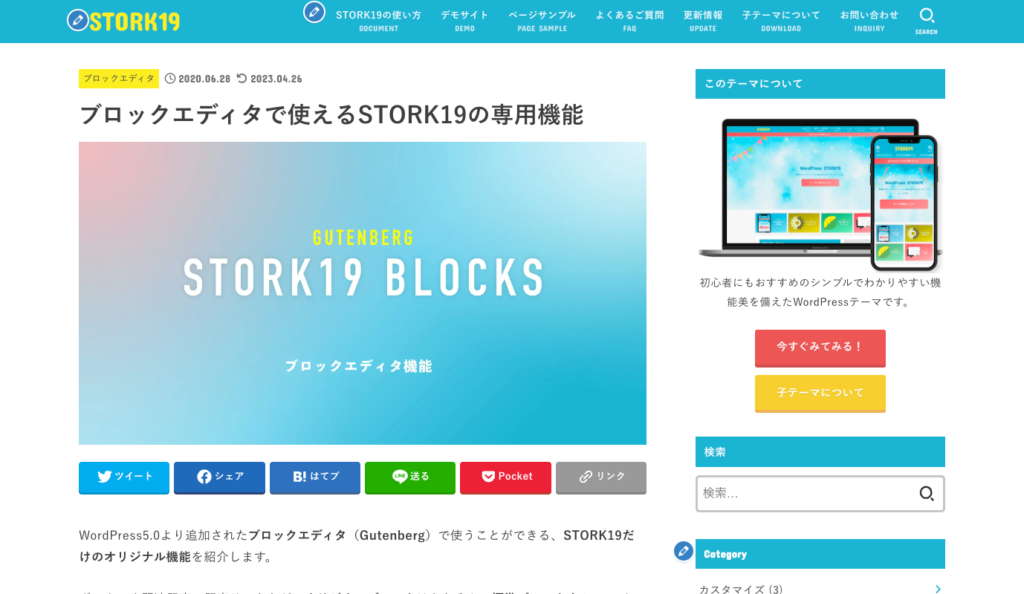
やや幅狭
メインカラム横幅【692px】になります。


基本サイズ(デフォルト)
メインカラムの横幅【728px】になります。


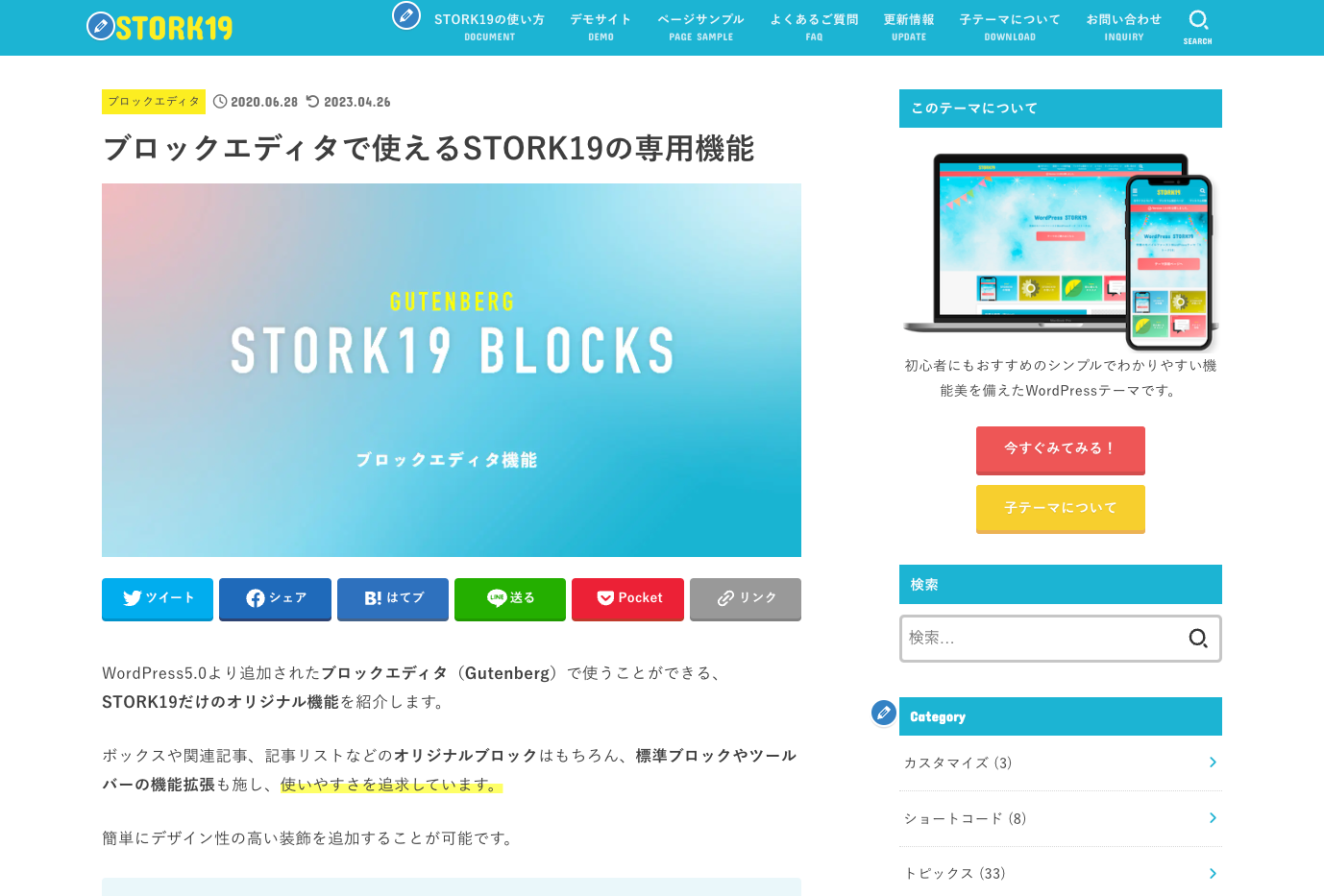
やや幅広
メインカラムの横幅【764px】になります。

メインコンテンツの表示スタイルが「メインコンテンツ背景色+サイト背景色」の場合は、サイドバーの横幅が300pxまで縮小されます。

更新内容は以上です。
アップデート内容が反映されない場合
テーマをアップデートしたにも関わらず、内容が反映されない場合は、ブラウザキャッシュが影響している場合がほとんどです。
その場合、ブラウザキャッシュをクリアして再度ご確認ください。
ブラウザキャッシュは、以下の方法で対応可能です。
方法1 実際の不具合の起こっている画面を開いて画面を強制リロードする
- Windowsの場合: ctrl + Shift +r
- Macの場合: ⌘ + Shift + r(Safariブラウザでは⌘ + option + r)
または、GoogleChromeであれば、ブラウザの更新ボタンをShiftを押しながらクリックすることでも、リロードが可能です。

方法2 ブラウザの「設定」からブラウザキャッシュのクリアを行う
ブラウザのキャッシュクリアの方法はブラウザによって様々です。以下のような参考記事にてご確認ください。「ブラウザ名 キャッシュクリア」などで検索しても良いかと思います。
テーマのアップデート方法
- 管理画面 > ダッシュボード > 更新
- 管理画面 > 外観 > テーマ
上記の①or②のどちらかで確認可能です。通知が来ていないという場合はページを再度更新してみて下さい。
また①の【ダッシュボード > 更新】では、通知がないか手動で確認することができます。ご確認下さいませ。





















v3.27
2023-08-03