STORK19テーマをアップデートしました。今回の追加、変更点は
グリッドブロックを新規追加 / 段落・画像スタイルの追加 / ハンバーガーメニューを左から表示するオプションの追加 / ヘッダーにSNSボタンを表示するオプションを追加 / などです。
下で詳しく説明します。
アップデート内容
以下に少し詳しい内容を掲載しています。
ブロックパターンを追加
ver3.11.2
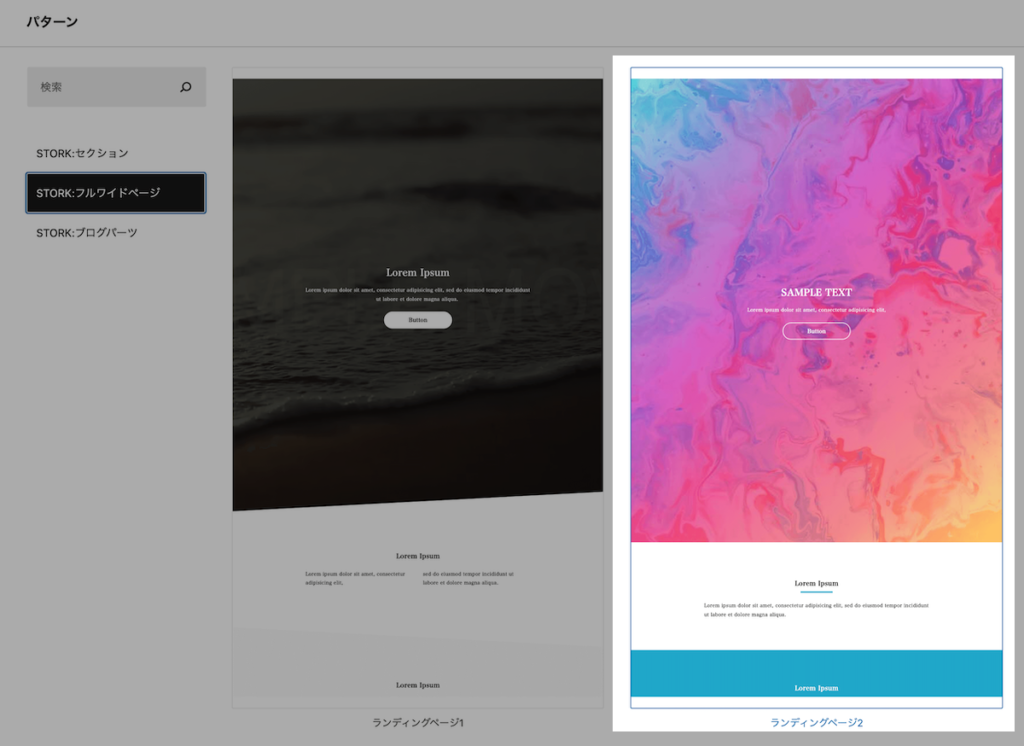
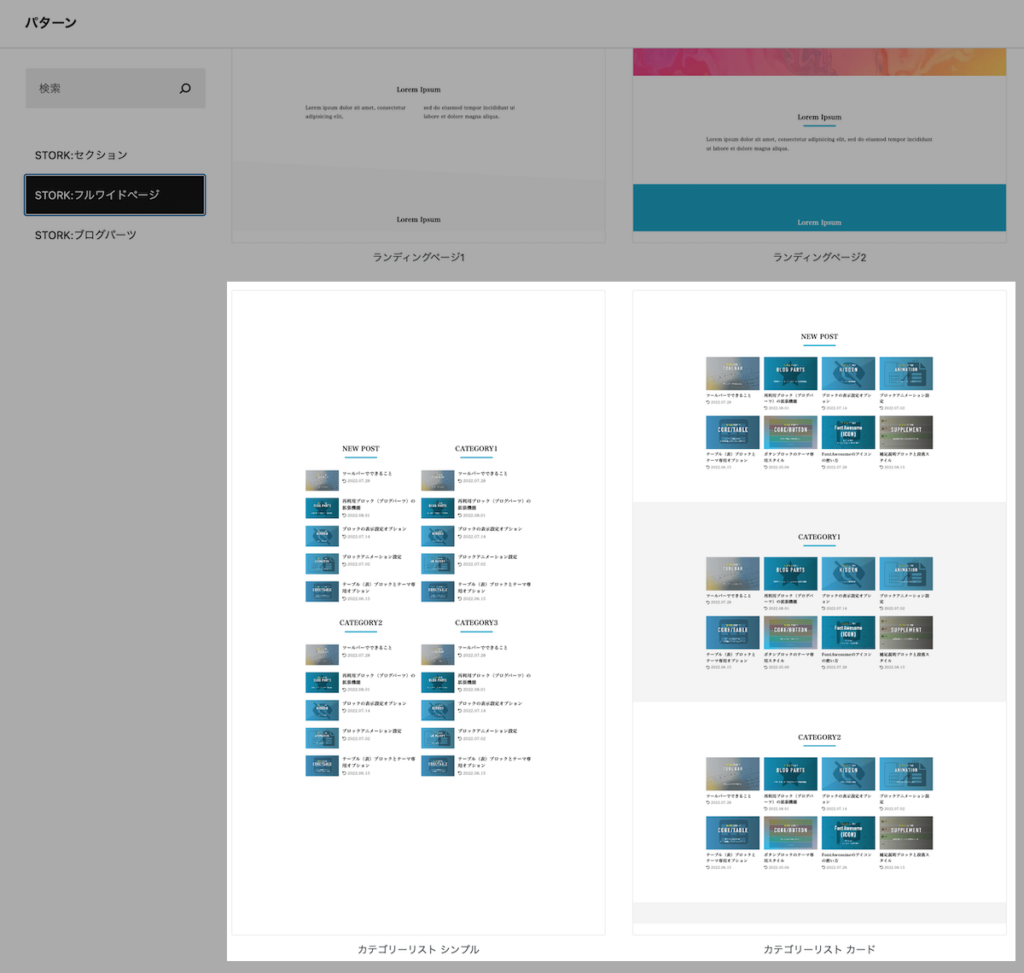
ブロックパターンを追加しました。主にフルワイド固定ページテンプレート用のワイド幅のブロックを追加しています。



- 「フルワイドページ」カテゴリに追加したもの
- ランディングページ2
- カテゴリーリスト シンプル
- カテゴリーリスト カード
- 「セクション」カテゴリーに追加したもの
- カバー ユーザー グリッド
グリッドブロックを新規追加
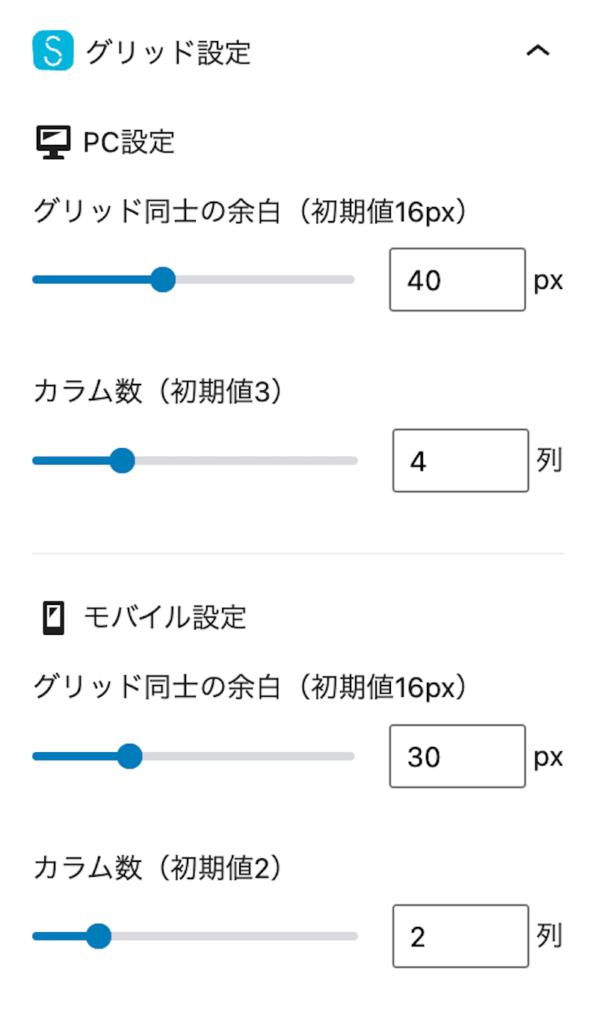
グリッドブロックというブロックを新規追加しました。



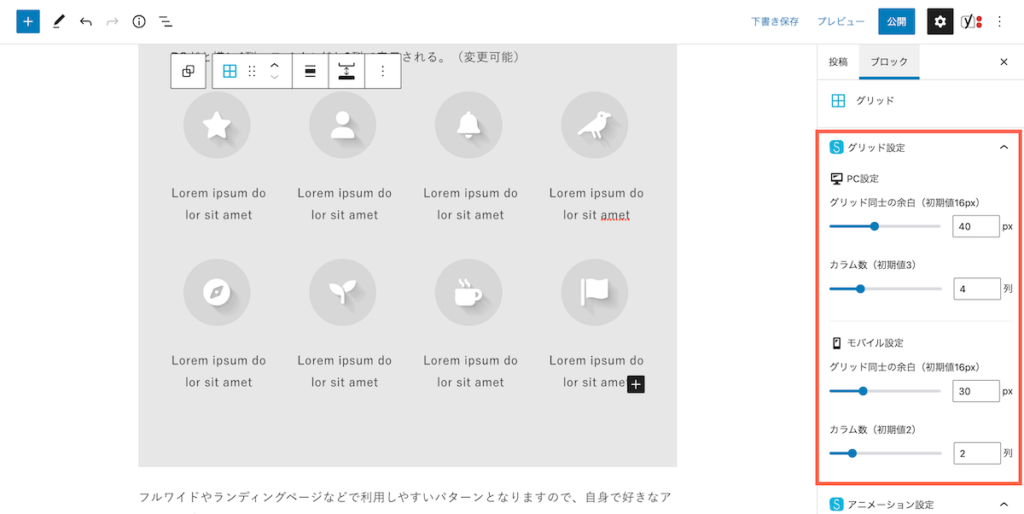
これはカラムブロックのように、横並びのブロックを作成することができるブロックですが、モバイルとPCでカラム数を自由に変更できることが特徴です。
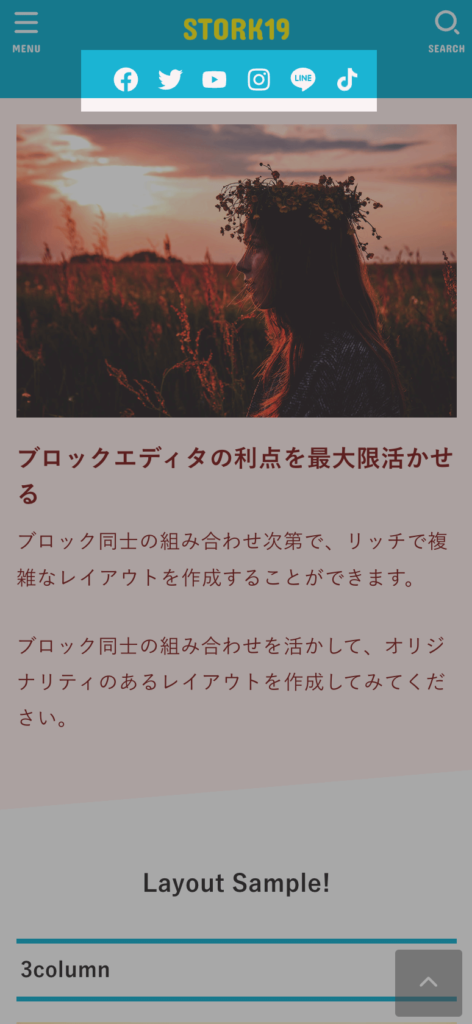
また、使い方例としてブロックパターンの「STORK:セクション」内にグリッドアイコンを追加しています。
こんな感じの!
PCだと横に4列。モバイルだと2列で表示される。(変更可能)
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
フルワイドやランディングページなどで利用しやすいパターンとなりますので、自身で好きなアイコンに変えて利用してみて下さい。
段落スタイルの追加
段落スタイルを複数追加しました。
文章の装飾がサクサクできるので、記事のデザイン性が高まります。
背景:グレー
背景:サイトカラー
背景:サイトカラー(薄)
背景:ストライプ
ステッチ風
ボーダー:グレー
ボーダー:サイトカラー
また、既存のアイコン付きの補足説明スタイルも若干デザイン(色味)が変わっています。
段落です
段落です
段落です
画像スタイルの追加
画像ブロックのスタイルを多く追加しました。
こんな感じ











上のイメージのように、サクッと形状を変更してデザインの表現力が高まります。
ハンバーガーメニューを左右から表示可能なオプションを追加
【外観 > カスタマイズ > サイト全体の設定 > サイト基本設定・ロゴ・ヘッダー】内の「ハンバーガーメニューの表示方法」にて変更可能です。
ヘッダーにSNSボタンリンクを表示可能に
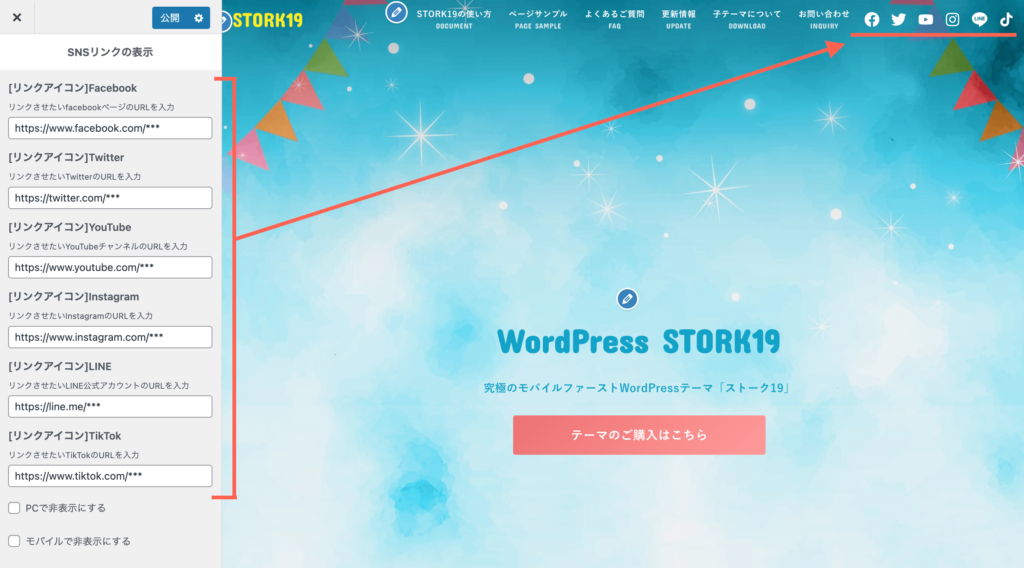
ヘッダー(とフッター)にSNSボタンを表示できるようになりました。


【外観 > カスタマイズ > サイト全体の設定 > サイト基本設定・ロゴ・ヘッダー】内の「SNSリンクの表示」に表示したいSNSボタンのURLをいれるだけなので設定も簡単です。

また、モバイル・PCと表示するかどうかの設定も可能です。

また、この機能追加にあわせて記事下のフォローボックス・シェアボタンなどのSNSアイコンもSVG形式に変更しました。

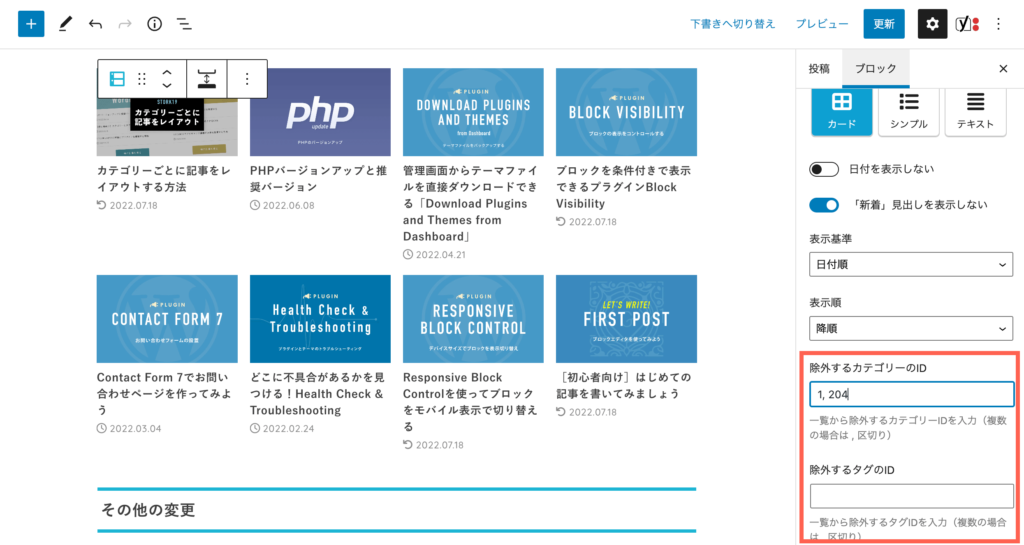
記事リストブロックでカテゴリーIDタグIDで除外する記事を設定できるように
「新着記事リスト」ブロックにて、除外するカテゴリ、タグのIDを指定可能になりました。

記事リストブロックでカテゴリ、タグをプルダウンで選べるように
カテゴリ、タグをプルダウンで選べるようになりました。
その他の変更
- 投稿者のSNSボタンの表示にTIKTOKを追加
- ブロックパターンを個別ファイルで管理する方式に変更
- ブロックパターン:グリッドアイコンを追加
- その他CSSの軽量化
更新内容は以上です。
アップデート内容が反映されない場合
テーマをアップデートしたにも関わらず、内容が反映されない場合は、ブラウザキャッシュが影響している場合がほとんどです。
その場合、ブラウザキャッシュをクリアして再度ご確認ください。
ブラウザキャッシュは、以下の方法で対応可能です。
方法1 実際の不具合の起こっている画面を開いて画面を強制リロードする
- Windowsの場合: ctrl + Shift +r
- Macの場合: ⌘ + Shift + r(Safariブラウザでは⌘ + option + r)
または、GoogleChromeであれば、ブラウザの更新ボタンをShiftを押しながらクリックすることでも、リロードが可能です。

方法2 ブラウザの「設定」からブラウザキャッシュのクリアを行う
ブラウザのキャッシュクリアの方法はブラウザによって様々です。以下のような参考記事にてご確認ください。「ブラウザ名 キャッシュクリア」などで検索しても良いかと思います。
テーマのアップデート方法
- 管理画面 > ダッシュボード > 更新
- 管理画面 > 外観 > テーマ
上記の①or②のどちらかで確認可能です。通知が来ていないという場合はページを再度更新してみて下さい。
また①の【ダッシュボード > 更新】では、通知がないか手動で確認することができます。ご確認下さいませ。






















v3.11.2
2022-08-18
v3.11.1
2022-08-17
v3.11
2022-08-15