STORK19テーマをアップデートしました。今回の追加、変更点は
モバイル表示でサイトheaderのデザインを変更可能に / インラインでアイコンフォントFontAwesomeを呼び出せるように / ブロック上下の余白をツールバーから設定できるように / テーマのCSSを<head>にインラインで呼び出し可能に...など盛りだくさん。
下で詳しく説明します。
アップデート内容
以下に少し詳しい内容を掲載しています。
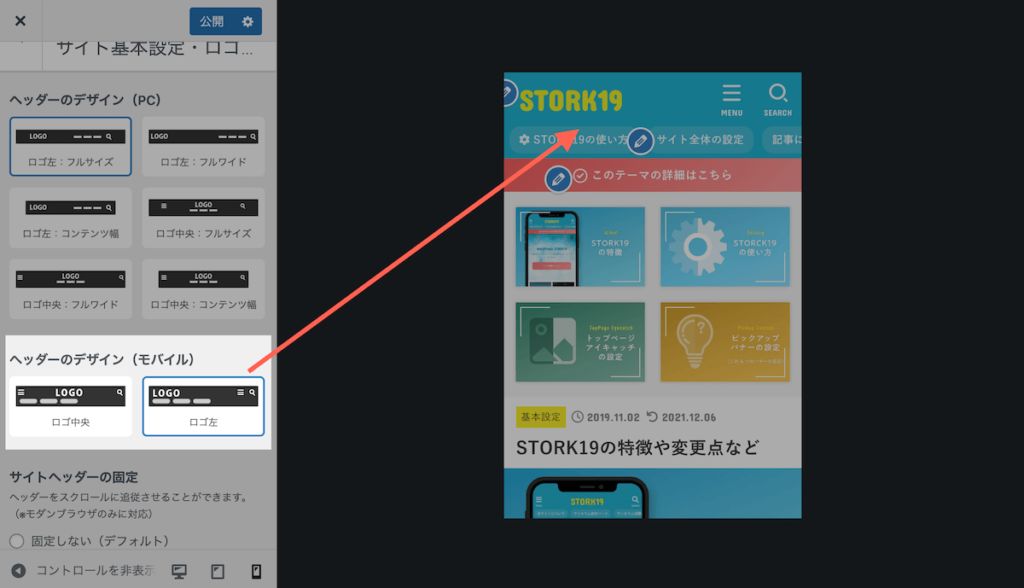
モバイル表示でサイトheaderのデザインを変更可能に
【外観 > カスタマイズ > サイト全体の設定】の「サイト基本設定・ロゴ・ヘッダー」内にある、ヘッダーのデザイン(モバイル)より設定します。
これまで、モバイル表示では、ロゴが中央表示するだけでしたが、このオプションを変更することでロゴを左に表示することができます。
アイコンもわかりやすくリニューアルしているので、直感的に設定可能です。

ビジュアル的にわかりやすくできたと思うのですが…どうでしょうか…
アイコンフォントFontAwesomeを呼び出せるように
アイコンフォントFontAwesomeをビジュアル的に呼び出し可能になりました。
上の動画のように、実際にアイコンを表示できます。
また、ただFontAwesomeアイコンを呼び出すだけではなく以下のようなテーマ専用のアイコンスタイルも追加しました。
使い方についてはデモサイトにて解説していますので、こちらのページを参照してください。
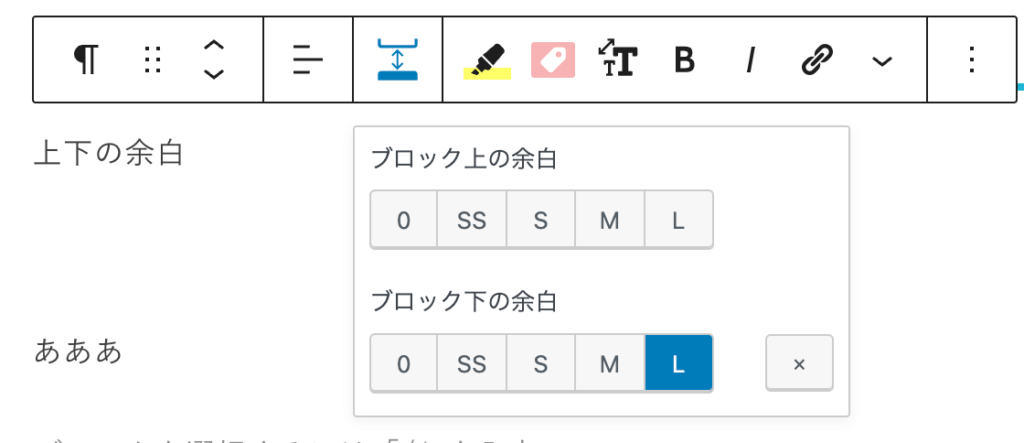
ブロック上下の余白をツールバーから設定できるように
ver3.7より利用できるようになったブロック上下の余白設定をツールバーからも利用可能にしました。(機能としては同じ機能です。)

テキストを編集して、すぐに余白の設定ができるので、デザイン構築が格段に捗るようになるはずです。
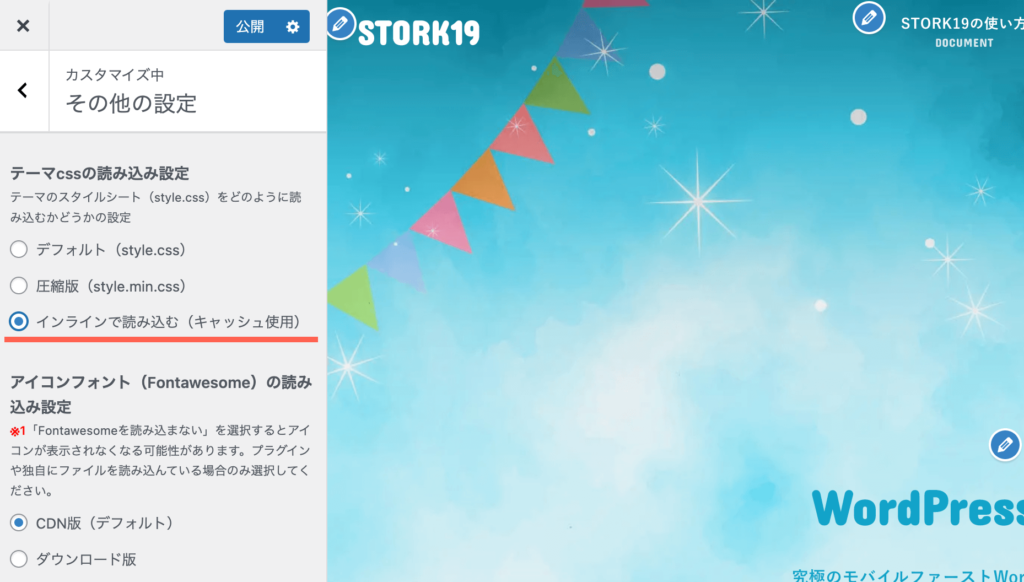
テーマのCSSを<head>にインラインで呼び出し可能に
【外観 > カスタマイズ > その他の設定】のテーマCSSの読み込み設定で「インラインで読み込む(キャッシュ使用)」を選択すると、head内にインラインでCSSを読み込むようになります。

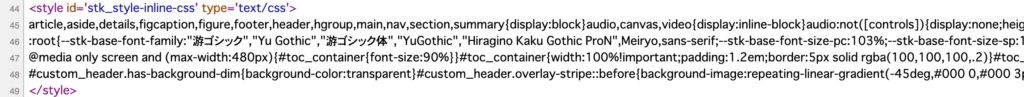
適用後のソースコードをみてみると以下のようになっているのがわかるかと思います。

読み込み速度が少し上がると思いますが、以下に述べる注意点もあります。
キャッシュを使用している
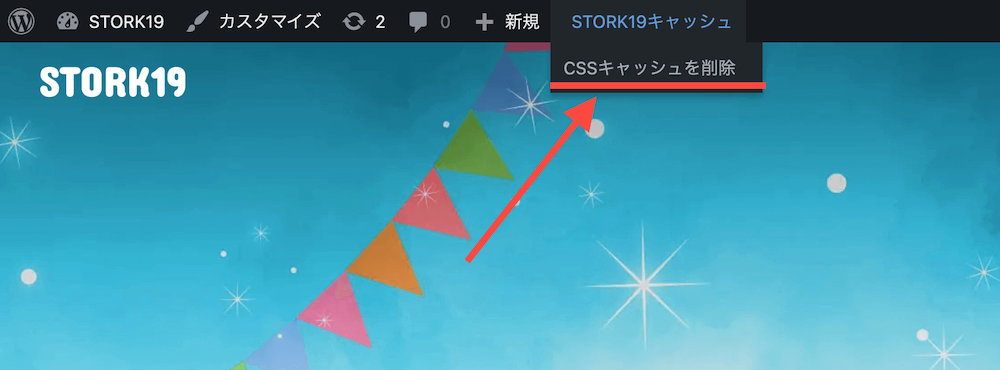
この読み込みについては、キャッシュを使用しています。このオプションがONになっている場合に限り、管理バーに「STORK19: キャッシュ」が表示されます。

スタイルを変更した場合に、デザインが反映されないと言う場合は、こちらのボタンからキャッシュクリアが可能です。
アドミンバーに配置していたSTORK19:マニュアルのリンクを削除
管理バーにあった、「STORK19:マニュアル」はver3.10より非表示になっています。
再度表示するには、子テーマのfunctions.phpなどで以下のコードを書くことで再度呼び出しが可能です。
// adminbarにマニュアルのリンクを追加
add_action('admin_bar_menu', 'add_stk_manual_admin_bar', 999);その他の変更
- ブロックエディタ内のタグブロックのスタイルを調整
- ブロックエディタ内の軽微な修正
更新内容は以上です。
アップデート内容が反映されない場合
テーマをアップデートしたにも関わらず、内容が反映されない場合は、ブラウザキャッシュが影響している場合がほとんどです。
その場合、ブラウザキャッシュをクリアして再度ご確認ください。
ブラウザキャッシュは、以下の方法で対応可能です。
方法1 実際の不具合の起こっている画面を開いて画面を強制リロードする
- Windowsの場合: ctrl + Shift +r
- Macの場合: ⌘ + Shift + r(Safariブラウザでは⌘ + option + r)
または、GoogleChromeであれば、ブラウザの更新ボタンをShiftを押しながらクリックすることでも、リロードが可能です。

方法2 ブラウザの「設定」からブラウザキャッシュのクリアを行う
ブラウザのキャッシュクリアの方法はブラウザによって様々です。以下のような参考記事にてご確認ください。「ブラウザ名 キャッシュクリア」などで検索しても良いかと思います。
テーマのアップデート方法
- 管理画面 > ダッシュボード > 更新
- 管理画面 > 外観 > テーマ
上記の①or②のどちらかで確認可能です。通知が来ていないという場合はページを再度更新してみて下さい。
また①の【ダッシュボード > 更新】では、通知がないか手動で確認することができます。ご確認下さいませ。





















v3.10
2022-07-25