STORK19テーマをアップデートいたしました。
v2.9.0とv2.9.1の配信日が近いため、こちらの記事で両方解説しています。
アップデート内容
v2.9.1
2021-11-10
- adminbarにマニュアルリンクを追加
- functions/admin.php
v2.9.0
2021-11-08
- ボタンブロックに光るボタンオプションを追加
- blocks/js/block_custom.js
- blocks/css/block_style.css
- style.css
- ボタンショートコードを光るボタン対応に仕様変更
- functions/shortcode.php
- ヘッダーアイキャッチのボタンにもボタンを光らせるオプションを追加
- parts/home_header_custom_header.php
- functions/customizer/customizer-panel_toppege_settings.php
- style.css
- 検索ボタン、メニューボタンのテキストを非表示にする設定を追加
- functions/customizer/customizer-title_tagline.php
- functions/customizer/customizer-global_section.php
- parts/header_parts.php
- css/customizer-style.css
- 検索ボタンのカスタマイザー内の設定箇所を「サイト全体の設定」から「サイト基本設定・ロゴ・ヘッダー」内へ移動
- functions/customizer/customizer-title_tagline.php
- functions/customizer/customizer-global_section.php
- マニュアルリンクウィジェットを追加
- functions/admin.php
- その他軽微な修正
- functions/shortcode.php
ボタンブロックに光るボタンオプションを追加
ボタンブロック(core)に光るボタンのオプションを追加しました。
オプションをonにすることで、既存のボタンを光ったようなアニメーションを付与することができます。

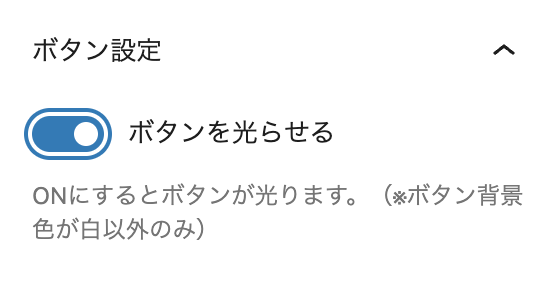
ボタンブロックのサイドバーオプションの、ボタン設定より「ボタンを光らせる」にチェックをいれてください。
アップデート後、光るボタンのオプションが表示されない場合
ブラウザキャッシュが関係している可能性が高いです。記事の編集画面にてキャッシュクリアをお試しください。
ボタンブロックの解説は、デモサイトで詳しく紹介しています。
ボタンショートコードを光るボタン対応に仕様変更
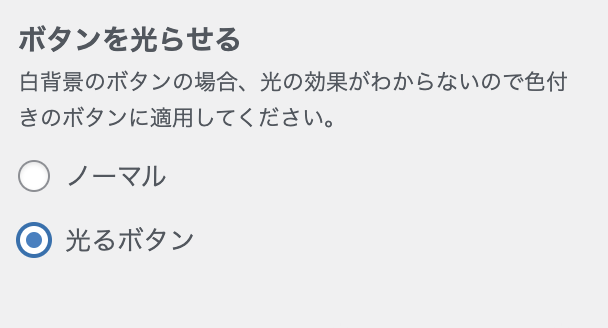
ボタンブロックのボタンを光らせるオプションをショートコードでも利用可能にしました。
[[btn class="stk-shiny-button"]光るボタン[/btn]]
[[btn class="rich_yellow stk-shiny-button"]光るボタン(リッチyellow)[/btn]]これによってボタンショートコード内のコードのhtml構造が変わっています。
ヘッダーアイキャッチのボタンにもボタンを光らせるオプションを追加

ヘッダーアイキャッチ内のボタンも光らせることができるオプションを追加しました。
検索ボタン、メニューボタンのテキストを非表示にする設定を追加

検索ボタン、メニューボタン下のテキストを非表示にするオプションを追加しました。
文字を非表示にすることでスッキリとしたヘッダーデザインにすることが可能です。
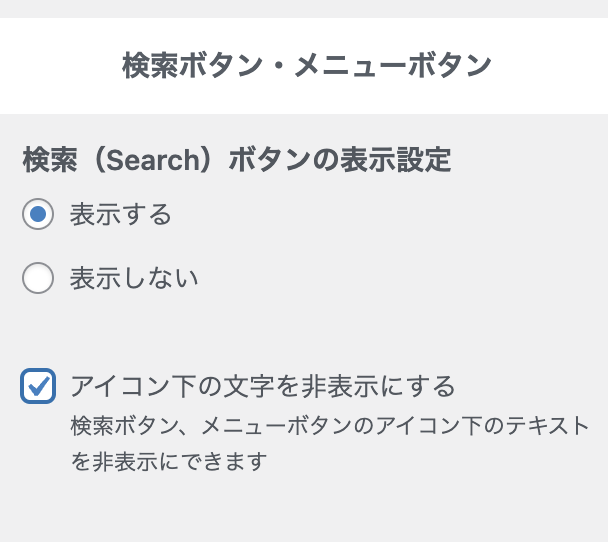
【外観 > カスタマイズ】の「サイト基本設定・ロゴ・ヘッダー」で
「アイコン下の文字を非表示にする」にチェックを入れれば設定可能です。

また、検索ボタンのカスタマイザー内の設定箇所を「サイト全体の設定」から「サイト基本設定・ロゴ・ヘッダー」内へ移動しました。
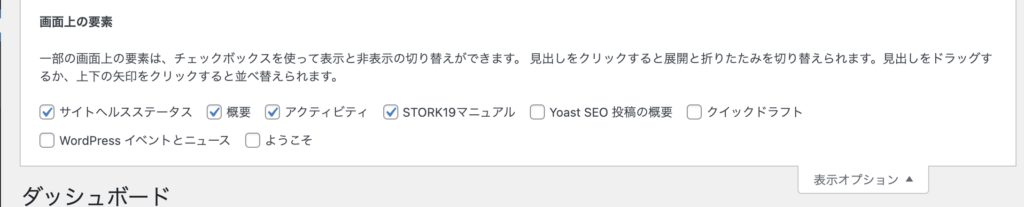
マニュアルリンクウィジェットを追加

ダッシュボードにマニュアルをすぐに確認することができるウィジェットを追加しました。
こちらのウィジェットは、通常のウィジェットと同じ用にドラッグ・アンド・ドロップで並び替えたり、表示オプションから表示非表示を切り替えることも可能です。

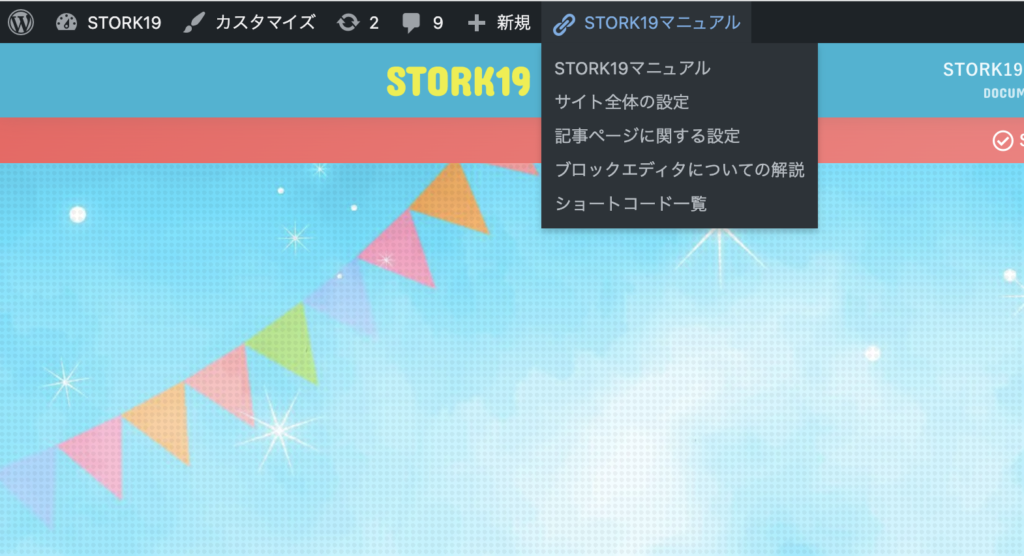
adminbarにマニュアルリンクを追加
adminbar(管理メニューバー)にマニュアルリンクを設置しています。使い方などを公式サイトですぐに参照していただけます。(v2.9.1〜)

更新内容は以上です。
アップデート内容が反映されない場合
テーマをアップデートしたにも関わらず、内容が反映されない場合は、ブラウザキャッシュが影響している場合がほとんどです。
その場合、ブラウザキャッシュをクリアして再度ご確認ください。
ブラウザキャッシュは、以下の方法で対応可能です。
方法1 実際の不具合の起こっている画面を開いて画面を強制リロードする
- Windowsの場合: ctrl + Shift +r
- Macの場合: ⌘ + Shift + r(Safariブラウザでは⌘ + option + r)
または、GoogleChromeであれば、ブラウザの更新ボタンをShiftを押しながらクリックすることでも、リロードが可能です。

方法2 ブラウザの「設定」からブラウザキャッシュのクリアを行う
ブラウザのキャッシュクリアの方法はブラウザによって様々です。以下のような参考記事にてご確認ください。「ブラウザ名 キャッシュクリア」などで検索しても良いかと思います。
テーマのアップデート方法
- 管理画面 > ダッシュボード > 更新
- 管理画面 > 外観 > テーマ
上記の①or②のどちらかで確認可能です。通知が来ていないという場合はページを再度更新してみて下さい。
また①の【ダッシュボード > 更新】では、通知がないか手動で確認することができます。ご確認下さいませ。

[ご注意]子テーマを使わずに、テーマをカスタマイズしている場合
子テーマを使わずに、親テーマを直接カスタマイズしている場合は、アップデートでカスタマイズ内容が初期化されてしまいます。バックアップをとっておくか、子テーマに移行して下さい。