STORK19テーマをアップデートいたしました。STORK19のバージョン2.4以前の場合は、バージョン2.4の更新内容もご確認ください。
アップデート内容
- 新着記事ウィジェット(画像つき)を記事リストショートコードのコードと統合
- functions/widget.php
- style.css
- 記事リストショートコードにclassプロパティを追加
- functions/shortcode.php
- functions/inline-style-customize.php
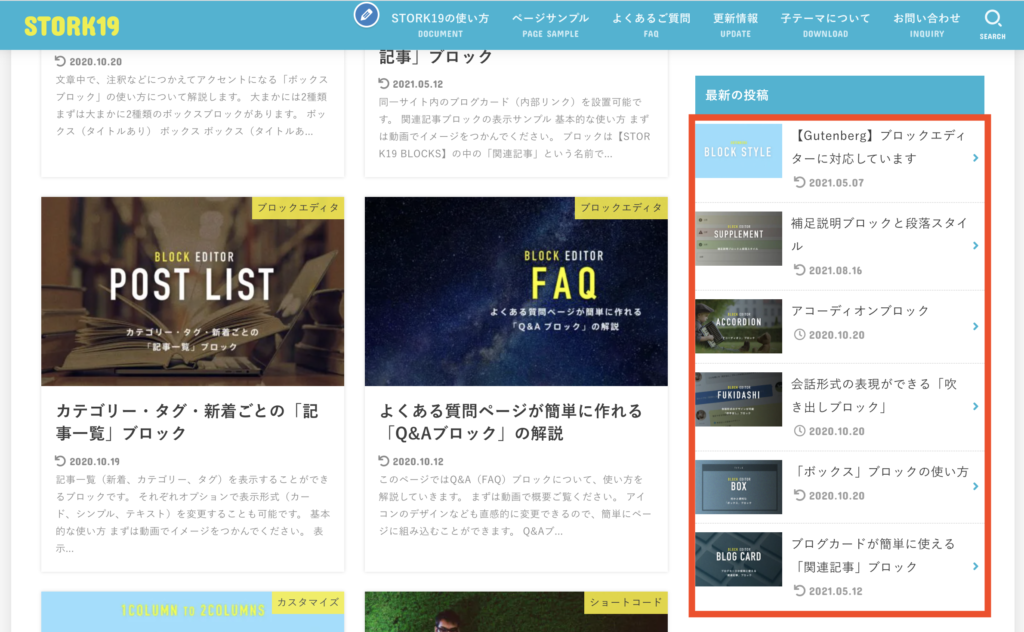
新着記事ウィジェット(画像つき)を記事リストショートコードのコードと統合

新着記事(画像つき)ウィジェットの内部的な呼び出しを、記事リストと同じコードを使うように仕様変更しました。
これにより、内部的な軽量化と効率化が期待できます。

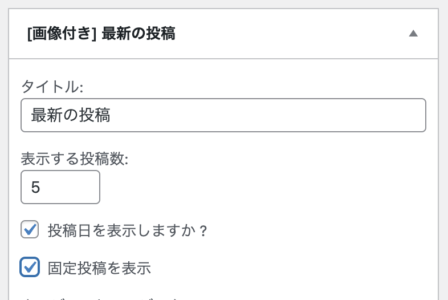
また、今回の変更にともなってウィジェットに「固定投稿を表示」するかどうかのオプションを追加しました。
今までの仕様では固定投稿は常に表示されていましたが、今後は選択可能となります。(初期設定は表示)
記事リストショートコードにclassプロパティを追加
上で紹介した新着記事ウィジェットの仕様変更にともなう簡単な変更を行いました。
更新内容は以上です。
アップデート内容が反映されない場合
テーマをアップデートしたにも関わらず、内容が反映されない場合は、ブラウザキャッシュが影響している場合がほとんどです。
その場合、ブラウザキャッシュをクリアして再度ご確認ください。
ブラウザキャッシュは、以下の方法で対応可能です。
方法1 実際の不具合の起こっている画面を開いて画面を強制リロードする
- Windowsの場合: ctrl + Shift +r
- Macの場合: ⌘ + Shift + r(Safariブラウザでは⌘ + option + r)
または、GoogleChromeであれば、ブラウザの更新ボタンをShiftを押しながらクリックすることでも、リロードが可能です。

方法2 ブラウザの「設定」からブラウザキャッシュのクリアを行う
ブラウザのキャッシュクリアの方法はブラウザによって様々です。以下のような参考記事にてご確認ください。「ブラウザ名 キャッシュクリア」などで検索しても良いかと思います。
テーマのアップデート方法
- 管理画面 > ダッシュボード > 更新
- 管理画面 > 外観 > テーマ
上記の①or②のどちらかで確認可能です。通知が来ていないという場合はページを再度更新してみて下さい。
また①の【ダッシュボード > 更新】では、通知がないか手動で確認することができます。ご確認下さいませ。

[ご注意]子テーマを使わずに、テーマをカスタマイズしている場合
子テーマを使わずに、親テーマを直接カスタマイズしている場合は、アップデートでカスタマイズ内容が初期化されてしまいます。バックアップをとっておくか、子テーマに移行して下さい。





















