STORK19テーマをアップデートいたしました。
まだテーマのバージョンがver1の場合はメジャーアップデートver2.1のお知らせも合わせてご確認ください。
- アイキャッチ画像の表示方法をobject-fit:cover; 形式に変更
- parts/main-parts.php, functions/admin.php
- functions/shortcode.php
- functions/widget.php
- parts/archive_card.php
- parts/archive_simple.php
- カスタマイザーの編集ショートカットを追加
- functions/customizer/customizer-archiveslayout_section.php
- functions/customizer/customizer-global_section.php
- functions/customizer/customizer-panel_toppege_settings.php
- functions/customizer/customizer-postpage_section.php
- functions/customizer/customizer-snsbutton_section.php
- parts/home_header_custom_header.php
- parts/home_header_slider.php
- スライダーに横幅指定オプションを追加
- functions/customizer/customizer-panel_toppege_settings.php
- parts/home_header_slider.php
- ワンカラム表示設定をしている場合に、検索結果ページでもワンカラム表示になるように修正
- functions/admin.php
- functions/inline-style-onecolumn.php
- sidebar.php
- スライダー用の関数をファイル移動
- functions/include_css_js.php
- ショートコード関数内のPHPコードをリファクタリング
- functions/shortcode.php
- トップページヘッダーアイキャッチのテキスト表示までの時間を調整
- parts/home_header_custom_header.php
- ページトップへ戻るボタンが消せないバグを修正
- parts/main-parts.php
- ロゴ画像周りの余白がずれる問題を修正
- style.css
- バイラル風投稿テンプレートの出力方法をカバーブロックの形式にコード変更
- single-viral.php
- style.css
- AMP用CSSの調整
- functions/inline-style-amp.php
- IE用の条件分岐を追記
- functions/ini.php
- その他CSSファイルのリファクタリング
- style.css
- style.min.css
- css/customizer-style.css
アップデート内容
アイキャッチ画像の表示方法をobject-fit:cover; 形式に変更
ver2.3から記事一覧や、関連記事、スライダーなどのアイキャッチ画像の表示方法が変わりました。
特にカスタマイズをしていない場合は、見た目上の変化はありませんが、CSSのobject-fit:cover;を使用する仕様に変更されています。
サムネイル画像は、横1.6 : 縦1の比率で表示されるようになります。
アイキャッチ画像部分は以下のようなコードで出力するようになっており、of-coverというclass名が追加されました。
<figure class="eyecatch of-cover">
<img ~~略~~>
</figure>アイキャッチ周りの関数を上書きしている場合は上記を参考にしてください。
また、自動生成されるサムネイル画像'oc-post-thum'も画像の縦幅は切り抜かれず、設定した画像の比率を保つようになります。
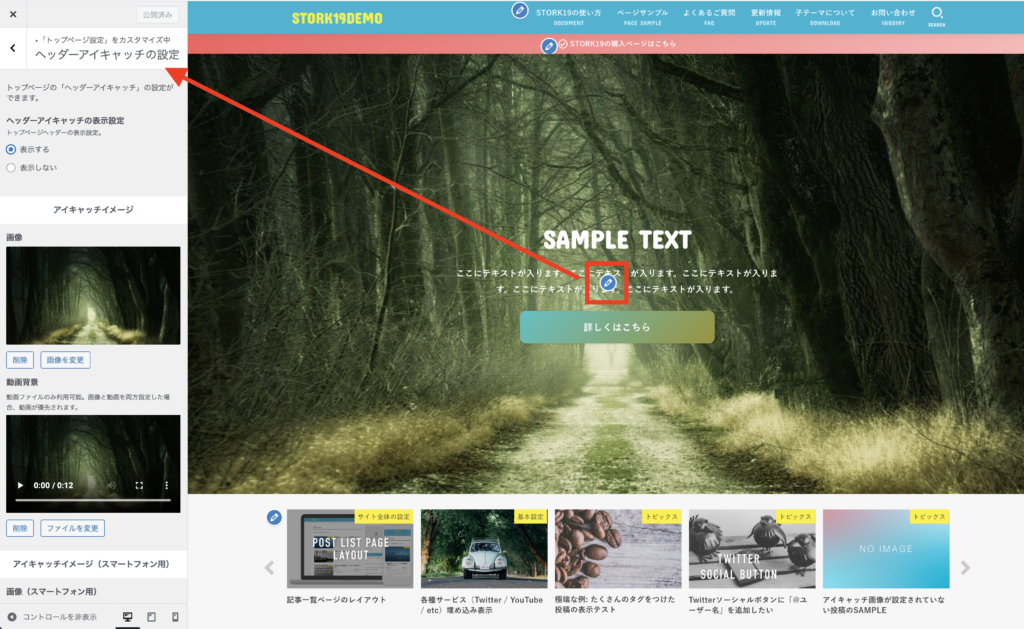
カスタマイザーの編集ショートカットを追加
【外観 > カスタマイズ】でテーマの設定をする際、ショートカットを追加しました。

- ヘッダーアイキャッチの設定
- スライダー設定
- ピックアップコンテンツ設定
- 記事一覧レイアウト設定
- ヘッダー下お知らせテキスト
- SNSボタン設定
にてショートカット編集が可能です。
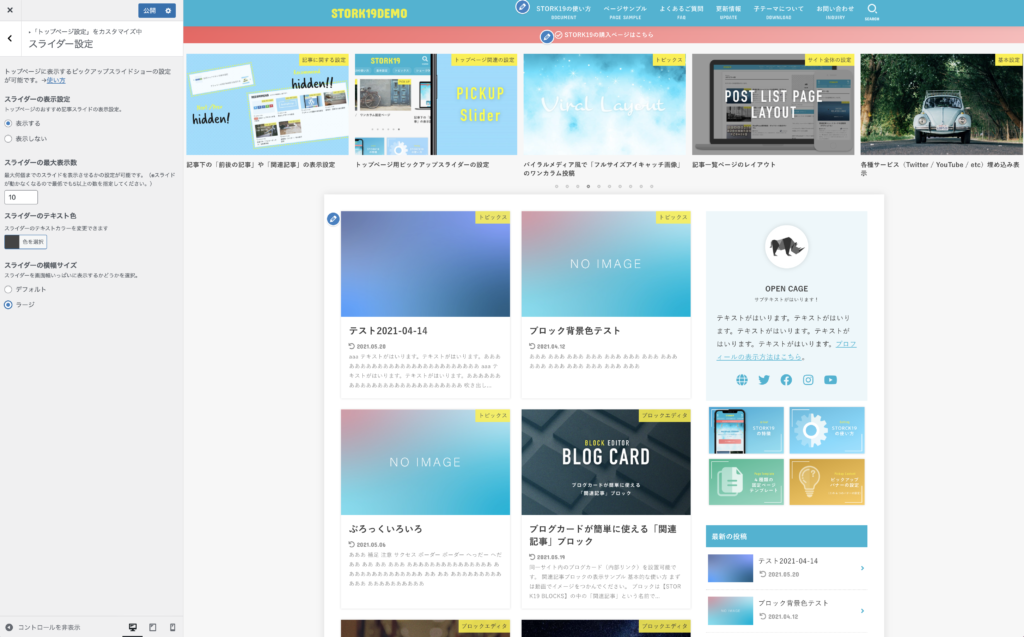
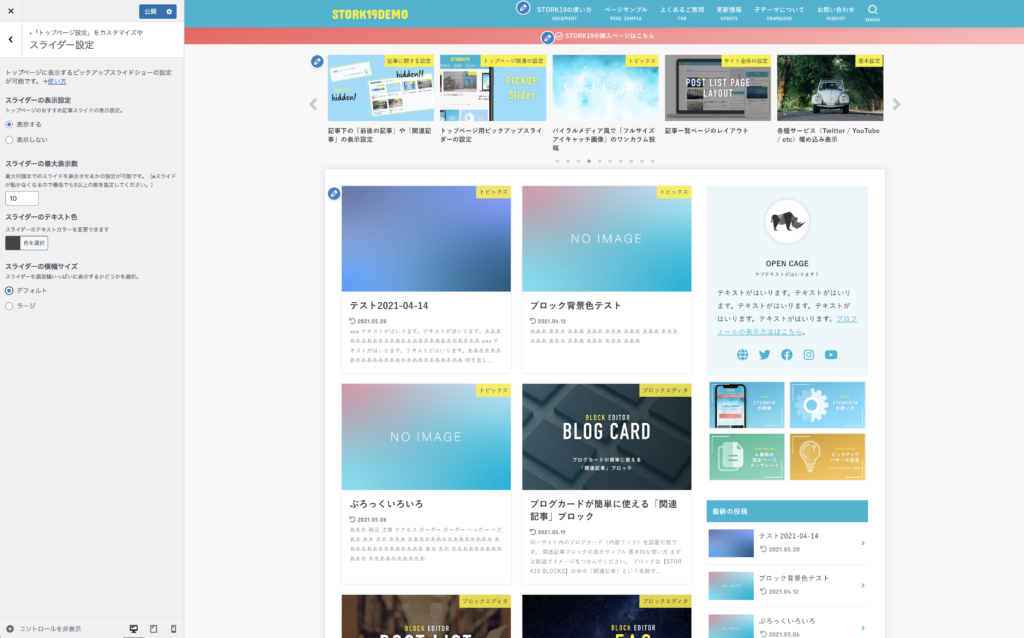
スライダーに横幅指定オプションを追加
【外観 > カスタマイズ > トップページ設定 > スライダー設定】の「スライダーの横幅サイズ」より、スライドサイズの幅の調整ができるようになりました。
ラージを選ぶと画面幅いっぱいに表示されます。(タブレットやスマートフォンでの表示は従来と変わりません。)
その他の変更点
- ワンカラム表示設定をしている場合に、検索結果ページでもワンカラム表示になるように修正
- スライダー用の関数をファイル移動
- ショートコード関数内のPHPコードをリファクタリング
- トップページヘッダーアイキャッチのテキスト表示までの時間を調整
- ページトップへ戻るボタンが消せないバグを修正
- ロゴ画像周りの余白がずれる問題を修正
- バイラル風投稿テンプレートの出力方法をカバーブロックの形式にコード変更
- AMP用CSSの調整
- IE用の条件分岐を追記
- その他CSSファイルのリファクタリング
更新内容は以上です。
アップデート内容が反映されない場合
テーマをアップデートしたにも関わらず、内容が反映されない場合は、ブラウザキャッシュが影響している場合がほとんどです。
その場合、ブラウザキャッシュをクリアして再度ご確認ください。
ブラウザキャッシュは、以下の方法で対応可能です。
方法1 実際の不具合の起こっている画面を開いて画面を強制リロードする
- Windowsの場合: ctrl + Shift +r
- Macの場合: ⌘ + Shift + r(Safariブラウザでは⌘ + option + r)
または、GoogleChromeであれば、ブラウザの更新ボタンをShiftを押しながらクリックすることでも、リロードが可能です。

方法2 ブラウザの「設定」からブラウザキャッシュのクリアを行う
ブラウザのキャッシュクリアの方法はブラウザによって様々です。以下のような参考記事にてご確認ください。「ブラウザ名 キャッシュクリア」などで検索しても良いかと思います。
テーマのアップデート方法
- 管理画面 > ダッシュボード > 更新
- 管理画面 > 外観 > テーマ
上記の①or②のどちらかで確認可能です。通知が来ていないという場合はページを再度更新してみて下さい。
また①の【ダッシュボード > 更新】では、通知がないか手動で確認することができます。ご確認下さいませ。

[ご注意]子テーマを使わずに、テーマをカスタマイズしている場合
子テーマを使わずに、親テーマを直接カスタマイズしている場合は、アップデートでカスタマイズ内容が初期化されてしまいます。バックアップをとっておくか、子テーマに移行して下さい。