STORK19テーマをアップデートいたしました。
Googleフォント「Catamaran」の追加。記事リストブロックのタイプテキストの拡張版を追加。関連記事ブロックにテキストデザイン。記事一覧(アーカイブページ)のモバイル表示でカード型(2カラム)を選択できるオプションを追加。
アップデート内容
Googleフォント「Catamaran」の追加
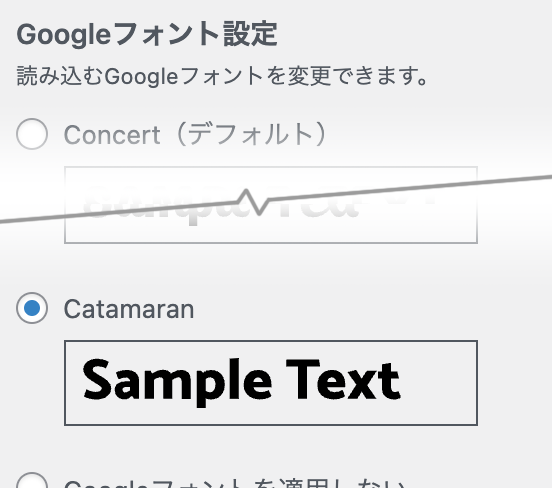
Googleフォントに「Catamaran」を追加しました。
【外観 > カスタマイズ > サイト全体の設定】の「Googleフォント設定」にて変更可能です。


記事一覧(アーカイブページ)のモバイル表示でカード型(2カラム)を選択できるオプションを追加
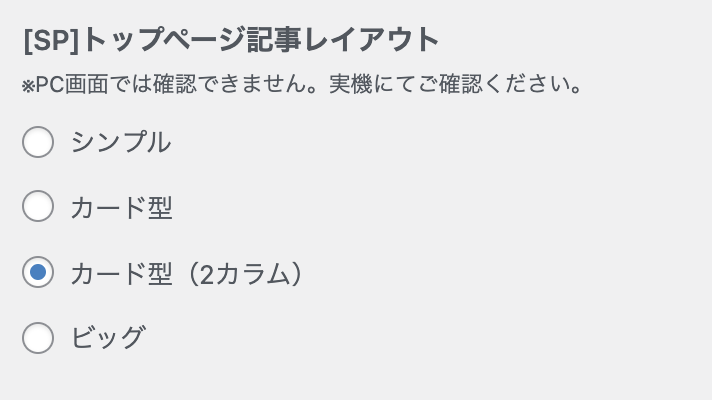
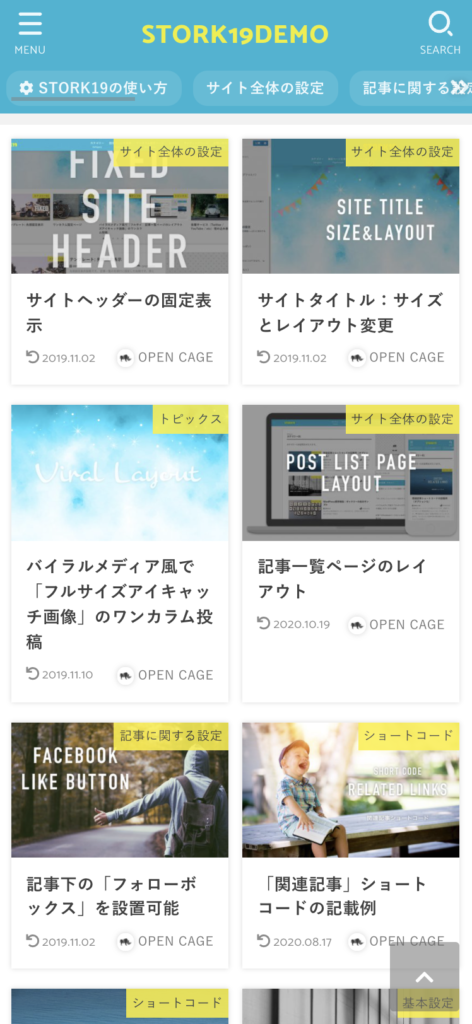
ご要望の多かったオプションとして、モバイル表示の際に、記事一覧ページにて2カラムカード型表示ができるようになりました。

【外観 > カスタマイズ > 記事一覧レイアウト設定】の「[SP]トップページ記事レイアウト」「[SP]その他一覧ページ記事レイアウト」にてカード型(2カラム)オプションを追加しました。

記事リストブロックのタイプテキストの拡張版を追加
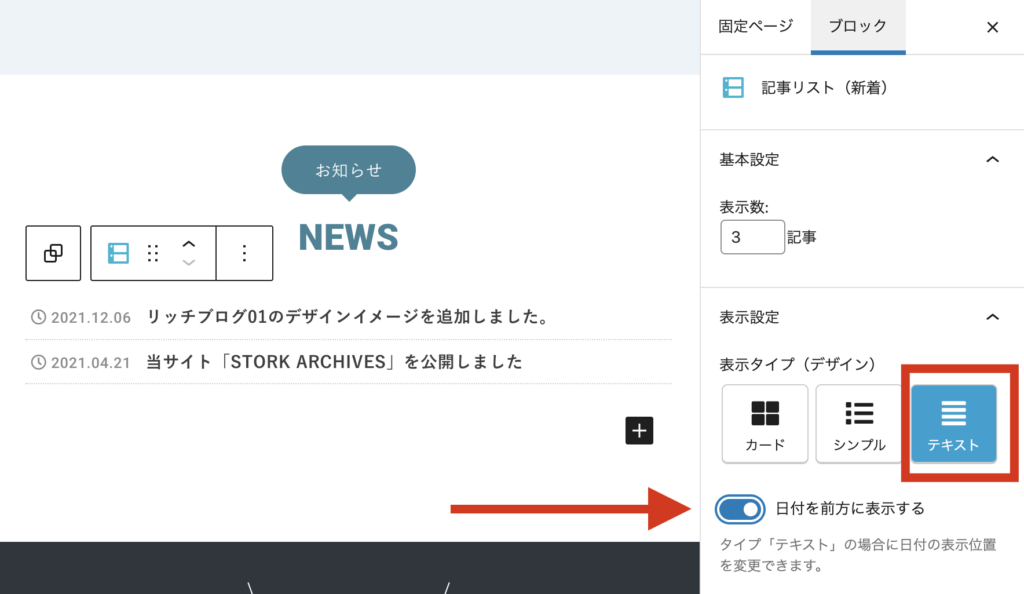
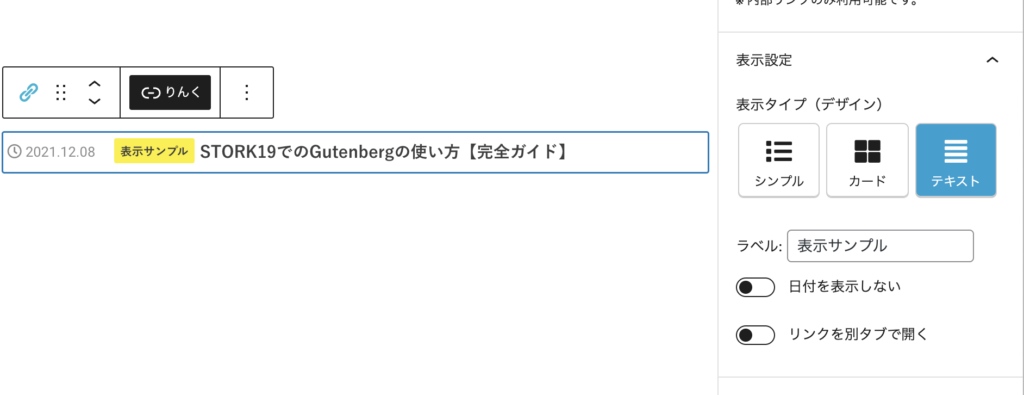
記事リストブロックにてタイプテキストにて、日付を前に表示するオプションを追加しました。

企業サイトなどでよく表示されるレイアウトで、画像がない分シンプルに表示することができます。
▼ 表示サンプル
関連記事ブロックにテキストデザインを追加
関連記事ブロックにて、タイプテキストのオプションを追加しました。

こちらも画像がないのでシンプルにリンク表示できます。
▼ 表示サンプル
ただのテキストリンクとは違って、ラベルや日付を動的に表示することができるので便利かと思います。
その他の変更
その他、ブロックエディタ内のスタイルを中心に微調整を行いました。
- ツールバー用jsのリファクタリング
- blocks/js/dropdown.js
- メディアとテキストブロックのスタイルを微調整
- blocks/css/block_style.css
- style.css
- functions/inline-style-customize.php
- ブロックエディタのstyleの軽微な調整
- blocks/css/block_style.css
- ボタンショートコードのシンプルが特定の条件下で表示崩れとなるバグを修正
- style.css
更新内容は以上です。
アップデート内容が反映されない場合
テーマをアップデートしたにも関わらず、内容が反映されない場合は、ブラウザキャッシュが影響している場合がほとんどです。
その場合、ブラウザキャッシュをクリアして再度ご確認ください。
ブラウザキャッシュは、以下の方法で対応可能です。
方法1 実際の不具合の起こっている画面を開いて画面を強制リロードする
- Windowsの場合: ctrl + Shift +r
- Macの場合: ⌘ + Shift + r(Safariブラウザでは⌘ + option + r)
または、GoogleChromeであれば、ブラウザの更新ボタンをShiftを押しながらクリックすることでも、リロードが可能です。

方法2 ブラウザの「設定」からブラウザキャッシュのクリアを行う
ブラウザのキャッシュクリアの方法はブラウザによって様々です。以下のような参考記事にてご確認ください。「ブラウザ名 キャッシュクリア」などで検索しても良いかと思います。
テーマのアップデート方法
- 管理画面 > ダッシュボード > 更新
- 管理画面 > 外観 > テーマ
上記の①or②のどちらかで確認可能です。通知が来ていないという場合はページを再度更新してみて下さい。
また①の【ダッシュボード > 更新】では、通知がないか手動で確認することができます。ご確認下さいませ。



















v2.13.2
2022-01-09
v2.13.1
2022-01-09