STORK19テーマをアップデートいたしました。
アップデート内容
- ボックスブロックの追加(blocks/js/block_custom.js, blocks/css/block_style.css)
- NEWマークの背景色を変更可能に(functions/customizer.php, functions/customizer-color.php)
- ピックアップコンテンツの不要なタグを整理(parts/homeheader.php)
- 記事一覧でデフォルトの記事レイアウトが反映されていなかったバグを修正(customizer.php)
- ブロックエディターのtableタグのデフォルトスタイルが変更できなかったバグを修正(style.css, editor-style.css)
- WordPress5.3で写真ギャラリーブロックが横並びにならないバグを修正(style.css)
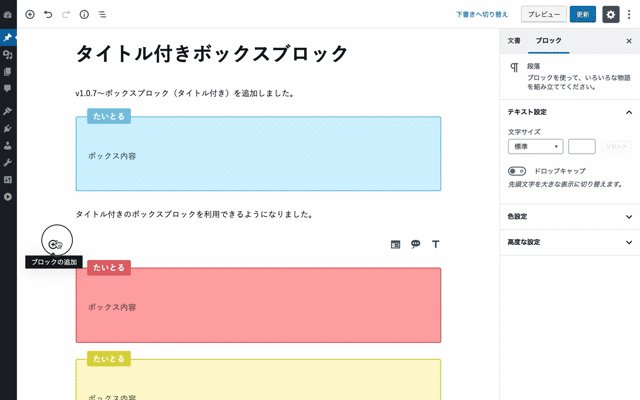
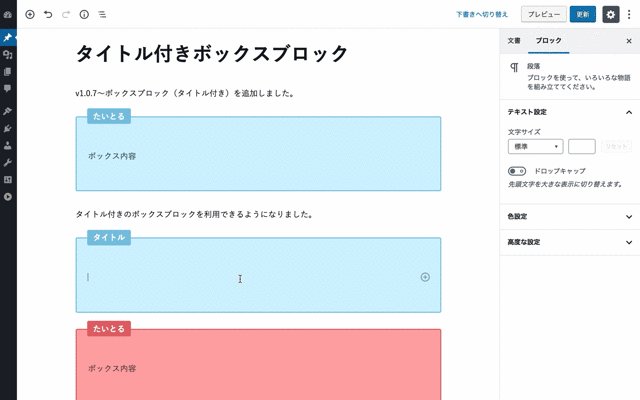
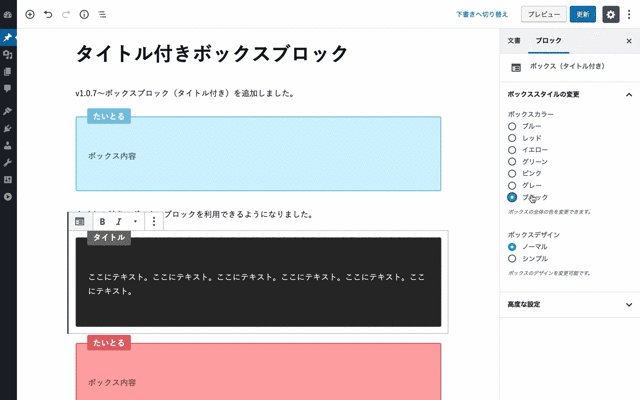
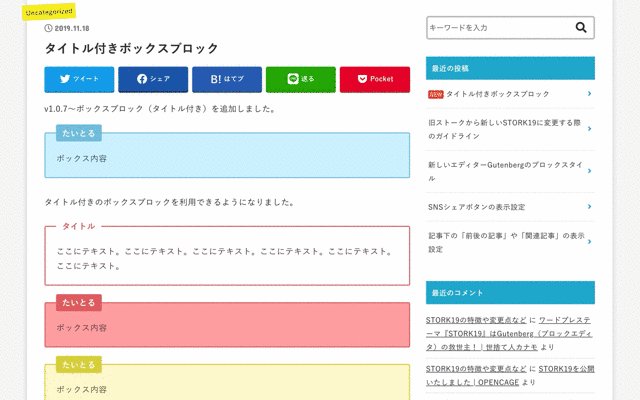
ボックスブロックの追加

v1.0.7より、ボックスブロック(タイトル付き)を利用可能になりました。
ボックスの色の指定や、デザイン(ノーマルorシンプル)を選んで変更可能です。
実際の表示はデモサイトにてご確認ください。
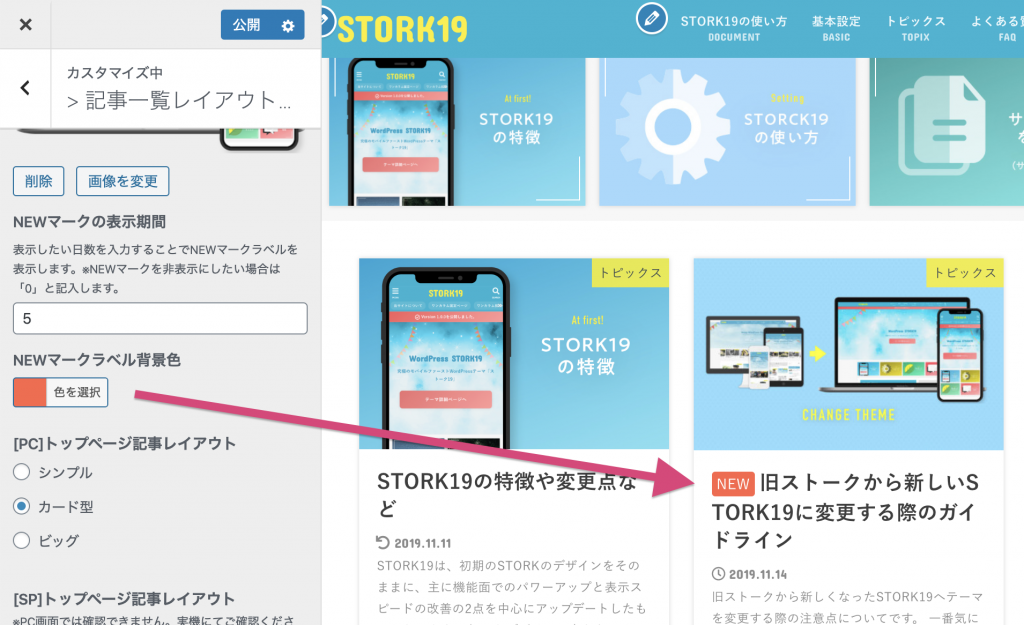
NEWマークの背景色を変更可能に

【外観 > カスタマイズ > 記事一覧レイアウト】の「NEWマークラベル背景色」にて、NEWマークの背景色を変更できるオプションを追加しました。
※文字色は白(#ffffff)固定となります。
その他細かなバグ対応をおこないました
その他細かなバグ対応を行っていますので箇条書きにて記載させていただきます。
- ピックアップコンテンツの不要なタグを整理
- →ピックアップコンテンツを設定していなかった場合に必要のないタグが出力されていたバグを修正
- 記事一覧でデフォルトの記事レイアウトが反映されていなかったバグを修正
- →インストール時、デフォルトの記事一覧でレイアウトが反映されないバグを修正
- ブロックエディターのtableタグのデフォルトスタイルが変更できなかったバグを修正
- →Gutenbergデフォルトのテーブルstyleに対応しました。
- WordPress5.3で写真ギャラリーブロックが横並びにならないバグを修正
- →最新版のWordPress5.3でギャラリーの表示崩れがあったため修正しました。
アップデート内容が反映されない場合
テーマをアップデートしたにも関わらず、内容が反映されない場合は、ブラウザキャッシュが影響している場合がほとんどです。
その場合、ブラウザキャッシュをクリアして再度ご確認ください。
ブラウザキャッシュは、以下の方法で対応可能です。
【方法1】実際の不具合の起こっている画面を開いて画面を強制リロードする
- Windowsの場合: ctrl + Shift +r
- Macの場合: ⌘ + Shift + r(Safariブラウザでは⌘ + option + r)
または、GoogleChromeであれば、ブラウザの更新ボタンをShiftを押しながらクリックすることでも、リロードが可能です。

【方法2】ブラウザの「設定」からブラウザキャッシュのクリアを行う
ブラウザのキャッシュクリアの方法はブラウザによって様々です。以下のような参考記事にてご確認ください。「ブラウザ名 キャッシュクリア」などで検索しても良いかと思います。
テーマのアップデート方法
- 管理画面 > ダッシュボード > 更新
- 管理画面 > 外観 > テーマ
上記の①or②のどちらかで確認可能です。通知が来ていないという場合はページを再度更新してみて下さい。
また①の【ダッシュボード > 更新】では、通知がないか手動で確認することができます。ご確認下さいませ。

[ご注意]子テーマを使わずに、テーマをカスタマイズしている場合
子テーマを使わずに、親テーマを直接カスタマイズしている場合は、アップデートでカスタマイズ内容が初期化されてしまいます。バックアップをとっておくか、子テーマに移行して下さい。















