STORK19テーマをアップデートいたしました。
アップデート内容
- 見出しデザインのオプションスタイルがブロックエディタに反映されるように変更(blocks/blocks-functions.php, editor-style.css, functions/customizer-color.php)
- 段落ブロックで「補足説明」のスタイルが選択可能に(blocks/css/block_style.css, blocks/js/block_custom.js)
- ボックスブロックにサイトカラーオプションとデザインオプションを追加(blocks/css/block_style.css, blocks/js/block_custom.js, functions/customizer-color.php, functions/shortcode.php)
- フォローボックスにYouTubeとInstagramを追加(parts/followbox.php, functions/customizer.php, style.css)
- 「このライターの最新記事」を非表示にできるオプションを追加( functions/customizer.php, parts/singlefoot.php)
- 記事上部の投稿者名を非表示にできるオプションを追加(functions/customizer.php)
- 記事上と記事一覧の投稿者名を関数化(functions/main-parts.php, single-full.php, single-viral.php, single.php)
- エディター内で固定ページが検索結果に表示されないバグを修正(functions.php)
- コードの微調整(parts/homeheader.php)
- その他CSSの微調整(style.css, css/lp.css)
段落ブロックで「補足説明」のスタイルが選択可能に
段落ブロックにて「補足説明」ブロックと同様のスタイルを選べるようになりました。
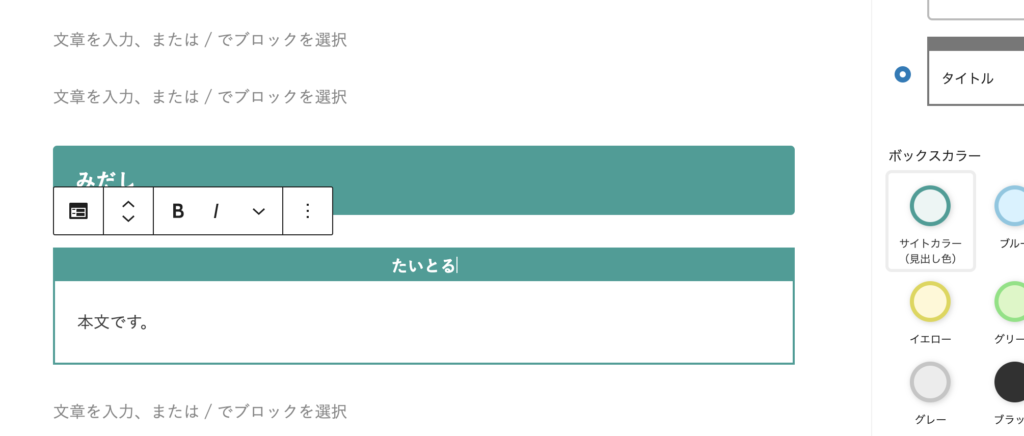
ボックスブロックにサイトカラーオプションとデザインオプションを追加
- STORK19のバージョン1.7.0から追加されたボックスブロックの新しいスタイルです
- シンプルなデザインながら、文章のポイントや区切りとして活用できます
ボックスブロックの
- ボックスデザインに新たに「タイトル」が追加(タイトルつきボックスのみ)
- ボックスカラーに新たに「サイトカラー」が追加
となりました。
サイトカラー(見出し色)が反映
デフォルトで、サイトカラーの見出し色が反映されるようになったので、より色調和のとれた記事作成が可能となります。

上の画像のように、見出し色に合わせてデフォルトのボックスカラーが変更されます。
サイドバーオプションのデザインも少し変わっています。
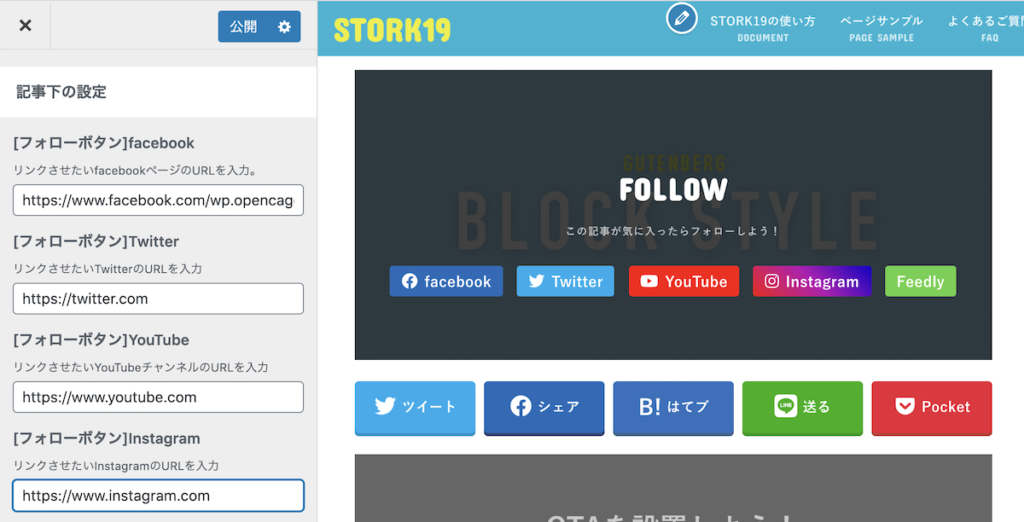
フォローボックスにYouTubeとInstagramを追加

カスタマイザー設定にYouTubeとInstagramへのフォローボタンを追加しました。
URLを記載すれば記事下にボタンが出現します。
【外観 > カスタマイズ > 投稿・固定ページ設定】より設定可能です。
「このライターの最新記事」を非表示にできるオプションを追加
記事下にライター情報を表示させている状態で、デフォルトで表示されていた「このライターの最新記事」を非表示にできるようになりました。
【外観 > カスタマイズ > 投稿・固定ページ設定】より設定可能です。
記事上部の投稿者名を非表示にできるオプションを追加
投稿者名を表示させている状態で、ページ上部(記事タイトル横)の投稿者名を非表示にできるオプションを追加しました。
【外観 > カスタマイズ > 投稿・固定ページ設定】より設定可能です。
その他の変更点
- 記事上と記事一覧の投稿者名を関数化(functions/main-parts.php, single-full.php, single-viral.php, single.php)
- エディター内で固定ページが検索結果に表示されないバグを修正(functions.php)
- コードの微調整(parts/homeheader.php)
- その他CSSの微調整(style.css, css/lp.css)
更新内容は以上です。
アップデート内容が反映されない場合
テーマをアップデートしたにも関わらず、内容が反映されない場合は、ブラウザキャッシュが影響している場合がほとんどです。
その場合、ブラウザキャッシュをクリアして再度ご確認ください。
ブラウザキャッシュは、以下の方法で対応可能です。
【方法1】実際の不具合の起こっている画面を開いて画面を強制リロードする
- Windowsの場合: ctrl + Shift +r
- Macの場合: ⌘ + Shift + r(Safariブラウザでは⌘ + option + r)
または、GoogleChromeであれば、ブラウザの更新ボタンをShiftを押しながらクリックすることでも、リロードが可能です。

【方法2】ブラウザの「設定」からブラウザキャッシュのクリアを行う
ブラウザのキャッシュクリアの方法はブラウザによって様々です。以下のような参考記事にてご確認ください。「ブラウザ名 キャッシュクリア」などで検索しても良いかと思います。
テーマのアップデート方法
- 管理画面 > ダッシュボード > 更新
- 管理画面 > 外観 > テーマ
上記の①or②のどちらかで確認可能です。通知が来ていないという場合はページを再度更新してみて下さい。
また①の【ダッシュボード > 更新】では、通知がないか手動で確認することができます。ご確認下さいませ。

[ご注意]子テーマを使わずに、テーマをカスタマイズしている場合
子テーマを使わずに、親テーマを直接カスタマイズしている場合は、アップデートでカスタマイズ内容が初期化されてしまいます。バックアップをとっておくか、子テーマに移行して下さい。





















