STORK19テーマをアップデートいたしました。
アップデート内容
- 吹き出しブロックのオプションスタイルを追加(blocks/css/block_style.css, blocks/js/block_custom.js)
- ボックスブロックのオプションスタイルを追加(blocks/css/block_style.css, blocks/js/block_custom.js)
- 記事一覧をワンカラムにするオプションを追加(functions/admin.php, sidebar.php, functions/customizer.php, functions.php)
- カテゴリー/タグの管理画面の一覧にIDを表示(functions/admin.php)
- plugin用CSSを動的表示に変更(functions/wp-add-inline-style-plugin.php)
- @font-faceのキーリクエストのプリロード対策(style.css, functions.php)
- functions.php内の記述場所を移動(functions.php → blocks/blocks-functions.php)
- ブロック用CSSの記述場所を変更(editor-style.css, blocks/css/block_style.css)
- カスタマイザーCSSの調整(functions/customizer-color.php)
- その他CSSの微調整(style.css)
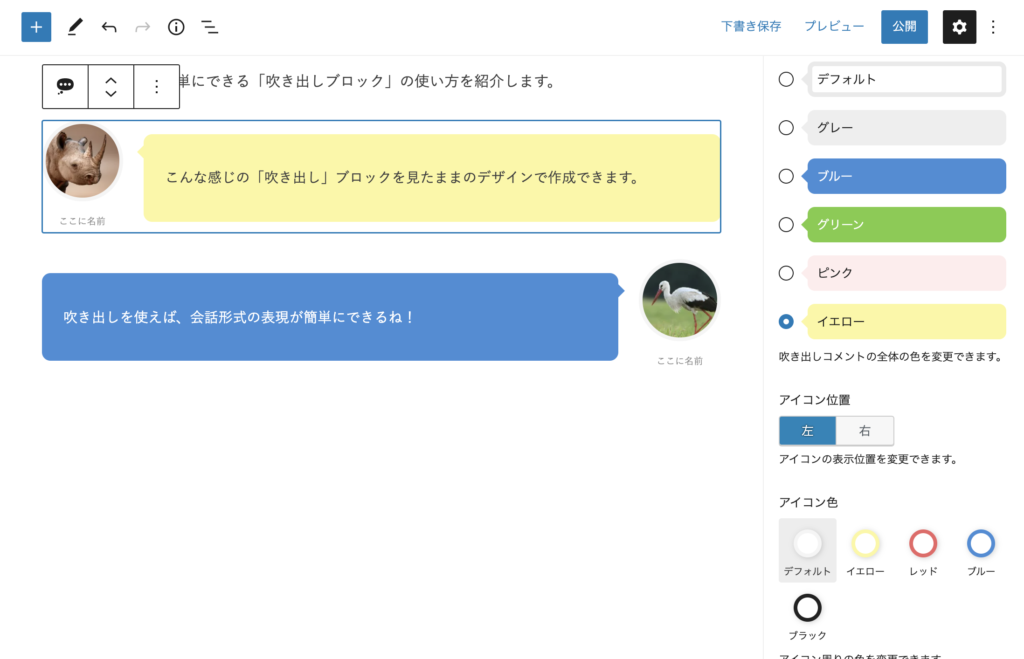
吹き出しブロックのオプションスタイルを追加

吹き出しブロックのオプション設定をわかりやすく装飾しました。
また、コメント部分の背景色のオプションを追加しました。
こちらの設定が表示されない場合は、ブラウザキャッシュの影響が考えられます。
ブロックエディタ画面にて、強制リロードなどを行いキャッシュクリアをお試しください。
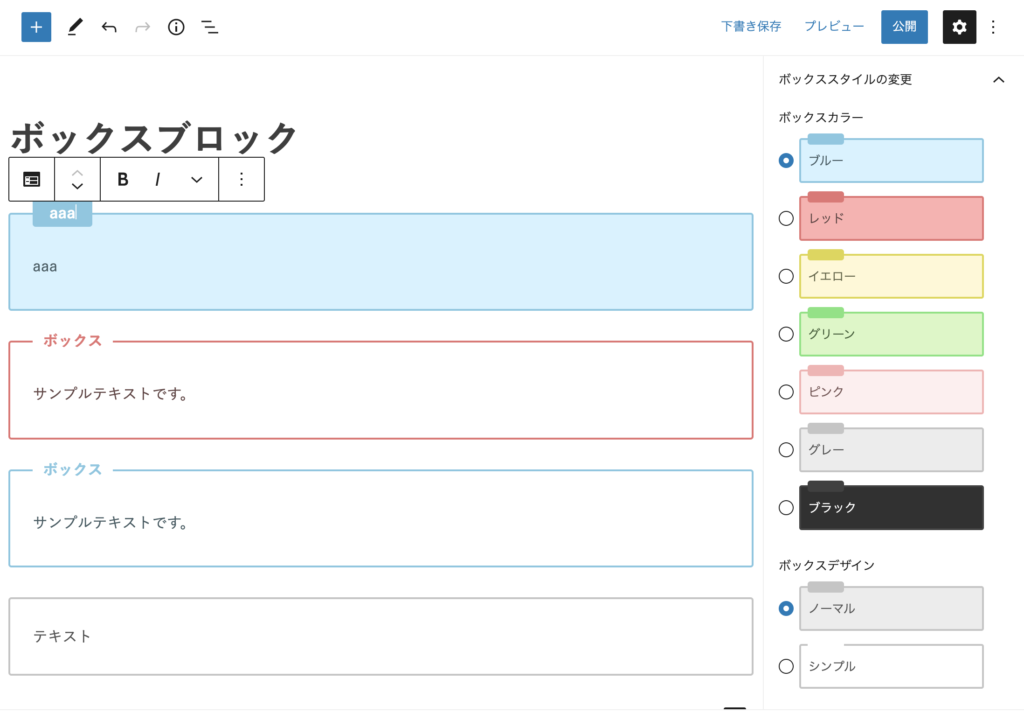
ボックスブロックのオプションスタイルを追加

ボックスブロックのオプション設定をわかりやすく装飾しました。
こちらの設定が表示されない場合は、ブラウザキャッシュの影響が考えられます。
ブロックエディタ画面にて、強制リロードなどを行いキャッシュクリアをお試しください。
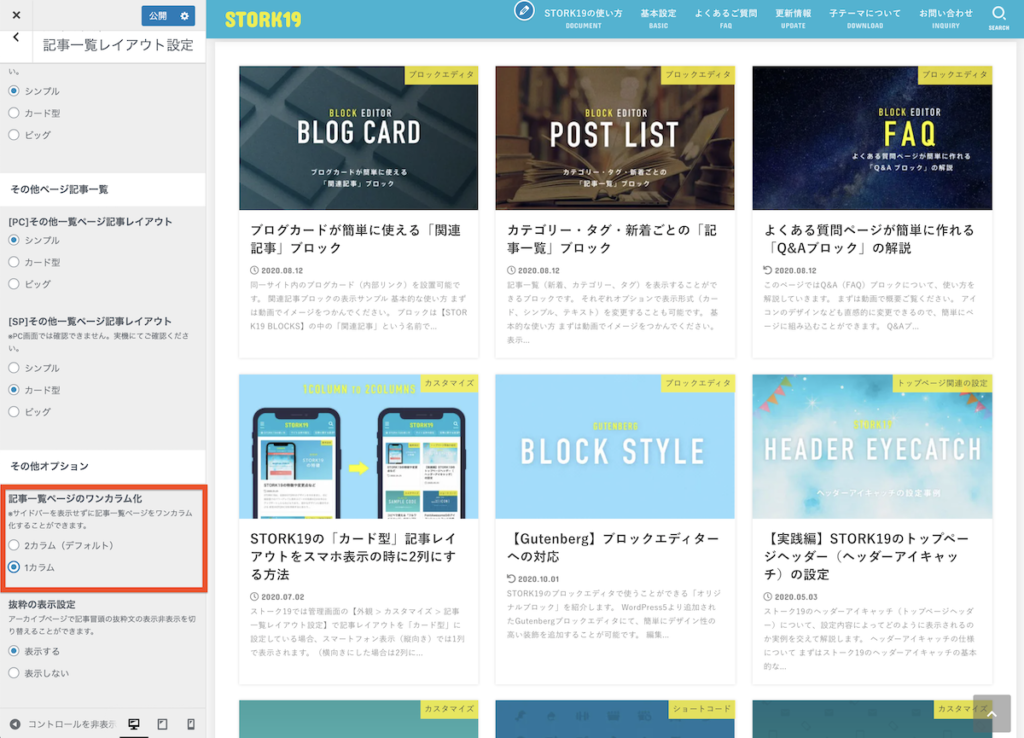
記事一覧をワンカラムにするオプションを追加

トップページと記事一覧ページ(カテゴリーアーカイブやタグアーカイブ)にて、サイドバーを省いたワンカラム表示ができるオプションを追加しました。(PC表示の場合のオプション)
【外観 > カスタマイズ > 記事一覧レイアウト設定】の「記事一覧ページのワンカラム化」より設定可能です。
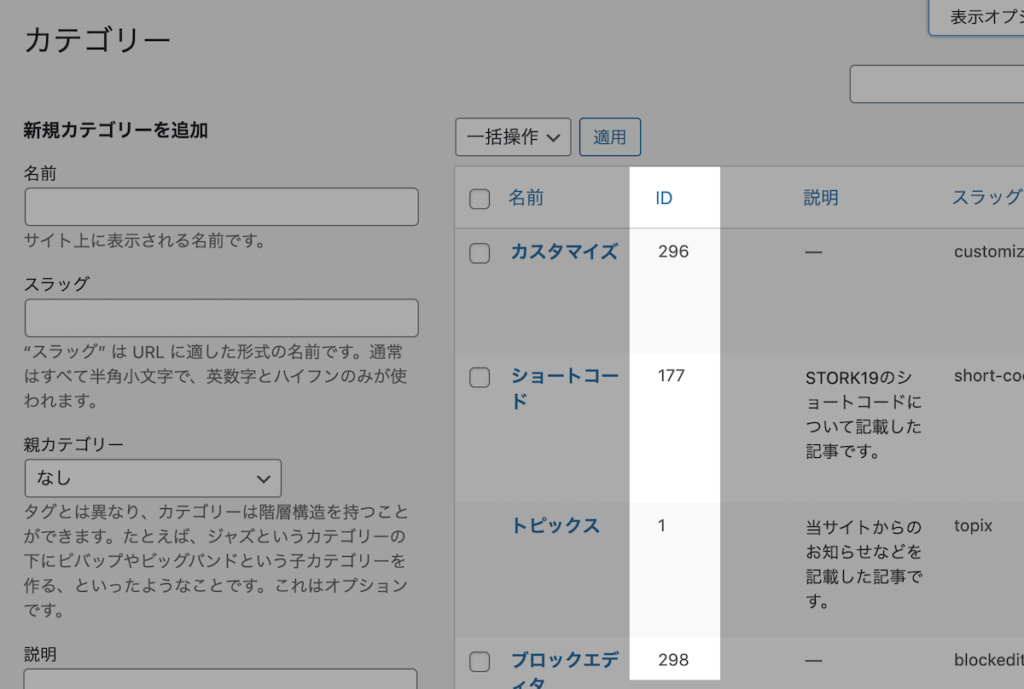
カテゴリー/タグの管理画面の一覧にIDを表示

ダッシュボードの、カテゴリーおよびタグの一覧にて、IDが表示されるようにしました。
その他の変更点
- plugin用CSSを動的表示に変更(functions/wp-add-inline-style-plugin.php)
- @font-faceのキーリクエストのプリロード対策(style.css, functions.php)
- functions.php内の記述場所を移動(functions.php → blocks/blocks-functions.php)
- ブロック用CSSの記述場所を変更(editor-style.css, blocks/css/block_style.css)
- カスタマイザーCSSの調整(functions/customizer-color.php)
- その他CSSの微調整(style.css)
更新内容は以上です。
アップデート内容が反映されない場合
テーマをアップデートしたにも関わらず、内容が反映されない場合は、ブラウザキャッシュが影響している場合がほとんどです。
その場合、ブラウザキャッシュをクリアして再度ご確認ください。
ブラウザキャッシュは、以下の方法で対応可能です。
【方法1】実際の不具合の起こっている画面を開いて画面を強制リロードする
- Windowsの場合: ctrl + Shift +r
- Macの場合: ⌘ + Shift + r(Safariブラウザでは⌘ + option + r)
または、GoogleChromeであれば、ブラウザの更新ボタンをShiftを押しながらクリックすることでも、リロードが可能です。

【方法2】ブラウザの「設定」からブラウザキャッシュのクリアを行う
ブラウザのキャッシュクリアの方法はブラウザによって様々です。以下のような参考記事にてご確認ください。「ブラウザ名 キャッシュクリア」などで検索しても良いかと思います。
テーマのアップデート方法
- 管理画面 > ダッシュボード > 更新
- 管理画面 > 外観 > テーマ
上記の①or②のどちらかで確認可能です。通知が来ていないという場合はページを再度更新してみて下さい。
また①の【ダッシュボード > 更新】では、通知がないか手動で確認することができます。ご確認下さいませ。

[ご注意]子テーマを使わずに、テーマをカスタマイズしている場合
子テーマを使わずに、親テーマを直接カスタマイズしている場合は、アップデートでカスタマイズ内容が初期化されてしまいます。バックアップをとっておくか、子テーマに移行して下さい。





















