STORK19テーマをアップデートいたしました。
アップデート内容
- ボックス(タイトルなし)ブロックを追加(blocks/js/custom_block.js, blocks/css/custom_style.css)
- ピックアップコンテンツのソースコードを一部修正(functions/shortcode.php)
- ブロックエディター内のスタイルを調整(editor-style.css, blocks/css/custom_style.css)
- トップページヘッダーで画像を設定していなかった場合にエラーが出ていたバグを修正(parts/homeheader.php)
- グローバルメニューのソースコードを一部修正(header.php)
- 画像の遅延読み込みオプションの正規表現を調整(functions.php, functions/customizer.php)
- CSSの軽量化(style.css)
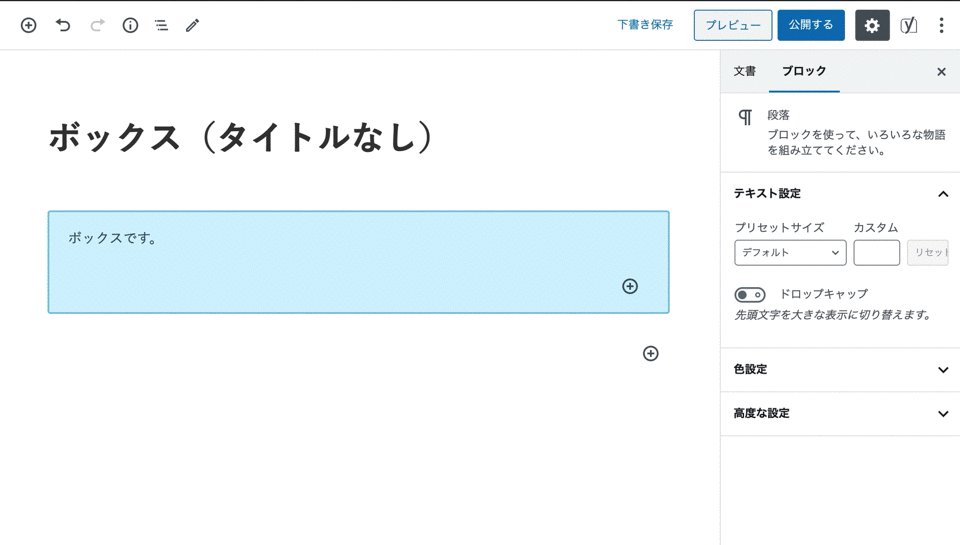
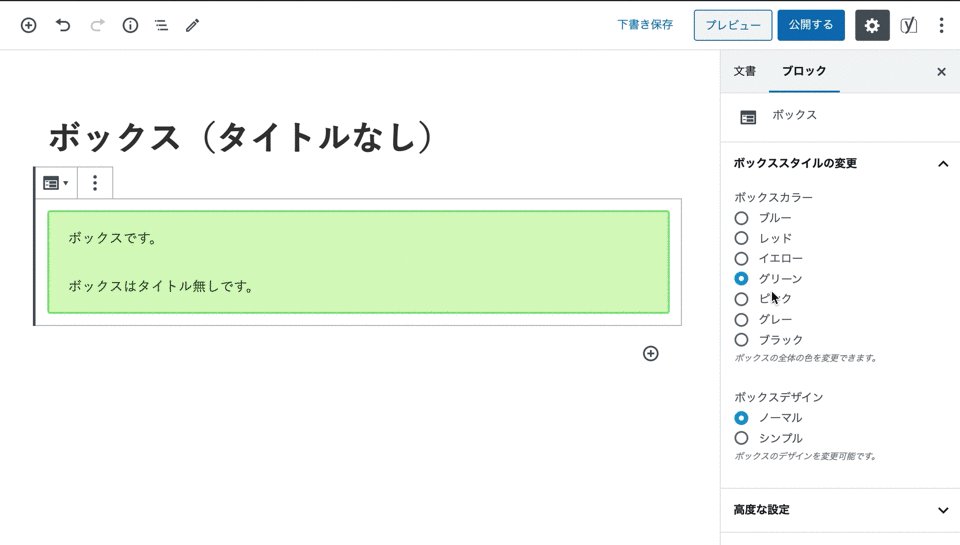
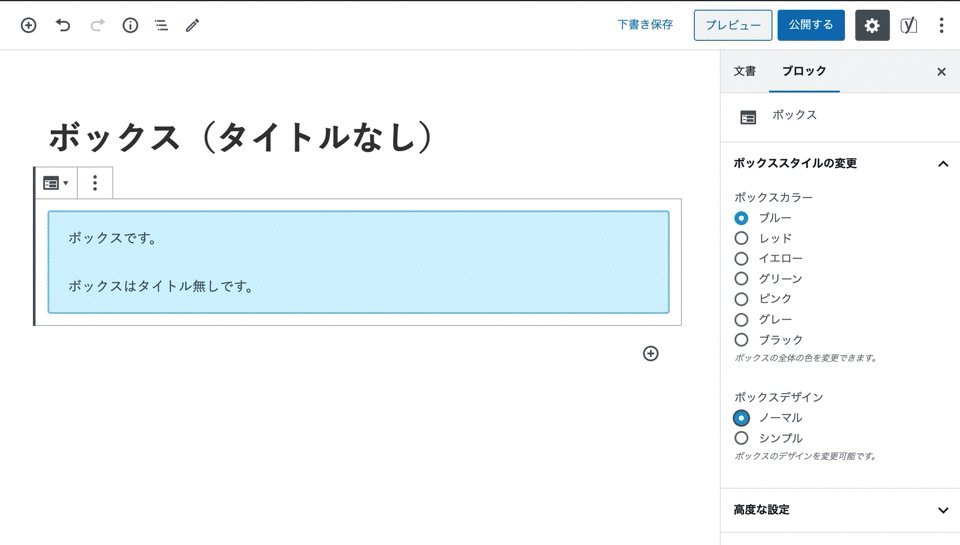
ボックス(タイトルなし)ブロックを追加
ボックスブロック(タイトルなし)を追加しました。

詳しくはデモサイトでもご覧いただけます。
ピックアップコンテンツのソースコードを一部修正
ピックアップコンテンツ部分のソースコードを変更しました。
変更前(functions/shortcode.php)
$output = '<div id="pickup_content"><ul>';
変更後(functions/shortcode.php)
$output = '<div id="pickup_content"><ul class="ul__pickup_content">';
コードを直接使用したカスタマイズを行っている場合はご注意ください。
その他のアップデート
その他、以下のアップデート/バグ修正を行いました。
- ブロックエディター内のスタイルを調整(editor-style.css, blocks/css/custom_style.css)
- トップページヘッダーで画像を設定していなかった場合にエラーが出ていたバグを修正(parts/homeheader.php)
- グローバルメニューのソースコードを一部修正(header.php)
- 画像の遅延読み込みオプションの正規表現を調整(functions.php, functions/customizer.php)
- CSSの軽量化(style.css)
アップデート内容は以上です。
アップデート内容が反映されない場合
テーマをアップデートしたにも関わらず、内容が反映されない場合は、ブラウザキャッシュが影響している場合がほとんどです。
その場合、ブラウザキャッシュをクリアして再度ご確認ください。
ブラウザキャッシュは、以下の方法で対応可能です。
【方法1】実際の不具合の起こっている画面を開いて画面を強制リロードする
- Windowsの場合: ctrl + Shift +r
- Macの場合: ⌘ + Shift + r(Safariブラウザでは⌘ + option + r)
または、GoogleChromeであれば、ブラウザの更新ボタンをShiftを押しながらクリックすることでも、リロードが可能です。

【方法2】ブラウザの「設定」からブラウザキャッシュのクリアを行う
ブラウザのキャッシュクリアの方法はブラウザによって様々です。以下のような参考記事にてご確認ください。「ブラウザ名 キャッシュクリア」などで検索しても良いかと思います。
テーマのアップデート方法
- 管理画面 > ダッシュボード > 更新
- 管理画面 > 外観 > テーマ
上記の①or②のどちらかで確認可能です。通知が来ていないという場合はページを再度更新してみて下さい。
また①の【ダッシュボード > 更新】では、通知がないか手動で確認することができます。ご確認下さいませ。

[ご注意]子テーマを使わずに、テーマをカスタマイズしている場合
子テーマを使わずに、親テーマを直接カスタマイズしている場合は、アップデートでカスタマイズ内容が初期化されてしまいます。バックアップをとっておくか、子テーマに移行して下さい。




















ボックスの標示サンプル