STORK19テーマをアップデートいたしました。
アップデート内容
2カラムショートコードがSafariブラウザで横並びにならなかったバグを修正
2カラムショートコードでSafariブラウザでの表示崩れにを修正しました。
ギャラリーブロックのスタイルをテーマ用に調整
ブロックエディタ(Gutenberg)でギャラリーブロックのスタイルが崩れていたバグを修正しました。
一部ウィジェットタイトルにGoogleフォントが適用されるように修正
ウィジェット(画像つき新着記事)のタイトルにGoogleフォントが適用されていない箇所があったため修正しました。
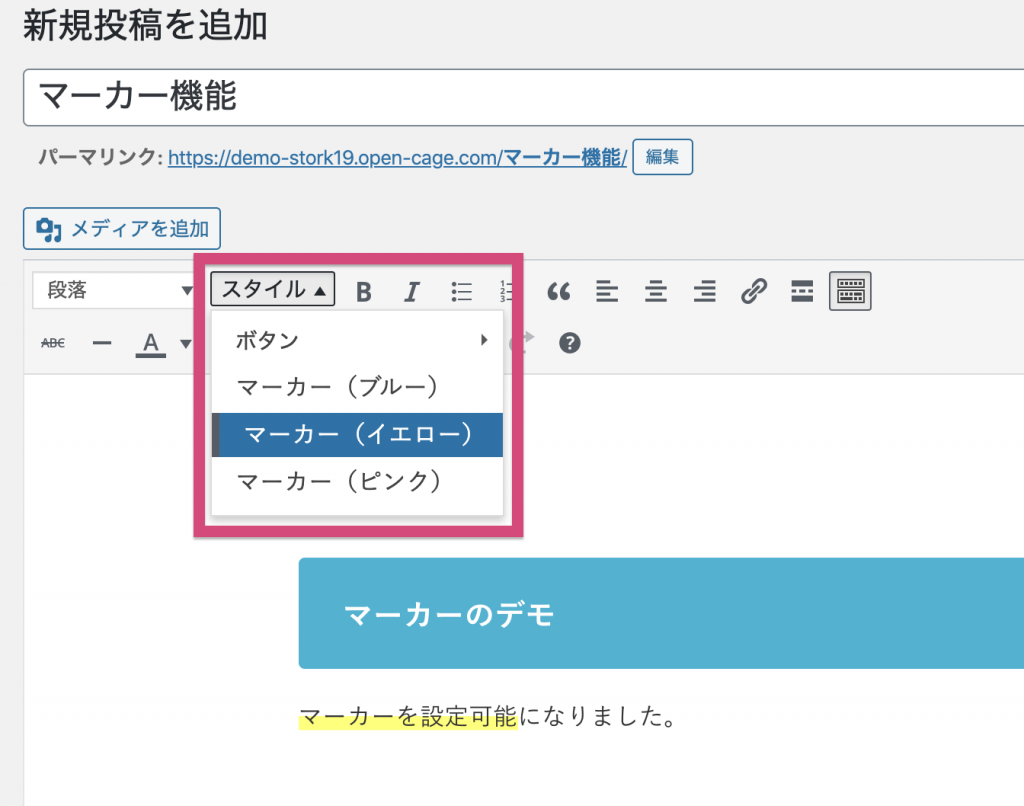
クラシックエディタの「スタイル」でマーカーを指定できるように機能追加
クラシックエディタを使っている場合にも、マーカーが利用可能になりました。
「スタイル」より設定可能です。

クラシックエディタにカスタマイザーで設定している色が一部反映されるように変更
クラシックエディタにも見出し色などの色が反映されるようにしました。
※主要なもののみ(見出し、リスト、リンク)
アップデート内容は以上です。
アップデート内容が反映されない場合
テーマをアップデートしたにも関わらず、内容が反映されない場合は、ブラウザキャッシュが影響している場合がほとんどです。
その場合、ブラウザキャッシュをクリアして再度ご確認ください。
ブラウザキャッシュは、以下の方法で対応可能です。
【方法1】実際の不具合の起こっている画面を開いて画面を強制リロードする
- Windowsの場合: ctrl + Shift +r
- Macの場合: ⌘ + Shift + r(Safariブラウザでは⌘ + option + r)
または、GoogleChromeであれば、ブラウザの更新ボタンをShiftを押しながらクリックすることでも、リロードが可能です。

【方法2】ブラウザの「設定」からブラウザキャッシュのクリアを行う
ブラウザのキャッシュクリアの方法はブラウザによって様々です。以下のような参考記事にてご確認ください。「ブラウザ名 キャッシュクリア」などで検索しても良いかと思います。
テーマのアップデート方法
- 管理画面 > ダッシュボード > 更新
- 管理画面 > 外観 > テーマ
上記の①or②のどちらかで確認可能です。通知が来ていないという場合はページを再度更新してみて下さい。
また①の【ダッシュボード > 更新】では、通知がないか手動で確認することができます。ご確認下さいませ。

[ご注意]子テーマを使わずに、テーマをカスタマイズしている場合
子テーマを使わずに、親テーマを直接カスタマイズしている場合は、アップデートでカスタマイズ内容が初期化されてしまいます。バックアップをとっておくか、子テーマに移行して下さい。




















