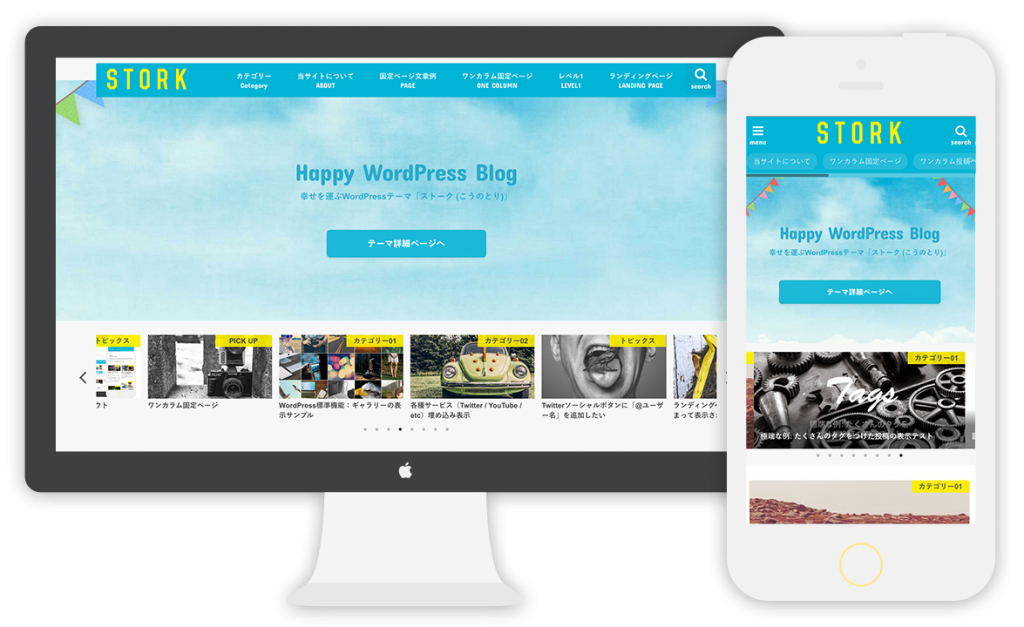
トップページデザインを3種類からお選びいただけます。
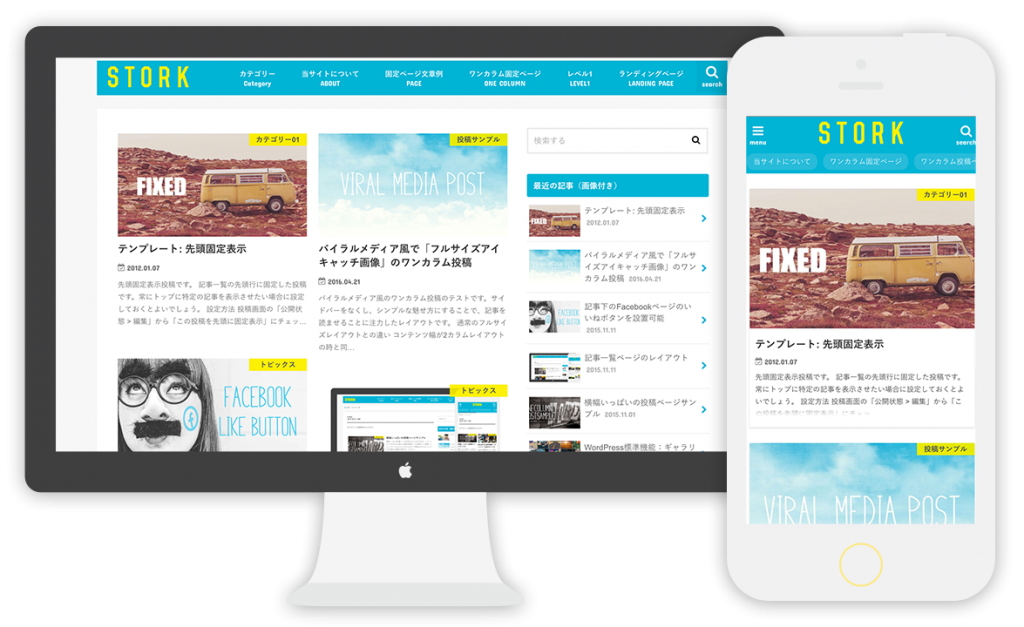
ベーシック

記事一覧が並ぶベーシックなデザインのトップページテンプレートです。特に設定の必要はありません。通常通り記事をアップしていけば新着順に記事が表示されるようになります。記事部分のレイアウト変更に関しては「記事一覧ページの編集方法」を参照してください。
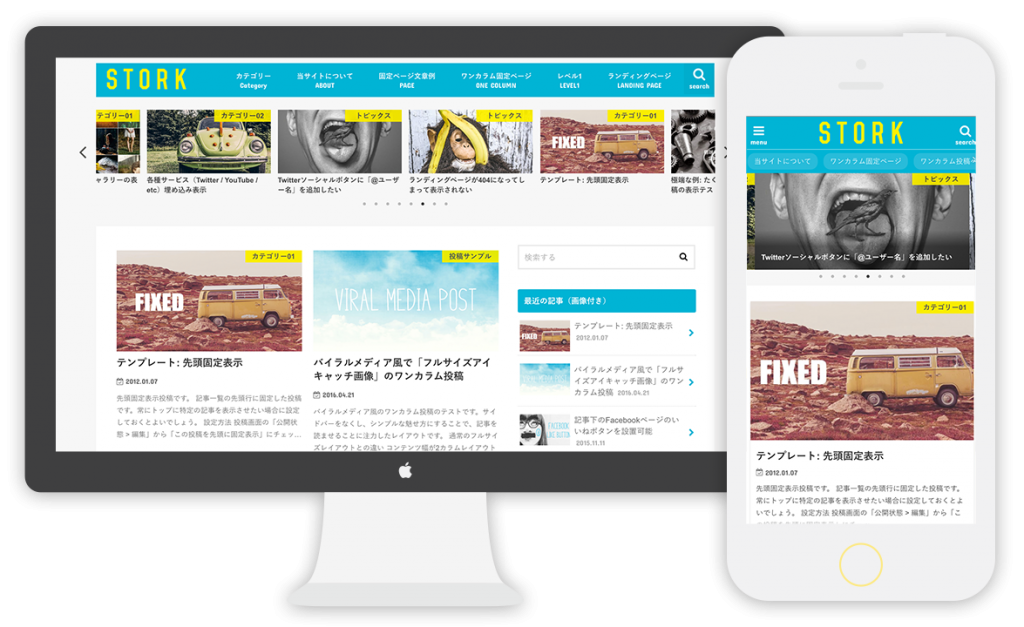
スライダー付き記事一覧

記事一覧の上にピックアップ記事のスライドショーを追加することが可能です。スライドショーに記事を入れる方法は、2ステップです。
スライダーの設定方法
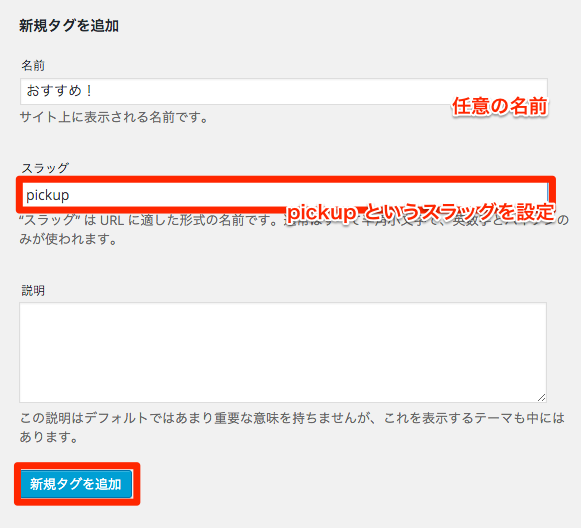
①スライドショー用のタグを作成
 【管理画面 > 投稿 > タグ】より「pickup」というスラッグの「タグ」を新規作成します。タグの設定ページに入ったら「新規タグを追加」より、タグを新規作成します。
【管理画面 > 投稿 > タグ】より「pickup」というスラッグの「タグ」を新規作成します。タグの設定ページに入ったら「新規タグを追加」より、タグを新規作成します。
- 名前:任意の名前をつけてください。(サイト上に表示されます)
- スラッグ:半角で「pickup」と入力してください。
- 説明:こちらは入力しなくても問題ありませんが、タグ一覧ページにて表示されるタグの説明です。
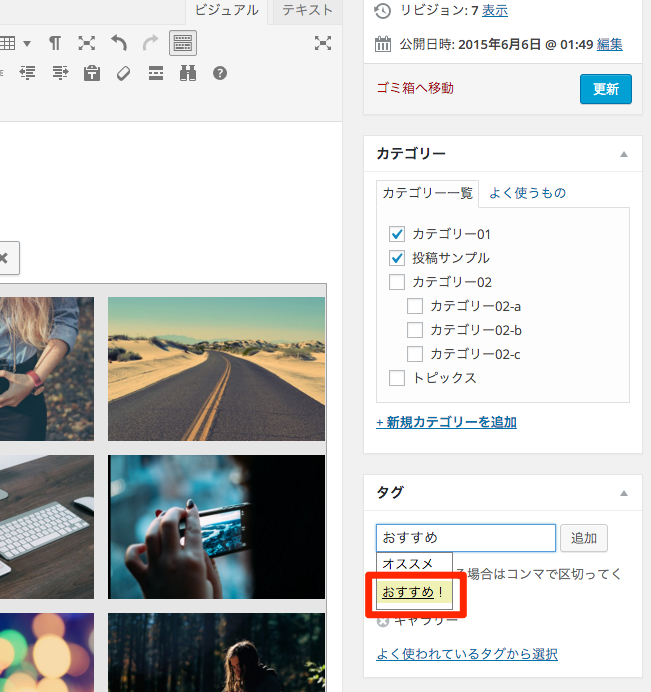
②スライドショーに含めたい記事に①で作成したタグをつける
①で作成したタグをスライドにいれたい記事に設定します。

これだけで、タグをつけた記事が新着順にスライドショー内に取り込まれ、オススメ記事をアピールすることが出来るようになります。
- 「pickup」というのはタグのスラッグ(URL)です。タグ名ではございませんのでご注意ください。(タグの表示名は任意のもので大丈夫です。例:タグ表示名:ピックアップ スラッグ:pickup)
- こちらの機能は投稿ページ・固定ページでしかお使いいただけません。(ランディングページページでは利用できません。)
ヘッダー付きのリッチなトップページ

アニメーションつきのさりげなくインパクトのあるヘッダーイメージを設定可能です。(アニメーションはInternet Explorerや古いブラウザでは動作しない場合があります。)
- 背景に使う画像
- 英語テキスト 必須
- 日本語テキスト 必須
- ヘッダーボタンURL
- ヘッダーボタンテキスト
を設定することでリッチなトップページヘッダーを設定可能です。下記より動画で設定方法をご覧ください。
サイトのブランディングはもちろん、アフィリエイトリンクの設置にもおすすめの設定です。
ヘッダーイメージの設定方法
ヘッダーイメージを変更する方法を文章でご紹介します。
- 管理画面の「外観 > カスタマイズ」よりカスタマイザーのページを開く
- 【トップページ設定】の項目からヘッダー背景画像、英語表示テキスト(大テキスト)必須項目 、日本語表示テキスト(小テキスト)必須項目 、ボタンリンクを設定
- オプションでテキストやボタンの色を変更
使い方次第でデザインを容易に変更できたり、目立たせたいページのリンクをトップページに配置できるなど使い方次第でブランド力を高めることが可能です。
逆にヘッダー画像を使いたくないという場合は【英語表示テキスト(大テキスト)】&【日本語テキスト(小テキスト)】の入力テキストを消せば非表示にできます。

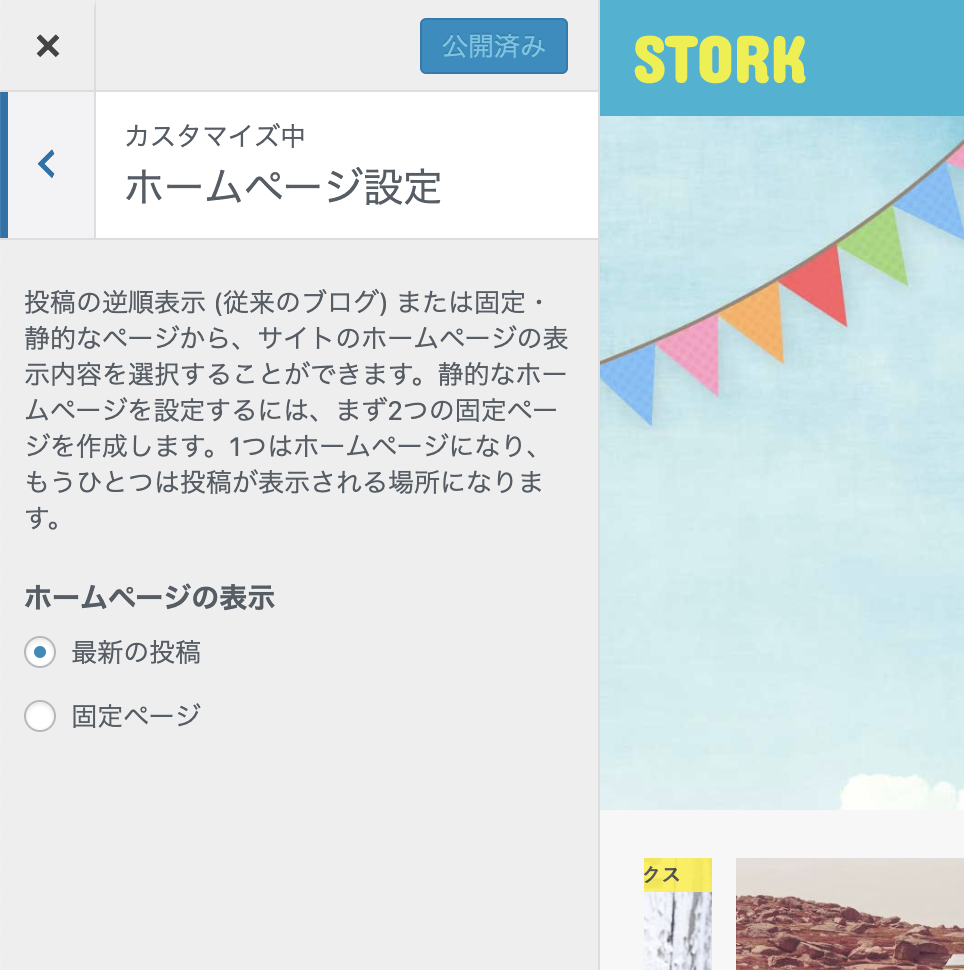
固定ページをトップページに設定しない場合、「ホームページの表示」は、 「最新の投稿」を選択するようにしてください。











