ヘッダーメニューの設定方法をご紹介します。
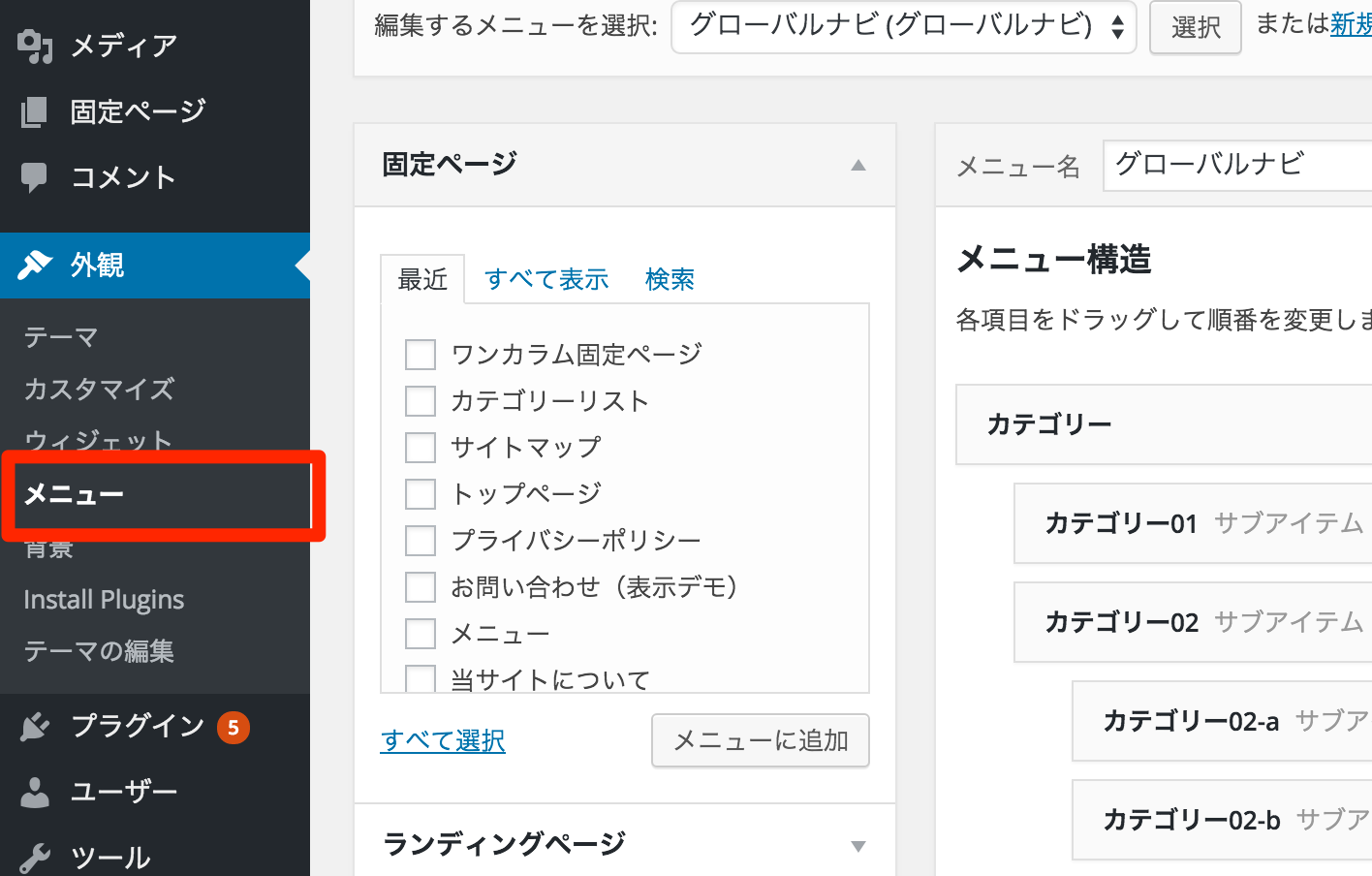
基本的な設定方法としては【外観 > メニュー】から設定を行います。

PC用グローバルナビの設定

英語表記付きのグローバルナビを管理画面から設定できます。
まず、管理画面の【外観 > メニュー】を開きます。
メニューをつくったことがない場合は、メニューを新規作成し、任意の名前をつけます。(ご自身のわかりやすい名前にすると、後からわかりやすいです。)


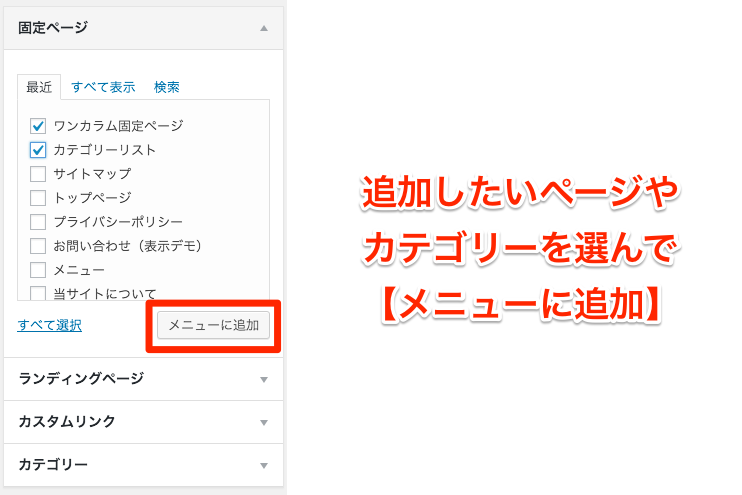
追加したいメニューを選んで【メニューに追加】で追加していく。

追加後、ドラッグアンドドロップで並び替え可能です。
メニューを階層化することも可能です。
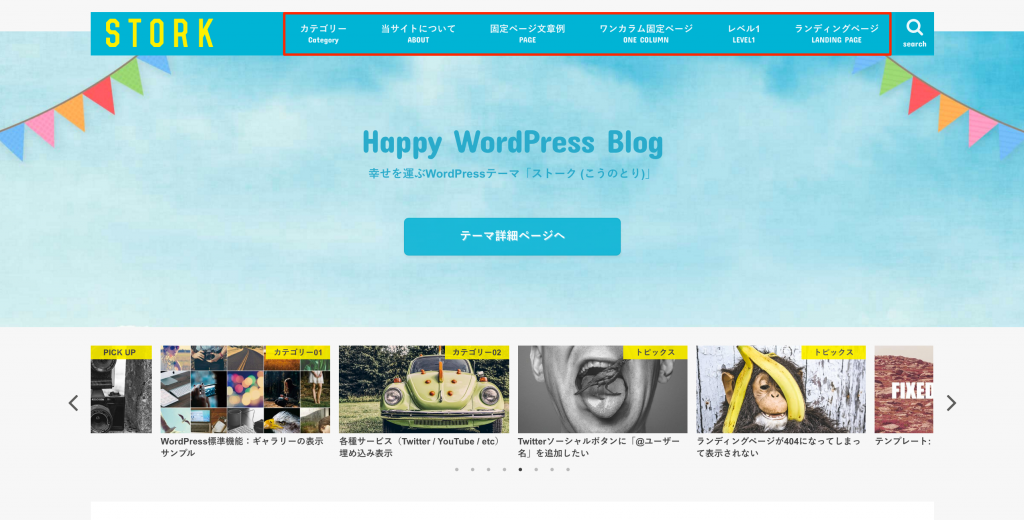
メニューが出来上がったら【メニュー設定 > グローバルナビ】にチェックをいれて【メニューを保存】で表示するとこが可能です。
ただし、この段階でサイトの表示を確認してみると、英語表記がでていないのが分かるかと思います。
![]()
グローバルナビの英語を表示させる方法
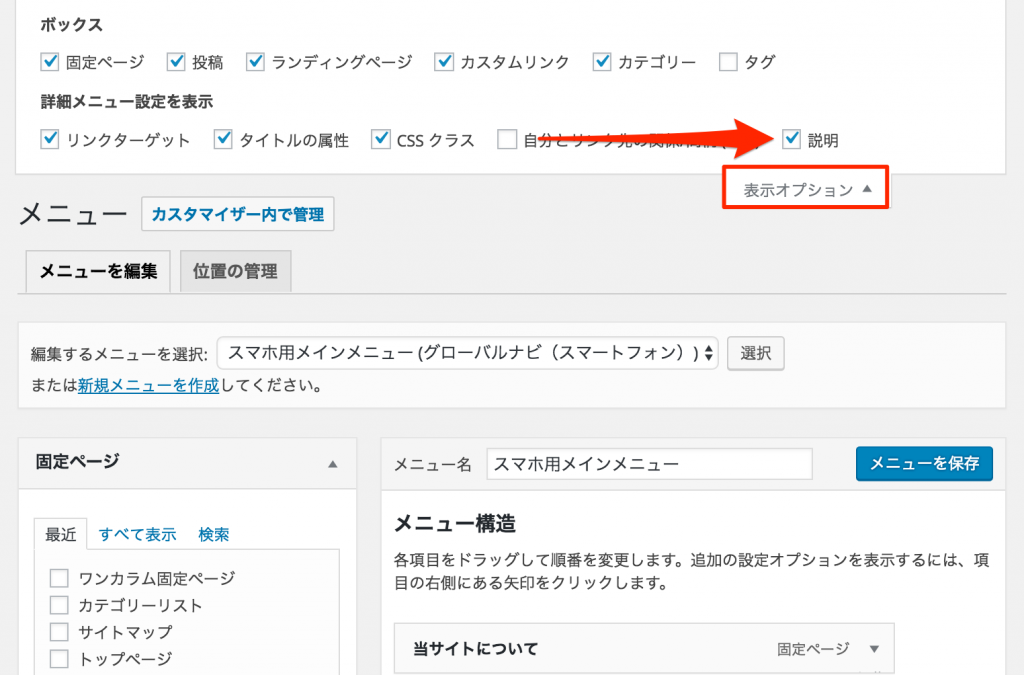
このままでも問題なくご利用いただけますが、英語表記を表示させるには、もう一つ設定が必要で、先ほどのメニュー設定の【説明】の中に英語表記を追加します。
グローバルメニューの1階層目のみ英語表記に対応しています。2階層目以降に英語をいれても表示されないのでご注意ください。

説明が見つからない場合は、管理画面右上の「表示オプション」から「説明」にチェックが入っていることを確認してください。
以上でPC用グローバルメニューの設定が完了です。
スマホ用グローバルメニューの設定
スマートフォン専用にグローバルナビを設定することが可能です。

スマートフォンではあまり見られないグローバルナビですが、見せたいコンテンツへのリンクをワンタップで表示することができるので、ぜひ活用しましょう。
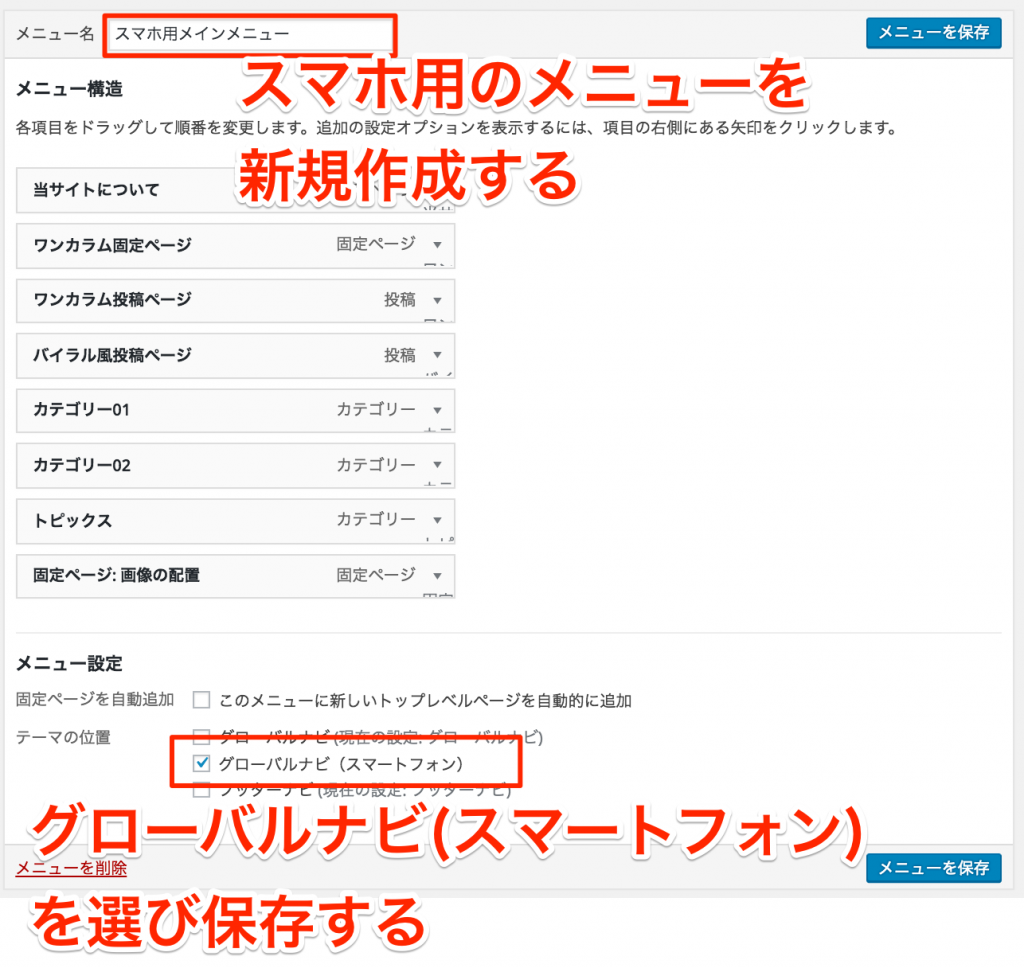
設定方法はPC用のグローバルナビを作成したときと同じ容量で、メニューを新規作成して「グローバルナビ(スマートフォン)」を選ぶだけです。

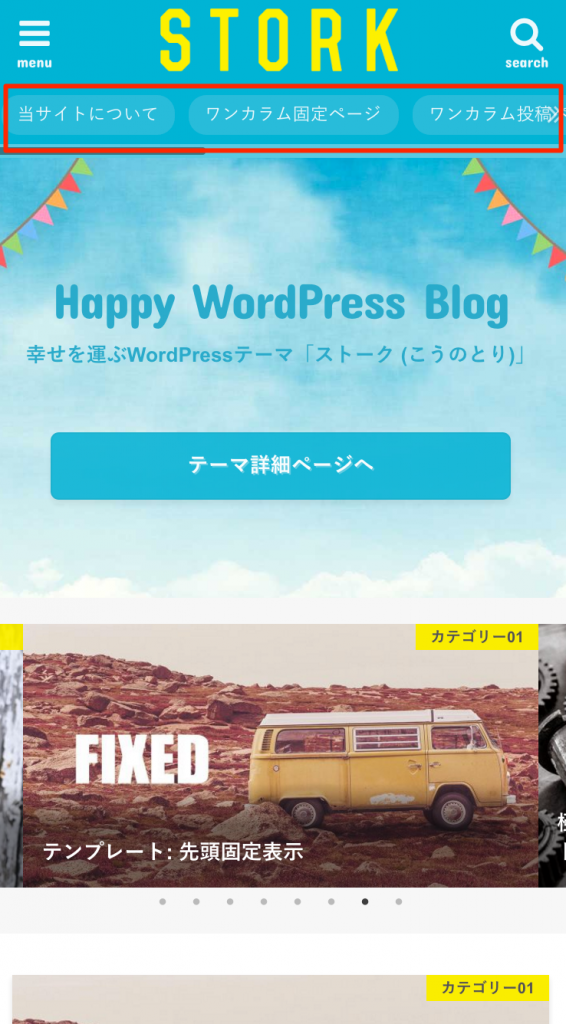
スマートフォン用グローバルナビは、横スクロールされるので、数が多くなってもデザインが崩れることがありません。
ただし、ファーストビューで表示されるのは3つ程度となりますので、よりサイト内で重要だと思うリンクから順にならべましょう。文字数をなるべく減らして、少ない文字でリンク先の情報を伝えるようにすることも重要です。(※表示する文字は自由に編集可能です。)
フッターメニューの設定

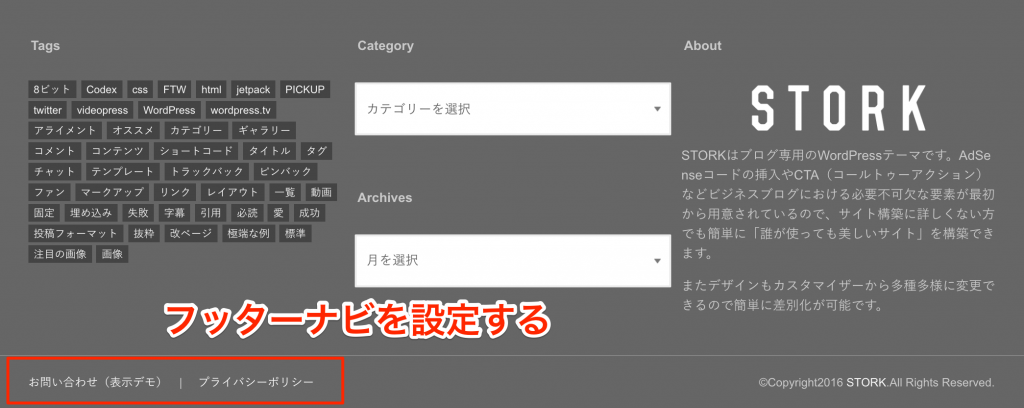
サイトの一番下にメニューを表示することができます。
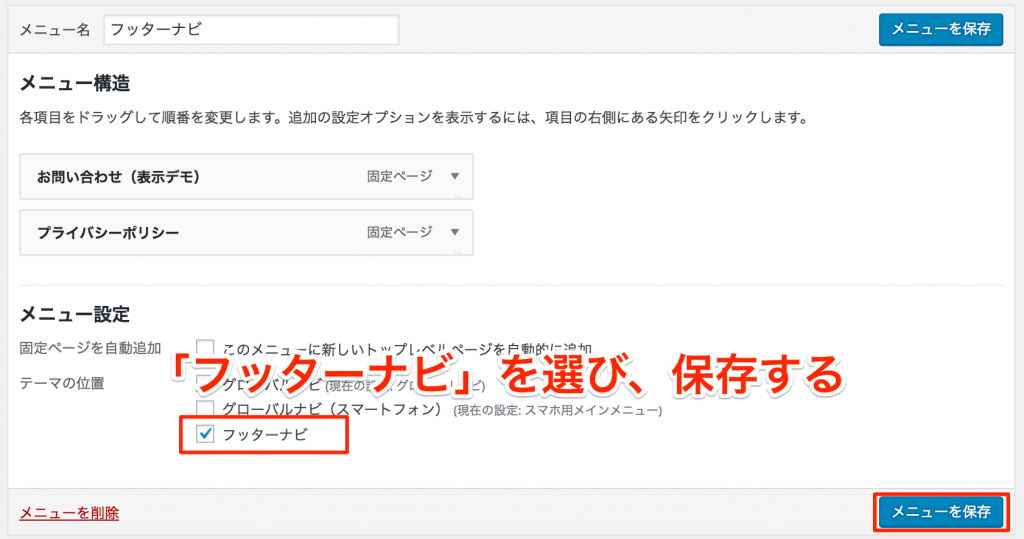
設定方法はグローバルナビのメニューを作成したのと同じ要領で新規メニューを作成し、「フッターナビ」にチェックをいれて保存するだけです。

【外観 > カスタマイズ】のページより設定することも可能です
最新版のWordPressでは、「カスタマイズ」のページより、メニューを設定することも可能です。詳しくは以下の記事に記載しておりますのでご参照くださいませ。
各種ナビについての注意事項
- 「説明」部分の英語表示に対応しているのは、「グローバルナビの1階層目だけ」です。2階層目以降のメニューでは英語テキストを入力しても表示されません。また、スマートフォンの場合はすべてにおいて英語表記はでません。







