ストークの親テーマをアップデートいたしました。
アップデート内容
- wp_body_open()の追加(header.php, functions.php)
- 【外観 > カスタマイズ > アクセス解析コード】にて、bodyタグの直後、/bodyの直前にコードを追加できるオプションを追加(library/customizer.php, functions.php)
- サブカテゴリーウィジェットの階層化(functions.php, library/customizer.php, style.css)
wp_body_open()の追加
wp_body_open()タグをheader.phpに追加しました。
bodyタグの直後、/bodyの直前にコードを追加できるオプションを追加
上記の「wp_body_open()の追加」に伴い、カスタマイズ画面からbodyタグの直後にタグを設置することが可能になりました。
【外観 > カスタマイズ > アクセス解析コード】にて、bodyタグの直後、/bodyの直前にコードを追加できます。
Googleタグマネージャやその他の解析用コードなどを設置する場合にご利用ください。
子テーマでheader.phpを編集している方へ
子テーマにheader.phpをコピーして編集している場合、「bodyタグの直後」への配置ができません。
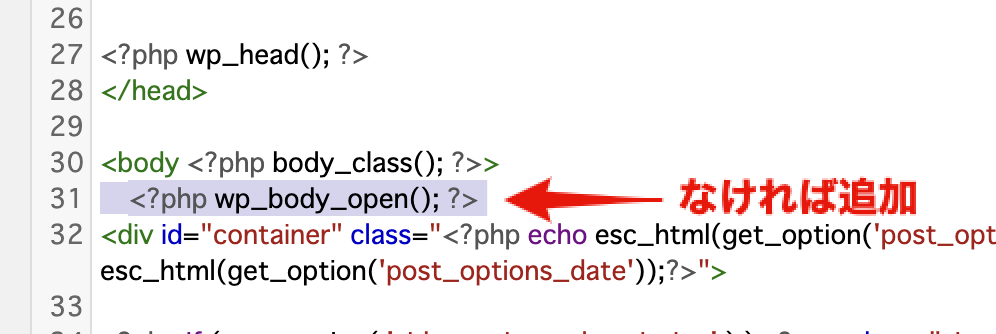
親テーマのheader.phpをコピーして再度編集し直すか、<body <?php body_class(); ?>>の直後に
<?php wp_body_open(); ?>
を追加してください。

サブカテゴリーウィジェットの階層化

カテゴリーウィジェットで、サブカテゴリーを折りたたむオプションを追加しました。

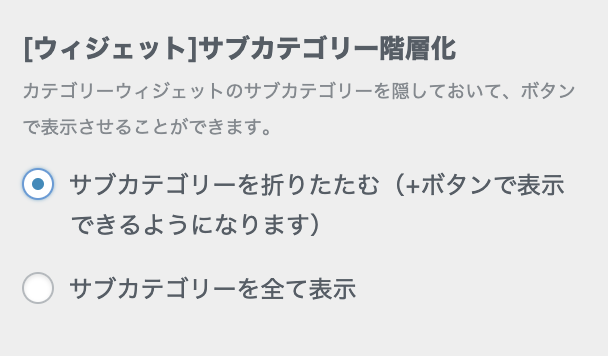
【外観 > カスタマイズ > グローバル設定】の[ウィジェット]サブカテゴリー階層化にて設定可能です。
※折りたたまれない場合
カスタマイザーにて、サブカテゴリーを折りたたむにチェックをいれたけど、折りたたまれないという場合は以下の2点が原因となっているかもしれません。
原因1 ブラウザキャッシュの影響
ブラウザキャッシュが影響してうまく表示できていない可能性があります。一度キャッシュクリアをお試しください。
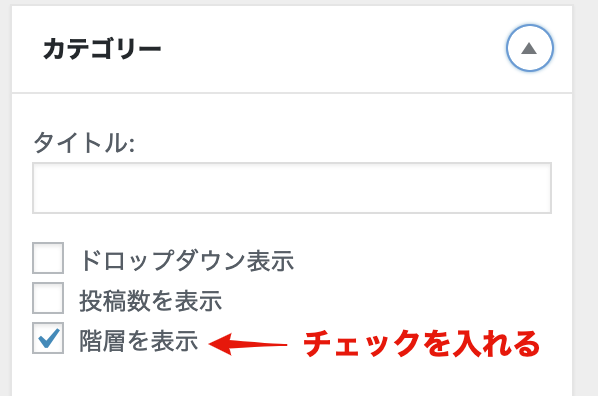
原因2. ウィジェットの設定で階層を表示にチェックが入っていない
カテゴリーウィジェット自体の設定で、「階層を表示」にチェックが入っている場合にのみ子カテゴリーが折りたたまれます。

一度こちらもチェックしてみてください。
テーマのアップデート方法
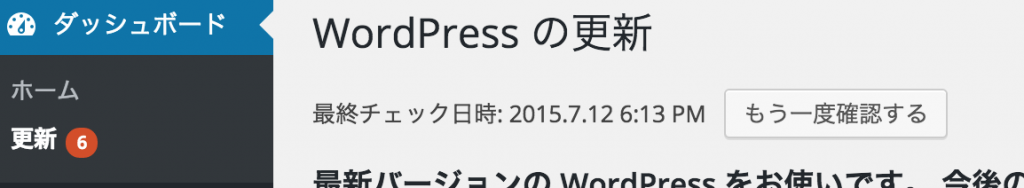
- 管理画面 > ダッシュボード > 更新
- 管理画面 > 外観 > テーマ
上記の①or②のどちらかで確認可能です。通知が来ていないという場合はページを再度更新してみて下さい。
また①の【ダッシュボード > 更新】では、通知がないか手動で確認することができます。ご確認下さいませ。

※ご注意:子テーマを使わずに、テーマをカスタマイズしている場合
子テーマを使わずに、親テーマを直接カスタマイズしている場合は、アップデートでカスタマイズ内容が初期化されてしまいます。バックアップをとっておくか、子テーマに移行して下さい。
≫子テーマについて ≪






















