トップページデザインを3種類からお選びいただけます。
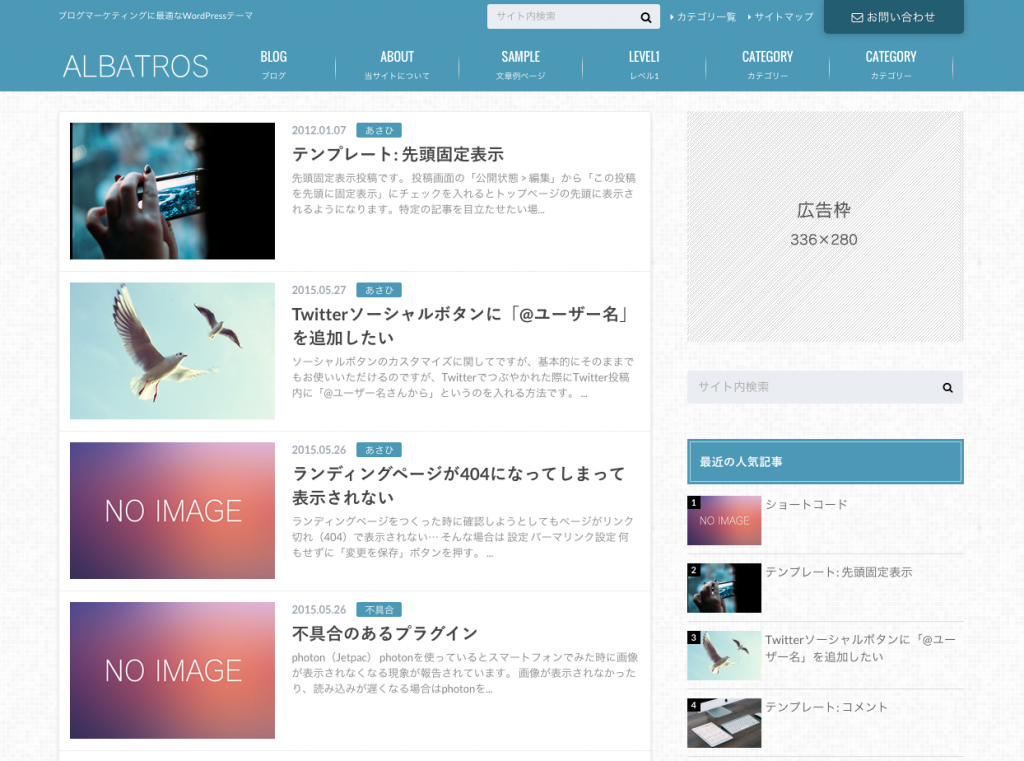
ベーシック

記事一覧が並ぶベーシックなデザインのトップページテンプレートです。こちらをお使いになる場合特に設定をしていただく必要はございません。通常通り記事をアップしていただければ最新記事がトップページに並ぶようになります。
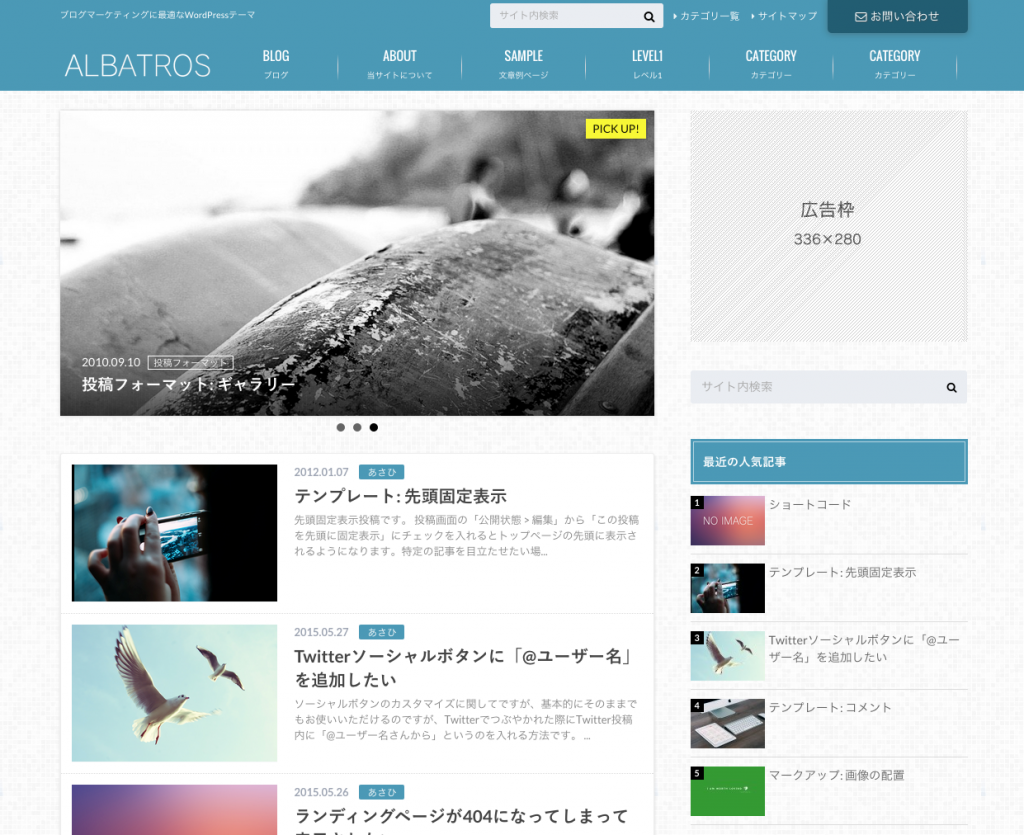
スライダー付き記事一覧

記事一覧の上にピックアップ記事のスライドショーを追加することが可能です。スライドショーに記事を入れる方法は、2ステップです。
スライダーの設定方法
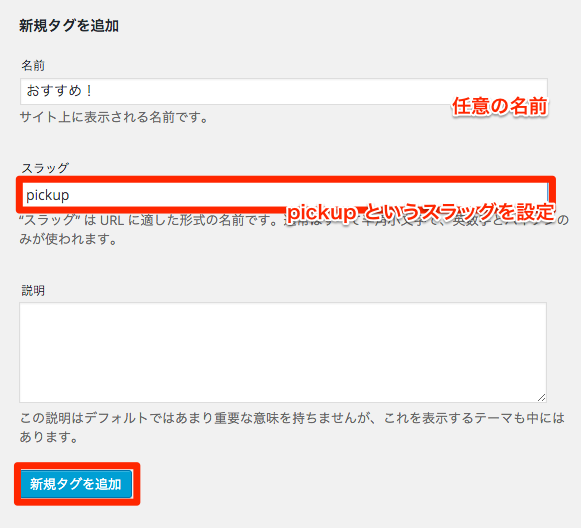
①スライドショー用のタグを作成
 【管理画面 > 投稿 > タグ】より「pickup」というスラッグの「タグ」を新規作成します。タグの設定ページに入ったら「新規タグを追加」より、タグを新規作成します。
【管理画面 > 投稿 > タグ】より「pickup」というスラッグの「タグ」を新規作成します。タグの設定ページに入ったら「新規タグを追加」より、タグを新規作成します。
- 名前:任意の名前をつけてください。(サイト上に表示されます)
- スラッグ:半角で「pickup」と入力してください。
- 説明:こちらは入力しなくても問題ありませんが、タグ一覧ページにて表示されるタグの説明です。
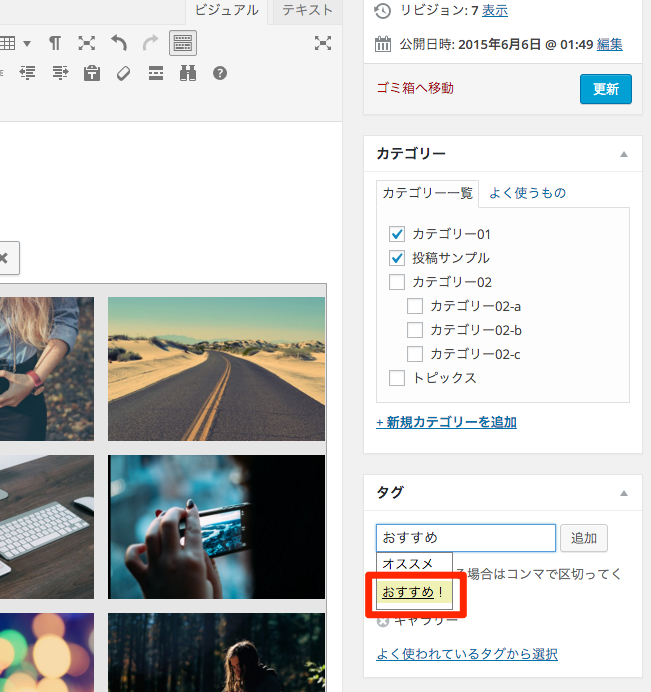
②スライドショーに含めたい記事に①で作成したタグをつける
①で作成したタグをスライドにいれたい記事に設定します。
これだけで、タグをつけた記事が新着順にスライドショー内に取り込まれ、オススメ記事をアピールすることが出来るようになります。
- 「pickup」というのはタグのスラッグ(URL)です。タグ名ではございませんのでご注意ください。(タグの表示名は任意のもので大丈夫です。例:タグ表示名:ピックアップ スラッグ:pickup)
- こちらの機能は投稿ページ・固定ページでしかお使いいただけません。(ランディングページページでは利用できません。)
ヘッダー画像付きのリッチなトップページ

サイトのブランディングにもおすすめの設定です。ヘッダーイメージとオススメ記事スライドを設定できます。
ヘッダーイメージを設定する
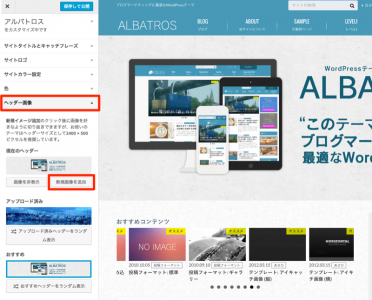
ヘッダーイメージを変更する方法をご紹介します。

- 管理画面の「外観 > カスタマイズ」よりカスタマイザーのページを開く
- 「ヘッダー画像」の項目から新規画像を追加
- ご自身で用意したヘッダー画像をアップロード
この設定をしておけば、使う画像次第でデザインを容易に変更できるので、サイトのブランド力を高めることができます。
ヘッダー画像のサイズについて
ヘッダー画像の推奨サイズは2400×500pxですが、ヘッダー画像は全ての領域が表示されるわけではございませんので、画像内に文字などを配置して見切れないようにするには、下記の画像のように文字領域は980×500px程度の中に納めます。

スライドショーを設定する

また、ヘッダーイメージを設定した場合、pickupスラッグで表示させたスライドは自動的に、4つ並びのスライド(カルーセル)となります。
以上がトップページの設定となります。