記事内にAdSenseの「記事内広告」を設置する方法をご紹介します。
この記事内広告というものは、新しくAdSenseに追加された仕組みなのですが、「記事内に親和性の高い広告を設置する」ということで、これまでのレクタングルなどの広告とはかなり異なります。また、広告のサイズをデバイスに合わせて調整してくれるので1つの広告コードで運用できてしまうのも良い点。
というわけで、AdSenseの管理画面より広告コードを取得して設置するところまでをご紹介したいと思います。
※先に書いておくと、終盤から記載している「記事内広告を自動的に見出しの直前に表示する方法(functions.phpをカスタム)」の設置方法を利用するのがおすすめです。前半部分では、基本的な使い方の紹介となりますので、実際の設置は後半部分を参照していただいた方が良いかとおもいます。
AdSense側での準備
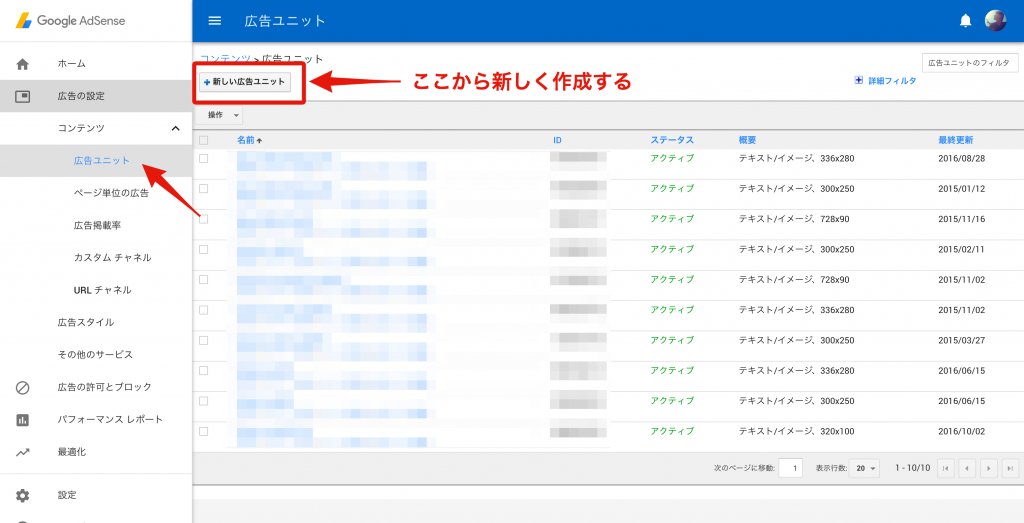
まずは広告コードを取得する必要があります。AdSenseの管理画面にログインし、【広告の設定 > コンテンツ>広告ユニット】のページを表示して「新しい広告ユニット」のボタンを押して、新しく広告を作成しましょう。
慣れている方であれば説明を読む必要はないと思うので、読み飛ばしてもらっても問題ないでしょう。
1. 「記事内広告」を選択
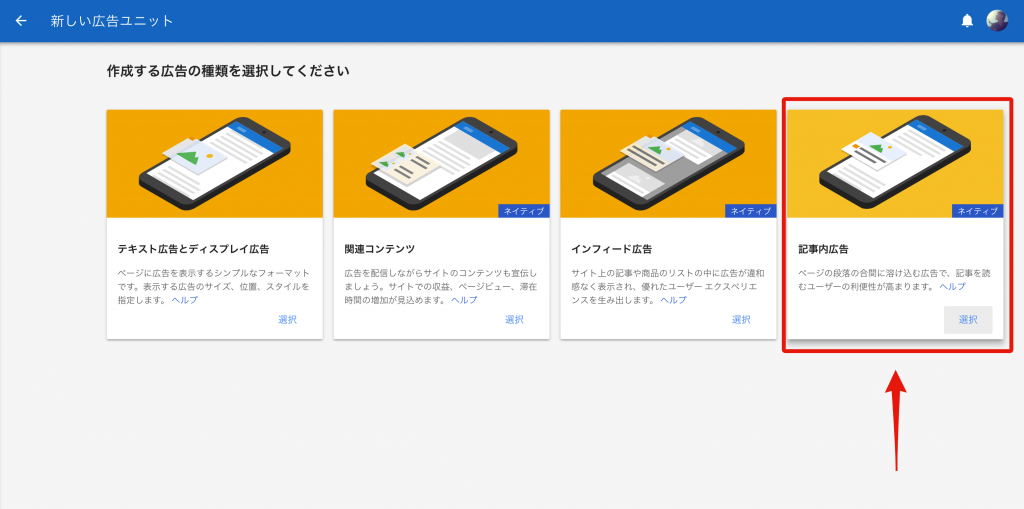
「新しい広告ユニット」というボタンを押すと、いくつかの広告の種類を選ぶことができます。

今回は記事内広告を作成するので、その名の通り「記事内広告」を選択します。

2. 「ユニット名」を入力
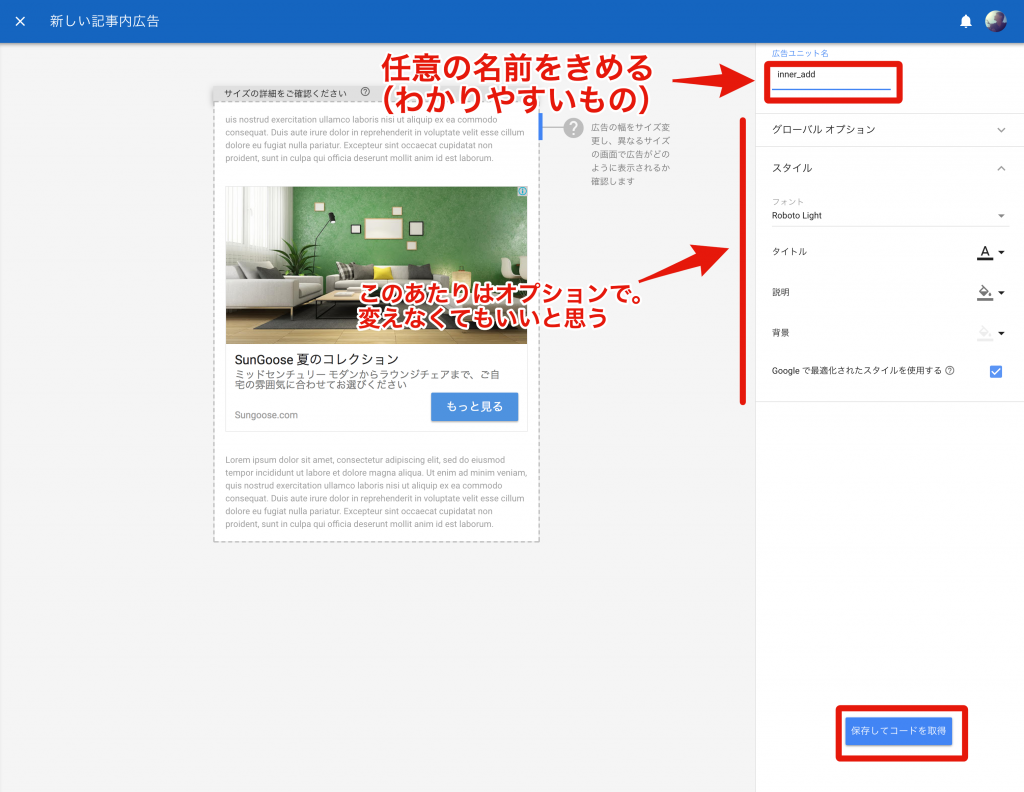
右上にユニット名を入力する欄があります。
ここの値は何でもいいのですが、後から自分がわかりやすい名前をつけると良いと思います。

例えば、inner_add など、記事内広告というのがわかるといいですね。その他にもサイト名や設置場所などの情報をいれてもいいとおもいます。
3. その他の設定をする
ユニット名の入力が完了したら、その下に
- グローバルオプション
- スタイル
という設定欄があるのですが…ここはそのまま何もいじらずに保存しても問題無いとおもいます。広告のデザインはある程度AdSense側で調整してくれるので、個人的には設定不要という認識。
どうしても変更したいという場合は、変更を試してみてください。
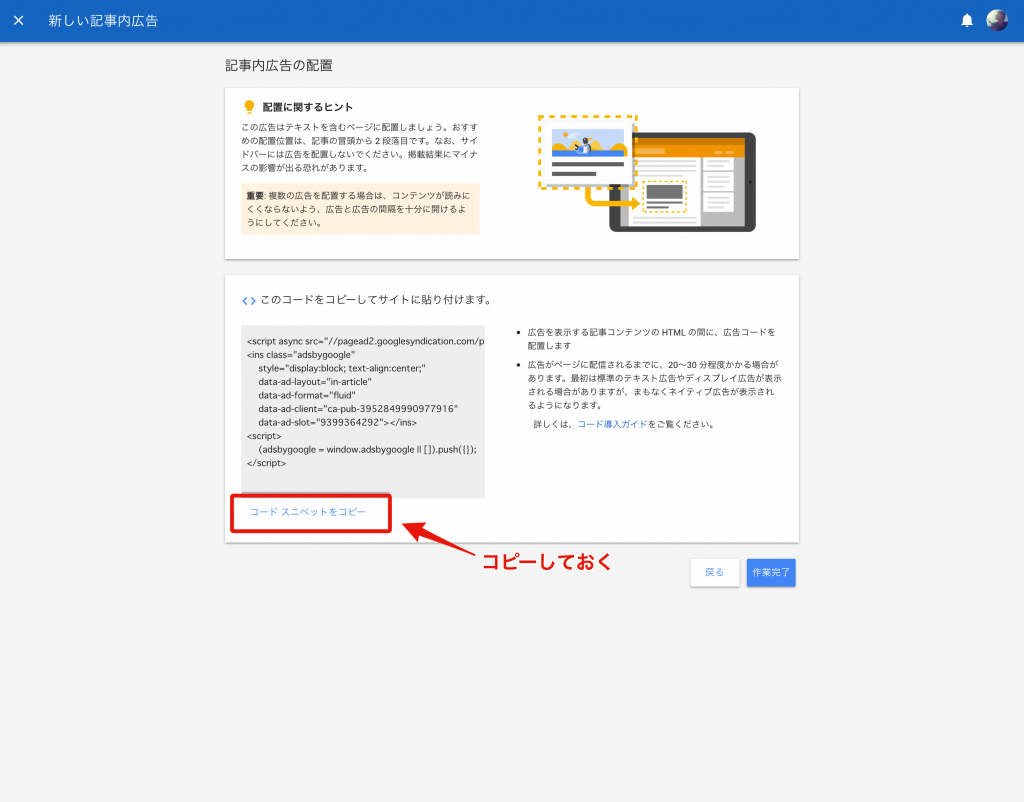
4. コードをコピーする
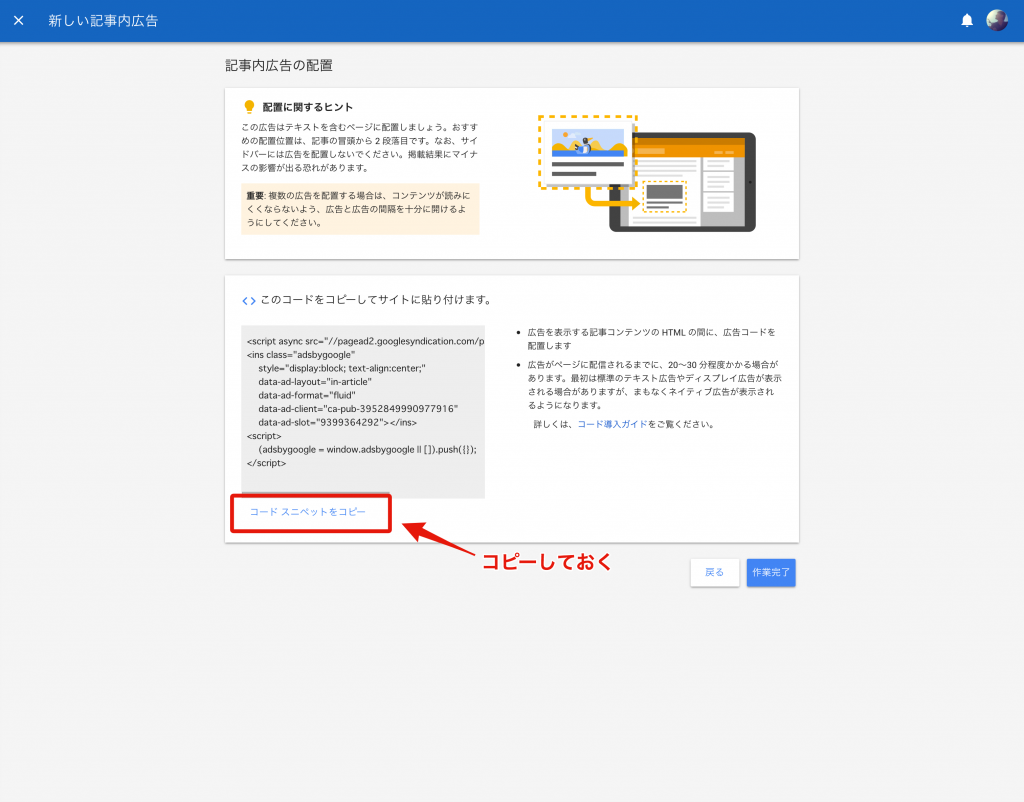
その後、「保存してコードを取得する」というボタンを押せば、専用の広告コードが生成されるのでそれをコピーしておきましょう。

この後このコードを使って、記事内に広告を設置していきます。
記事内に広告コードを設置する
上の章で生成したコードを、今度は記事内に貼り付けます。
カスタムHTMLを使用する
エディタ内で広告などのコードを設置する際は、コード入力専用のブロックを使用します。
ブロックエディタであれば「カスタムHTML」というブロックが使用できますので、その中に広告コードを貼り付けます。

貼り付ける場所はご自身の好きなところ(効果的だと思われる場所)で良いとおもいます。
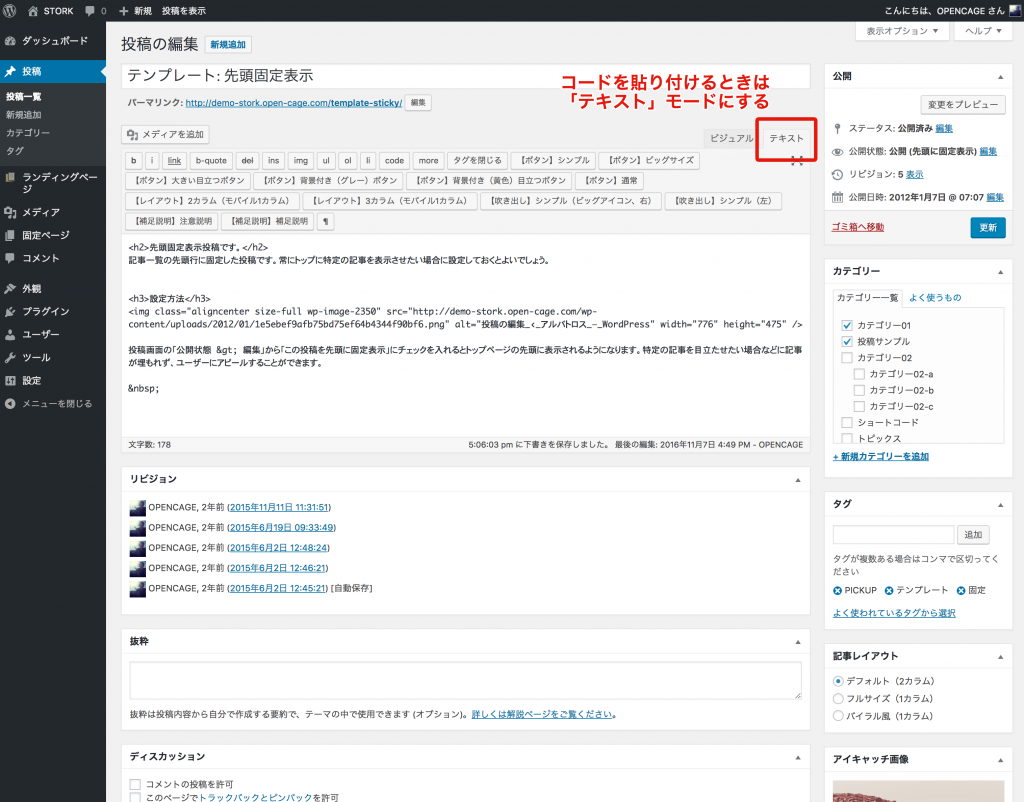
WordPressでこのような広告コードを設置する際に注意しなければいけないのは、ビジュアルエディタの状態ではなく「テキストエディタの状態で貼り付ける」ということ。

記事編集ページの右上にある「ビジュアル|テキスト」という箇所で、「テキスト」を選んでコードを貼り付けてください。
ここまでで広告の設置方法は終了。
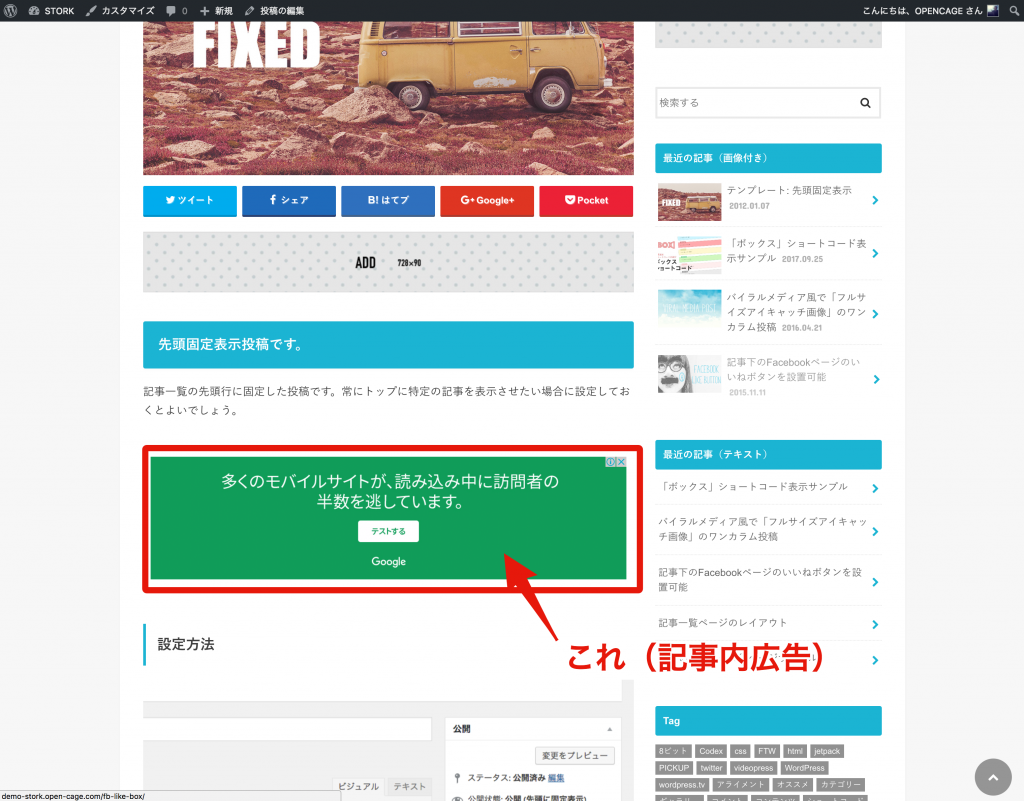
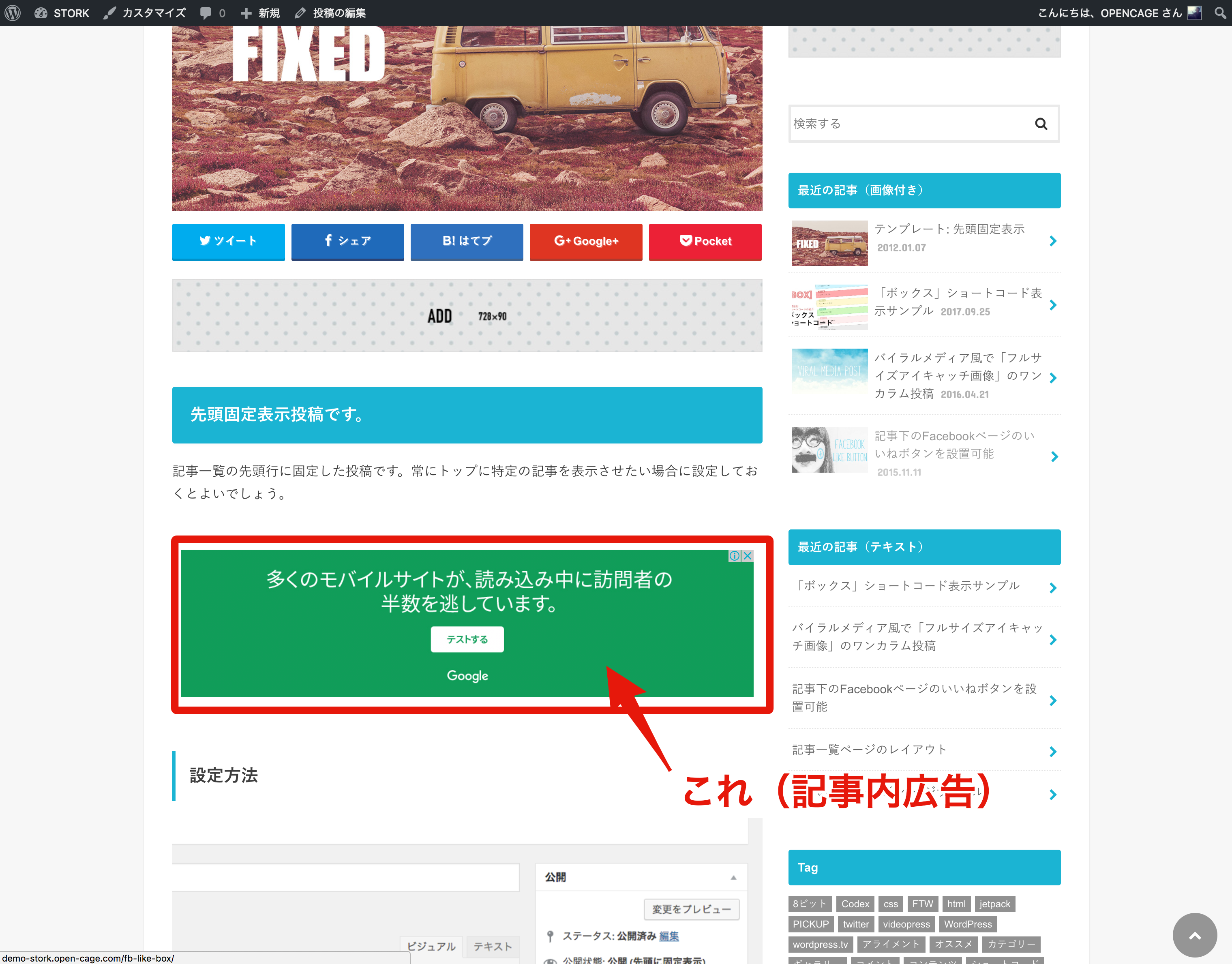
確認する
貼付け後、PCやスマートフォンで記事を確認してみましょう。

設置あたりに広告が表示されていれば完了です。このコードはPCやタブレット、スマートフォンなどのデバイスに合わせて最適なサイズの広告を出力してくれるのが良いですね。
また、設置後すぐには表示されずに、空白が空いているだけの場合があるので、少し時間を置いてから確認してみたら表示されるようになるとおもいます。
…
ひとつひとつ手動で広告を設置するのは面倒くさい…
ただ、もうお気づきの方もいるかもしれませんが、この方法だと
全部の記事にひとつひとつ広告をいれていかないといけないの?
ということになります。
2~3記事であれば問題ないけど、過去記事が何百何千も記事がある場合、そんなの一つ一つ入れてられない!!
という方のために、この下ではfunctions.phpを利用して、簡単にH2見出しの直前に広告を表示する方法をご紹介したいとおもいます。
記事内広告を自動的に見出しの直前に表示する方法(functions.phpをカスタム)
さて、ここからの内容が今回の記事のメインディッシュといえるかもしれません。
記事内広告をひとつひとつの記事に対して、手動でなんて入れられない!という方はこの方法を試してください。(というか、まだはじめたばかりの方もこちらの方法にしておいた方がいいかも。適当に手動でいれてたらあとから修正したくなった時に大変です…別の広告に変えたくなった時とか…)
H2見出しの1つ目、2つ目、3つ目に自動的に「記事内広告」を表示
本文内の見出し2の1つ目と2つ目と3つ目の直前に自動的に、「記事内広告」を表示する方法をご紹介します!
functions.phpを使えば簡単です!
……という内容を紹介しようと思っていたのですが、検索してみるとすでにキレイにまとめられている「寝ログ」さんの記事があったので、基本的にはそちらを参照していただければ実現できるとおもいます。
一応、この記事内にも記載させていただきますが、ほとんど内容は同じです…
でもまあ、弊社テーマに合わせて解説するので、コードの挿入場所などは理解し易いかもしれません。
functions.phpを編集
functions.php(テーマの関数)を編集します。※失敗すると画面が真っ白になっちゃうのでFTPなどを使ってバックアップは必ずとってくださいね。
function add_ad_before_h2_for_3times($the_content) {
//広告(AdSense)タグを記入
$ad = <<< EOF
//////////////////////////
//ここにアドセンスを挿入//
//////////////////////////
EOF;
if ( is_single() ) {//もし投稿ページの
$h2 = '/^<h2.*?>.+?<\/h2>$/im';
if ( preg_match_all( $h2, $the_content, $h2s )) {//本文中にH2見出しがあれば
if ( $h2s[0] ) {
if ( isset($h2s[0][0]) ) { //1番目のH2見出し手前に挿入
$the_content = str_replace($h2s[0][0], $ad.$h2s[0][0], $the_content);
}
if ( isset($h2s[0][1]) ) { //2番目のH2見出し手前に挿入
$the_content = str_replace($h2s[0][1], $ad.$h2s[0][1], $the_content);
}
if ( isset($h2s[0][2]) ) { //3番目のH2見出し手前に挿入
$the_content = str_replace($h2s[0][2], $ad.$h2s[0][2], $the_content);
}
}
}
}
return $the_content;
}
add_filter('the_content','add_ad_before_h2_for_3times');
上記コードにご自身のAdSenseコードを入力し、functions.phpに貼り付けるとh2見出しの1〜3つ目の直前に広告が表示されます。
コードを入力する位置は以下の箇所。
////////////////////////// //ここにアドセンスを挿入// //////////////////////////
と書かれた場所に、ご自身の記事内広告のコードを貼り付けます。

function add_ad_before_h2_for_3times($the_content) {
//広告(AdSense)タグを記入
$ad = <<< EOF
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<ins class="adsbygoogle"
style="display:block; text-align:center;"
data-ad-layout="in-article"
data-ad-format="fluid"
data-ad-client="ca-pub-3952849990977916"
data-ad-slot="9399364292"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
EOF;
if ( is_single() ) { //もし投稿ページの
$h2 = '/^<h2.*?>.+?<\/h2>$/im';
if ( preg_match_all( $h2, $the_content, $h2s )) { //本文中にH2見出しがあれば
if ( $h2s[0] ) {
if ( isset($h2s[0][0]) ) { //1番目のH2見出し手前に挿入
$the_content = str_replace($h2s[0][0], $ad.$h2s[0][0], $the_content);
}
if ( isset($h2s[0][1]) ) { //2番目のH2見出し手前に挿入
$the_content = str_replace($h2s[0][1], $ad.$h2s[0][1], $the_content);
}
if ( isset($h2s[0][2]) ) { //3番目のH2見出し手前に挿入
$the_content = str_replace($h2s[0][2], $ad.$h2s[0][2], $the_content);
}
}
}
}
return $the_content;
}
add_filter('the_content','add_ad_before_h2_for_3times');
上記コードを入力し、保存すればその後からh2見出しの1〜3つ目までの上部で記事内広告が自動表示されます。
うまく設定できていれば過去記事が何千記事あろうと、見出しがあれば表示されるようになります。
2023/11/14 - PHP8.1でエラーとなる問題に対応するため、一部内容を修正しました。
確認してみましょう
h2見出しのところに表示されていればカスタマイズ完了です。
よろしければお試しくださいね!
























効果的かどうかは別として、記事内に広告を貼り付けているブログでよく見るのは、h2見出しの直前に貼り付けていることが多いように思います。
見出しの直前というのは、文章の切れ目なので広告が表示されるのに違和感のないところなのかもしれませんね。ただ、それが絶対ということはないとおもいますので、あくまでご参考まで。