STORK19テーマをアップデートいたしました。
アップデート内容
- ブロックエディタのマーカー、ラベル、フォントサイズアイコンを変更(blocks/js/dropdown.js, blocks/css/block_style.css)
- ブロックエディタでマーカー(グリーン)を追加(blocks/js/dropdown.js, blocks/css/block_style.css, style.css)
- ブロックエディタではeditor-style.cssを読み込まなくし、block_style.cssに内容を移植(blocks/css/block_style.css, functions/admin.php)
- カラーパレットの設定をafter_setup_themeから除去し、テーマカラー部分を関数として分離(blocks/functions/block-color-palette.php)
- 投稿ページのカテゴリーラベルのデザインを微調整(style.css)
- 埋め込みブロックで中央配置をベータサポート(style.css)
- CSSの軽微な調整(style.css)
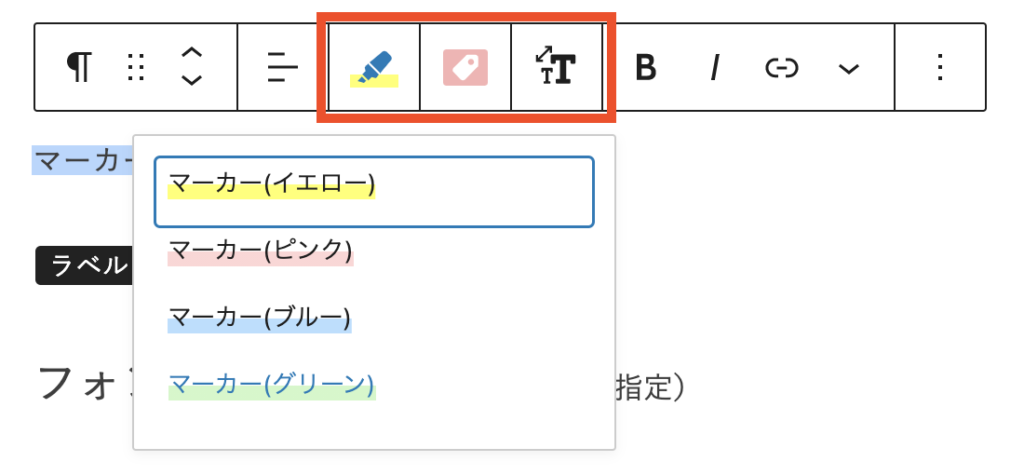
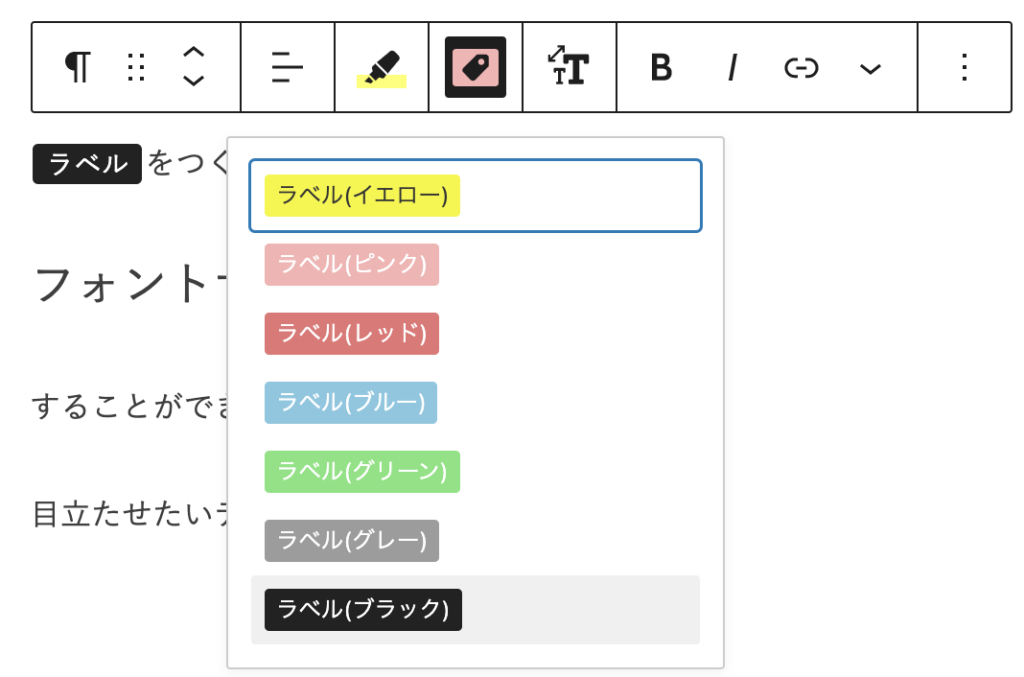
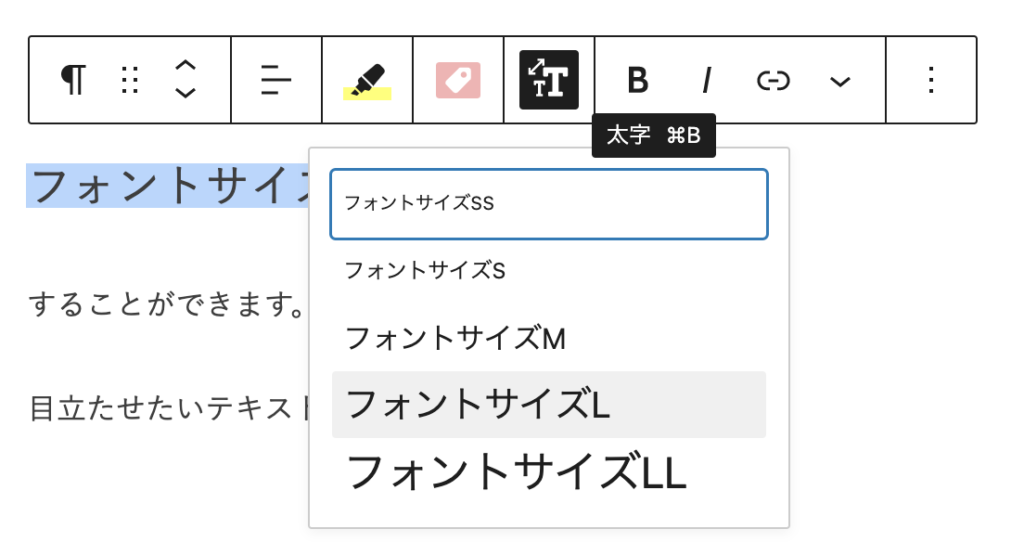
ブロックエディタのマーカー、ラベル、フォントサイズアイコンを変更
ブロックエディタにおいて、ツールバー内にある「マーカー」「ラベル」「フォントサイズ」のアイコンを変更しました。

WordPressのバージョンが古い場合には、上記の表示とは少し異なります
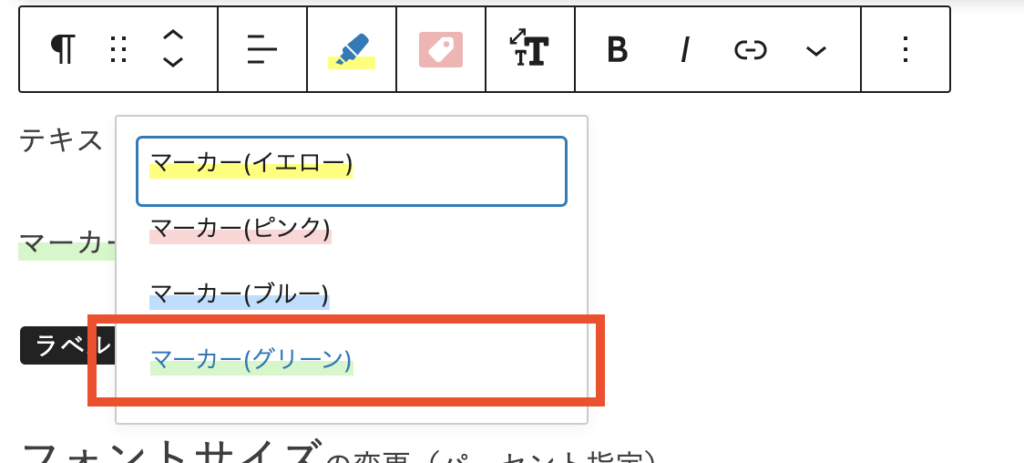
ブロックエディタでマーカー(グリーン)を追加

マーカーに、「グリーン」を追加しました。
ブロックエディタではeditor-style.cssを読み込まなくし、block_style.cssに内容を移植
クラシックエディタとブロックエディタで同様のeditor-style.cssを読み込んでエディタ上の見た目を指定しておりましたが、ver1.10.0からはブロックエディタ専用のスタイルシートを読み込む形式に変更しました。
ここでの注意点は、ブロックエディタ側でスタイルが適用されない場合は、ブラウザキャッシュが関係している可能性があります。
ブロックエディタにスタイルが反映されない場合は、ブラウザキャッシュをクリアしてご確認ください。
その他の更新
- カラーパレットの設定をafter_setup_themeから除去し、テーマカラー部分を関数として分離(blocks/functions/block-color-palette.php)
- 投稿ページのカテゴリーラベルのデザインを微調整(style.css)
- 埋め込みブロックで中央配置をベータサポート(style.css)
- CSSの軽微な調整(style.css)
更新内容は以上です。
アップデート内容が反映されない場合
テーマをアップデートしたにも関わらず、内容が反映されない場合は、ブラウザキャッシュが影響している場合がほとんどです。
その場合、ブラウザキャッシュをクリアして再度ご確認ください。
ブラウザキャッシュは、以下の方法で対応可能です。
方法1 実際の不具合の起こっている画面を開いて画面を強制リロードする
- Windowsの場合: ctrl + Shift +r
- Macの場合: ⌘ + Shift + r(Safariブラウザでは⌘ + option + r)
または、GoogleChromeであれば、ブラウザの更新ボタンをShiftを押しながらクリックすることでも、リロードが可能です。

方法2 ブラウザの「設定」からブラウザキャッシュのクリアを行う
ブラウザのキャッシュクリアの方法はブラウザによって様々です。以下のような参考記事にてご確認ください。「ブラウザ名 キャッシュクリア」などで検索しても良いかと思います。
テーマのアップデート方法
- 管理画面 > ダッシュボード > 更新
- 管理画面 > 外観 > テーマ
上記の①or②のどちらかで確認可能です。通知が来ていないという場合はページを再度更新してみて下さい。
また①の【ダッシュボード > 更新】では、通知がないか手動で確認することができます。ご確認下さいませ。

[ご注意]子テーマを使わずに、テーマをカスタマイズしている場合
子テーマを使わずに、親テーマを直接カスタマイズしている場合は、アップデートでカスタマイズ内容が初期化されてしまいます。バックアップをとっておくか、子テーマに移行して下さい。