オープンケージテーマ専用の子テーマをダウンロードできます。ご自身で用意されたものでも問題はございませんが、下記よりダウンロードしてお使いいただくことをおすすめいたします。
| テーマ名 | ダウンロードファイル |
|---|---|
| ストークSE用 | jstorkse_custom.zip(約17KB) |
| ストーク19用 | jstork19_custom.zip (約11KB) |
| スワロー用 | yswallow_custom.zip (約1KB) |
| ハミングバード用 | hummingbird_custom.zip (約2KB) |
| アルバトロス用 | albatros_custom.zip (約2KB) |
| 旧ストーク用 | jstork_custom.zip (約2KB) |
子テーマの適用について
親テーマと子テーマの両方をインストールした上で、子テーマ(例:stork19_custom)を有効化してください。
例えばストーク19の場合、親テーマ(jstork19.zip)と子テーマ(jstork19_custom.zip)の2つをインストールして、子テーマ(stork19_custom)を有効化します。
テーマは、ダッシュボードからインストールする方法、もしくはFTPソフトを利用する方法のどちらでもかまいません。(詳しくは下記をご参照ください)
オープンケージのテーマには自動アップデート機能があり、テーマアップデートの際には親テーマのファイルが新しい内容に上書きされるようになっています。
このとき、親テーマのファイルをカスタマイズしている場合は、それらの編集内容も上書きされて失うことになります。
このような事態を避けるためにも子テーマの導入を推奨しています。
子テーマを利用することで、親テーマのファイルを編集せずにカスタマイズできるため、テーマアップデートの内容も反映しつつ、カスタマイズの内容も保持することができます。
子テーマでCSSをカスタマイズする
子テーマでスタイル(CSS)カスタマイズする方法を説明します。親テーマのスタイル(CSS)を子テーマ側で上書きするイメージです。
子テーマの【style.css】は、親テーマの【style.css】よりも後に読み込まれるので、スタイル(CSS)を上書きできるようになっています。
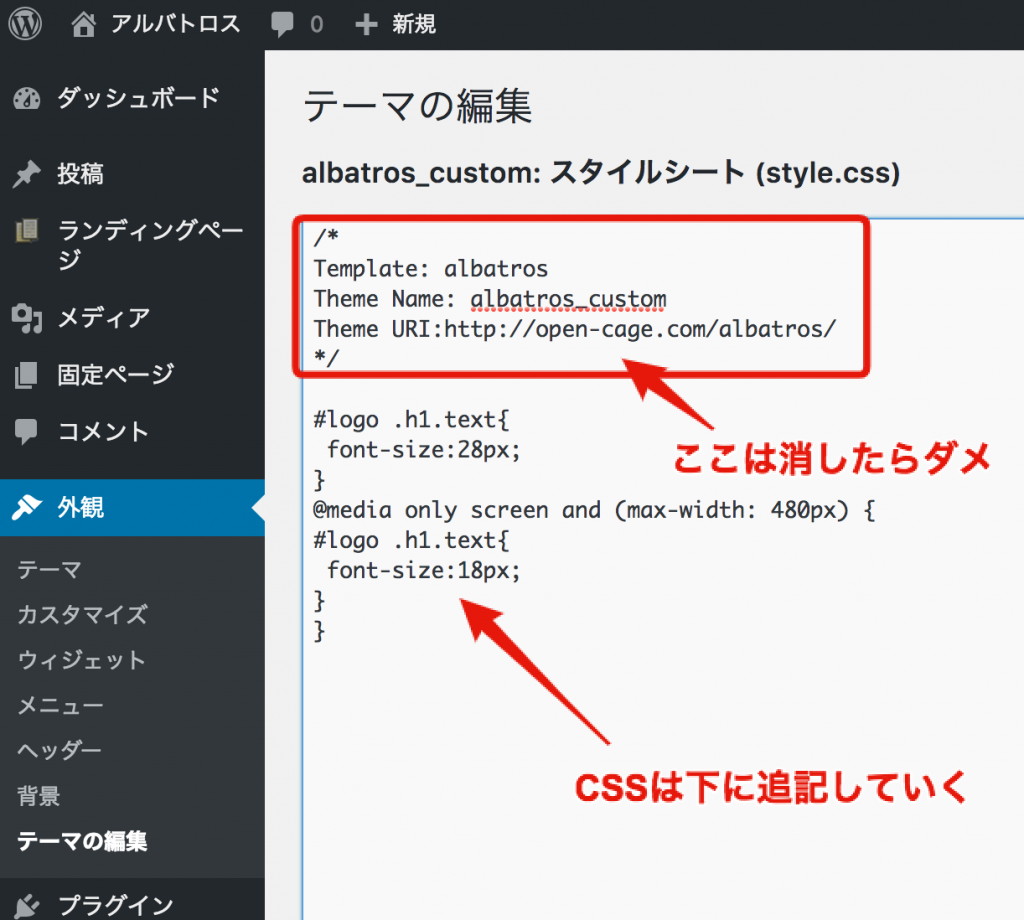
例えばサイトタイトルのフォントサイズを変更する場合、下記のような位置(コメントアウトよりも下の行)にCSSを記載することで適用できるようになります。

子テーマでテーマファイルをカスタマイズする
子テーマを利用してテーマファイルのカスタマイズする手順はおおまかには下記の通りです。
- FTPソフトなどを使って親テーマ内のファイルを子テーマ内に複製する
- 子テーマ内に複製したファイルをカスタマイズする
親テーマ内の全てのファイルを複製するのではなく、カスタマイズするテーマファイルのみを子テーマ内に複製します。
以下では、トップページ用のテーマファイル【home.php】をカスタマイズする場合を例に、その手順を説明します。
子テーマ内に複製した【home.php】をカスタマイズする
子テーマ内に複製したファイルを使用することで、親テーマのファイルは書き換えることなく、安全にカスタマイズを行うことができます。
テーマファイルのカスタマイズには、HTMLやPHPに関する知識が必要になるため、それらの仕様や扱い方をある程度は理解しておく必要はあります。
親テーマを直接カスタマイズした場合の問題点
最後に改めて、子テーマの利用を推奨する理由を記載しておきたいと思います。
テーマアップデートでデフォルトに戻ってしまう
子テーマを使ってカスタマイズする場合、これまでに述べたように、親テーマから編集したいファイルをコピーする必要があり、一手間増えることになります。
「親テーマを直接カスタマイズした方が簡単だし、同じことでしょ?」と思われるかもしれませんが、当テーマでは不具合や新機能の追加に備え、テーマアップデートを行う場合があります。
テーマアップデートの情報は、管理画面の【外観 > テーマ】または【ダッシュボード > 更新】に通知され、すぐさま更新することができます。

このとき、親テーマ内のファイルをカスタマイズしている状態で更新を実行した場合、親テーマ内の全てのファイルがデフォルトの内容に上書きされるため、カスタマイズ内容も失われてしまいます。
そうならないために子テーマを利用しよう
上記のような事態を避けるためにも子テーマの導入を推奨しています。
WordPressの仕様により、例えば子テーマ内に【home.php】を置いておけば、親テーマ内の【home.php】ではなく、子テーマ内の【home.php】を読み込んでくれます。
これにより、テーマアップデートの際、親テーマの【home.php】はデフォルトの内容に更新されますが、子テーマの【home.php】は更新されないため、カスタマイズ内容を保持できます。
子テーマでテーマファイルをカスタマイズしている場合の懸念事項もあります。
親テーマ内よりも子テーマ内のファイルを優先して読み込むということは、テーマアップデートで親テーマに追加された内容がサイトに反映されない場合もあり得ることになります。
仮にテーマアップデートで【home.php】に更新があったとしても、子テーマの【home.php】には引き継がれないため、旧バージョンのファイルが読み込まれることになります。
これによって、新しい機能が使えなかったり、不具合修正が反映されない場合があります。
そのような場合は、改めてアップデート後の親テーマの【home.php】を子テーマ内に複製して、再度カスタマイズするなどの手間がかかる場合もあります。













子テーマ内に親テーマ内にあるものと同じテーマファイルが複製されている場合、親テーマ内のものではなく、子テーマ内のファイルを読み込むようになります。
例外として【functions.php】は親テーマと子テーマ両方のファイルを読み込みます。